External Data Feeds
An External Data Feed is a connection to an external API. When you send a message, Airship uses a response from that API to personalize messages.
About External Data Feeds
Using External Data Feeds can help you tell your audience about things they might be interested in, without having to send custom events to Airship or assign AttributesMetadata used for audience segmentation and personalization. They extend the concept of Tags by adding comparison operators and values to determine whether or not to target a user, helping you better evaluate your audience..
In your message, you’ll create a merge field representing a value you want to personalize, surrounded by double curly braces {{ }}, also known as HandlebarsHandlebars is Airship’s templating language for personalization. Handlebars expressions use double curly braces wrapped around a content template, ranging from a simple variable, e.g., {{first_name}}, to complex evaluations of personalization data.. Airship replaces the merge field (and braces) with the data specified by the merge field at send time — just like mail merge in a word processor or mail client.
For example, if your audience requests weather updates, you can set up an External Data Feed to fetch weather data when you send your message and personalize messages with relevant weather updates for each member of your audience.
You can use External Data Feeds when creating messages in both the dashboard and API.
Throttling and caching
Personalization using External Data Feeds can mean a lot of API calls in a short period of time. With throttling, you can set a frequency rate for your requests. The minimum rate is 100 requests per second.
You can also cache responses from your feeds and use them for multiple recipients. You may want to cache a response if you don’t expect your feed to return a different response when using the same feed URL and parameters.
You can enable throttling or caching for a feed but not both.
Object locations
You can enter names and paths for objects in your feed so they are available in the code copying helper in the Interactive EditorA tool for creating content for landing pages, Message Center, email, and in-app automation. You can provide your own HTML or design using the drag-and-drop WYSIWYG option.. See the TIP box in Formatting content below.
Use JSON dot notation to enter the paths to the variables you want to reference.
For example, if you have a user object, you might want to access the first name of your user. You would enter firstName as the Name for the data and user.firstName as the Object location.
See also: Object and array notation.
External API requirements
Your external API must operate in the following ways to work with External Data Feeds:
- Return the correct
Content-Typeheader for the response. We supportapplication/json. - Return the correct
Content-Encodingheader if you are compressing your responses. We support gzip for compression. - Return your content as a JSON object. We do not support top-level JSON arrays. Array content must be nested in an object.
Workflow
The following is the general workflow for using External Data Feeds in messages.
Create an External Data Feed in the dashboard.
Reference a feed when entering content in a message or template using the following format.
{{#feed "feed_id"}} Content referencing the feed, like {{first_name}} or {{mtn_weather}}. {{/feed}}Set failure behavior and variable values when sending the message.
- In the dashboard, you’ll do this in the Delivery step of a composer.
- With the API, you’ll make these specifications in the External Data Feed References Object.
Creating a feed
Go to Settings and click Manage for External Data Feeds.
