Journeys
A Journey is a continuous user experience of connected Sequences, Scenes and/or In-App Automations.
Create each component from scratch or use AI to create draft Journeys.
The Journey map
Select Journeys in the dashboard to access the Journey map. From there you can:
- Create and edit the individual components of a Journey: a SequenceA series of messages that is initiated by a trigger. Airship sends messages in the series based on your timing settings, and you can also set conditions that determine its audience and continuation. Sequences can be connected to each other and to other messaging components to create continuous user experiences in a Journey., SceneA single or multi-screen in-app experience cached on users’ devices and displayed when users meet certain conditions in your app or website, such as viewing a particular screen or when a Custom Event occurs. They can be presented in fullscreen, modal, or embedded format using the default swipe/click mode or as a Story. Scenes can also contain survey questions., or In-App AutomationMessages cached on users’ devices and displayed when users meet certain conditions within your app, such as viewing a particular screen or opening the app a certain number of times..
- Connect components together to form a Journey.
- View performance information for an individual component and a mapped view of its triggers, events, outcomes, and upstream and downstream connections.

You can access the Journey map from additional locations:
- In the Sequence, Scene, or In-App Automation composer, select Journey view.
- From Messages OverviewA view of all your project’s messages, with options for editing their settings, content, status, and more., select the map icon ().
- From the Sequence ManagerA preview of the messages in a Sequence, with options for editing and testing, and for running experiments. and PerformanceA report that compares audience behavior to a Sequence’s goal. It displays performance metrics and a link to the message report for each message in the Sequence. screens, select Outcomes, then select View in map.
Selecting a Journey component
Search by name or select Show all and select from the list of all Journey components in your project. The list displays each item by name, along with:
- Journey map icon () — Appears next to the component name if it is part of a Journey
- Status — Draft, Live (Active), Paused, or Completed
- Type — Sequence, In-App Automation, or Scene
- Last modified — Today, 4 days ago, 8 months ago, etc., relative to your current date, time, and time zone
The default sort order is last modified, descending. Select the column header to toggle ascending/descending. The list filters as you enter search text, and can you apply filters for Status and Type. Archived components are not included in the list or returned in search results.
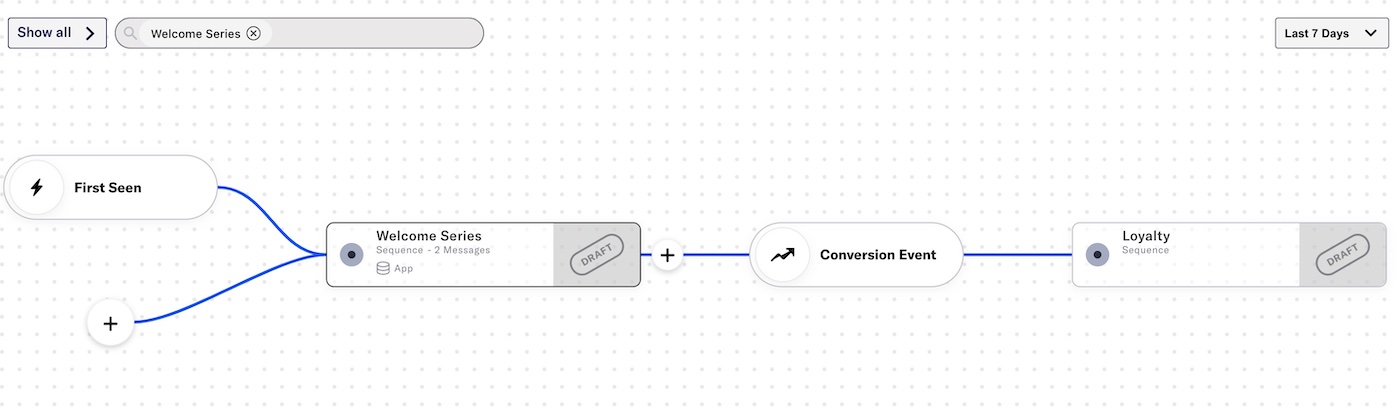
Map cards
After selecting a Journey component, it is represented as a card in the map, along with its triggers, events, outcomes, and upstream and downstream connections.
Multiple triggers for a Journey component are stacked, with the most recent addition on top. Select the stack to expand it and display all configured triggers. Select the component card to collapse the stack.
The map displays data for the last seven days by default. You can select a new time frame, and the map will reload with the data for that period. Select the X icon () in the search bar to restore the map to its initial state.

Each card in the Journey map displays its name, statistics, and status: Draft, Started, Paused, Completed, or Archived. Statistics do not appear for Draft and Archive. Sequences also display their number of messages, and Scenes also display their number of screens.
Trigger configuration appears to the left of map cards. Sequence triggers Date Attribute, Recurring Schedule, and Specific Date and Time will not appear if the specified timing is outside of the selected time frame in the map. See Sequence Triggers and In-App Experience Triggers.
Outcome configuration appears to the right of map cards. See Sequence outcomes and Linking Journey components.
Sequence statistics
After selecting a Sequence in the Journey map, these statistics appear on its card:
| Statistic | Description |
|---|---|
| In Progress | The sum of Users eligible for message counts for all messages in the Sequence. |
| Conversions | The rate of conversion, calculated by the number of users who exited the Sequence by a conversion event divided by the total number of times the Sequence was triggered. Conversions are labeled Reactivations for Sequences using the Inactivity trigger. |
| Conversion trend | For Sequences with a Control Group, the difference between the BaselineThe benchmark conversion rate of a Sequence’s control group. It represents the conversion rate you would expect to see without messaging, and it is used to calculate the lift rate. and current conversion rates for the selected time frame. It appears in green for a positive trend and red for a negative trend. Select the trend to see the Lift RateThe percent increase or decrease in the active audience conversion rate against the baseline., baseline, and the date the baseline was set. |
In-App Automation and Scene statistics
After selecting an In-App Automation or Scene in the Journey map, these statistics appear on its card:
| Statistic | Description |
|---|---|
| Impressions | The total number of views by your audience |
| Dismissals | The total number of times your audience closed the message without engagement, such as following a link or clicking a button |
Select a Scene’s Impressions count to view additional statistics, then select View Detail to open its message report. See Reporting in About Scenes.
Scene Impressions statistics:
| Statistic | Description |
|---|---|
| Completions | For Scenes with more than one screen, the total number of times all screens in a Scene were displayed and the rate of completion |
| NPS Score | For Scenes containing an NPS survey, the overall Net Promoter Score. Select the score to show/hide the percentages of Promoters, Passives, and Detractors. |
| Button Clicks | For Scenes without an NPS survey, the total number of times your audience tapped the buttons in the Scene |
Impressions and dismissals include multiple views/dismissals by a single user. Button clicks include all buttons in a message, and multiple clicks by a single user.
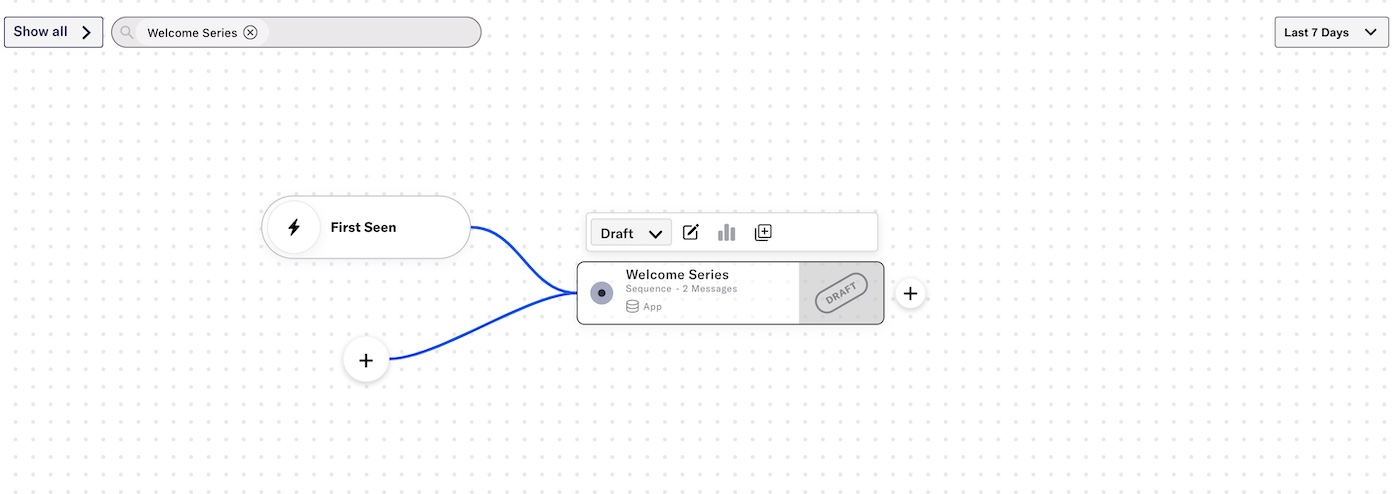
Actions
Select a card in the map to see available actions appear above the card. You may need to select the three dots icon () to expose some actions.
A message’s current status is displayed in a dropdown menu. Make a selection from the dropdown menu to change the message status or archive the message.
Actions for components in the Journey map:
| Action | Description | Steps |
|---|---|---|
| Edit | Opens the message in its composer. See also Edit a Sequence and Edit a message. | Select the compose icon (). |
| Publish Sequence changes | Applies unpublished edits to a Sequence. For Paused Sequences, it also makes the Sequence Active/Live/Started, which is the same as selecting Start from the Sequence ManagerA preview of the messages in a Sequence, with options for editing and testing, and for running experiments.. | Select the cloud upload icon. |
| Duplicate | Creates a copy in draft state and reloads the map with the duplicate selected. The draft has the same name as the original, with "- Copy" appended. | Select the duplicate icon (). |
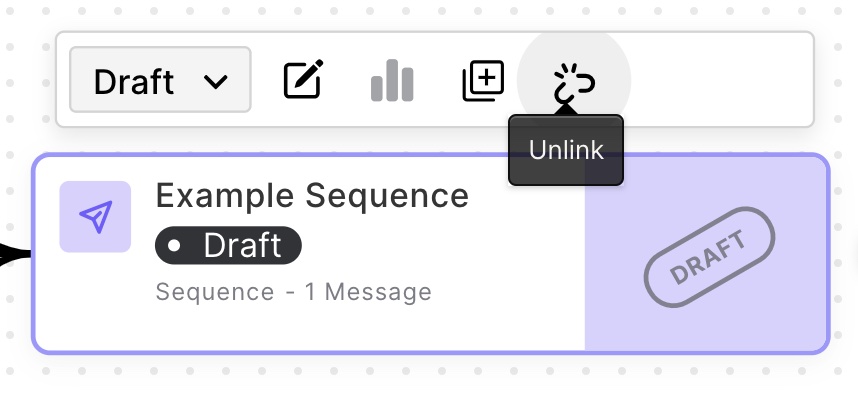
| Unlink | Removes a component from a Journey. The map will refresh to focus on the component you unlinked. See also Unlinking Journey components | Select the unlink icon. |
| Delete | Deletes a draft Scene or In-App Automation from your project. Once they have been started they cannot be deleted, only archived. Sequences cannot be deleted, only archived. | Select the trash can icon (). |
| Open report | For Started/Live/Active messages, opens the Sequence Performance reportA report that compares audience behavior to a Sequence’s goal. It displays performance metrics and a link to the message report for each message in the Sequence., the In-App Automation message report, or the Scene message report | Select the report icon (). |
Creating Journey components
Quickly create draft Sequences, In-App Automations, and Scenes in the Journey map by entering a message name or selecting a Sequence TemplateA prefilled Sequence you can use as a starting point for common messaging scenarios.. After creating the draft, the map opens with the new component selected.
For a Sequence based on a template, select the plus icon () in the map, and then select a template.
For a Sequence, In-App Automation, or Scene:
- Go to Journeys.
- Select the plus icon () in the map.
- (Sequence only) Select Start from scratch, and then enter a name.
- (In-App Automation or Scene only) Select In-App Experience, then select In-App Automation or Scene, and then enter a name.
- Select Continue.
The plus icon () is only available in the map when you first load the Journeys page. If you already made a selection from the sidebar list or map, select the X icon () in the search bar to restore the map to its initial state.
You can also access the same menu by selecting the plus icon () in the header and selecting Sequence.
Creating AI-generated Journeys
Use Generative AI to create draft Journeys. After generation, the map displays all linked components. You can create up to 100 AI Journeys per project. Explicit content is excluded for all languages.
- Go to Journeys.
- Select the plus icon () in the map.
- Configure the prompts:
- Select Generate.
Next, edit each component and finalize your trigger, content, and other settings. See full documentation:
Compliance Considerations in using Generative AI functions
The AI Journeys feature incorporates Generative AI. Generative AI may not always produce content that is accurate, complete, unique, or that aligns with your expectations or standards. You are responsible for reviewing Generated Outputs for accuracy, appropriateness and to ensure the prompt and the Generated Output does not violate third-party intellectual property or other rights.
In addition to the applicable terms of your agreement with Airship (e.g., Use of Service, Customer Responsibilities), you must comply with the Airship Acceptable Use Policy , which provides additional details about appropriate conduct when using the Services.
The Services include safety features to block harmful content, such as content that violates our Acceptable Use Policy. You may not attempt to bypass these protective measures or use content that violates your agreement with Airship.
About the Generative AI models used with AI Journeys:
Airship utilizes Google Gemini 1.5 Pro and Imagen 3 to generate copy and images for AI Journeys. The content is created solely with Google’s out-of-the-box models, and no customization or fine-tuning with Customer Data is applied. See Responsible AI in Google’s Google Cloud documentation.
When creating an AI Journey, use the include the following details field for essential information like product features, unique selling points, or call-to-action elements to make the generated content more accurate and aligned with your goals. For example, for a Mother’s Day Sale, include details such as “The sale is for 2 weeks, the offer is 30% off beauty and luxury items.” You could also provide the information in a shorter, keyword format: “2 week sale, 30% off beauty and luxury.”
For include images of, make sure to describe specific visual elements. Mention key visual details like colors, objects, setting, or style to ensure the images match your Journey vision. For example, “Create a soft, pastel-colored image featuring flowers, gift boxes, and a ‘Mother’s Day Sale’ banner.” Or use keywords “flowers, gift boxes, and ‘Mothers Day Sale’ banner, soft-pastel background.”
Also add context and emotion. Including the mood or context can help capture the desired tone or feeling for each image. For example, “Generate a warm, loving image of a mother receiving a gift.”
Linking Journey components
You can link Journey components in these ways:
| Link from | To | Description | Steps |
|---|---|---|---|
| Sequence | Sequence | Route users to another Sequence when Airship sends the last message in the current Sequence or when a specific event occurs. | See Sequence outcomes. |
| Sequence | In-App Automation or Scene | iOS SDK 17+Android SDK 17+ Route users to an in-app experience when Airship sends the last message in the current Sequence or when a specific event occurs. If the downstream In-App Automation or Scene does not display on a user's device within a certain period, they will exit the Journey. As an alternative to leaving the Journey, you can route to a fallback Sequence. Not supported for Web Scenes. | See Sequence outcomes. |
| In-App Automation or Scene | Sequence | Route users to a Sequence when an in-app experience displays on a device or when a user selects a button. For Scenes, you can also route to a Sequence when a user submits answers to questions, submits responses to an NPS survey, or based on a user's response to a location opt-in or push opt-in prompt. | See steps following this table. |
| In-App Automation or Scene | In-App Automation or Scene1 | iOS SDK 18.4+Android SDK 18+ Route users to another In-App Automation or Scene after the first one displays on a device or when a user selects a button. For Scenes, you can also route to an In-App Automation or Scene when a user submits answers to questions, submits responses to an NPS survey, or based on a user's response to a location opt-in or push opt-in prompt. Not supported for Web Scenes. | See steps following this table. |
To link from an In-App Automation or Scene to a Sequence, In-App Automation, or Scene:
- Go to Journeys and select an In-App Automation or Scene.
- Select the plus icon () to the right of its map card. A configuration drawer will open.
- Select Impression, Survey Submission, Button Tap, or Opt-in.
- (For Button Tap only) Select a button.
- (For Opt-in only) Select the opt-in response for a button.
- Select Create New or Insert Existing.
- Select Sequence, In-App Automation, or Scene.
- Search for and select an existing message or enter a name for a new draft.
- Select Save.
The map will update to show the link to the downstream component.
Unlinking Journey components
Unlinking an In-App Automation or Scene disconnects it from all upstream Sequences. When unlinking a Sequence, you can view all its upstream components and select which ones to unlink from. Anything downstream of the unlinked component will remain unchanged. After unlinking, the map reloads to focus on the unlinked component.

To unlink an In-App Automation or Scene from a Sequence:
- Go to Journeys.
- Select an In-App Automation or Scene.
- Select the three dots icon () on its card, then select Unlink.
To unlink a Sequence from any Journey component:
- Go to Journeys.
- Select a Sequence, and then select the unlink icon. A modal displays a list of upstream components the Sequence is connected to. The top-level list items are each component by name. Under each component name is a list of its connections to the Sequence you want to unlink:
Component Connection types In-App Automation or Scene Impression, Survey Submission, Button Tap, or Opt-in Sequence Continuation, Conversion, or Cancellation Conversion and Cancellation are followed by the outcome type (Contact Association or Subscription Event) or the actual Custom Event name or Tag ("<Event name or Tag>").
- Select which upstream components the Sequence should be unlinked from.
- Select Unlink Sequence.
Categories
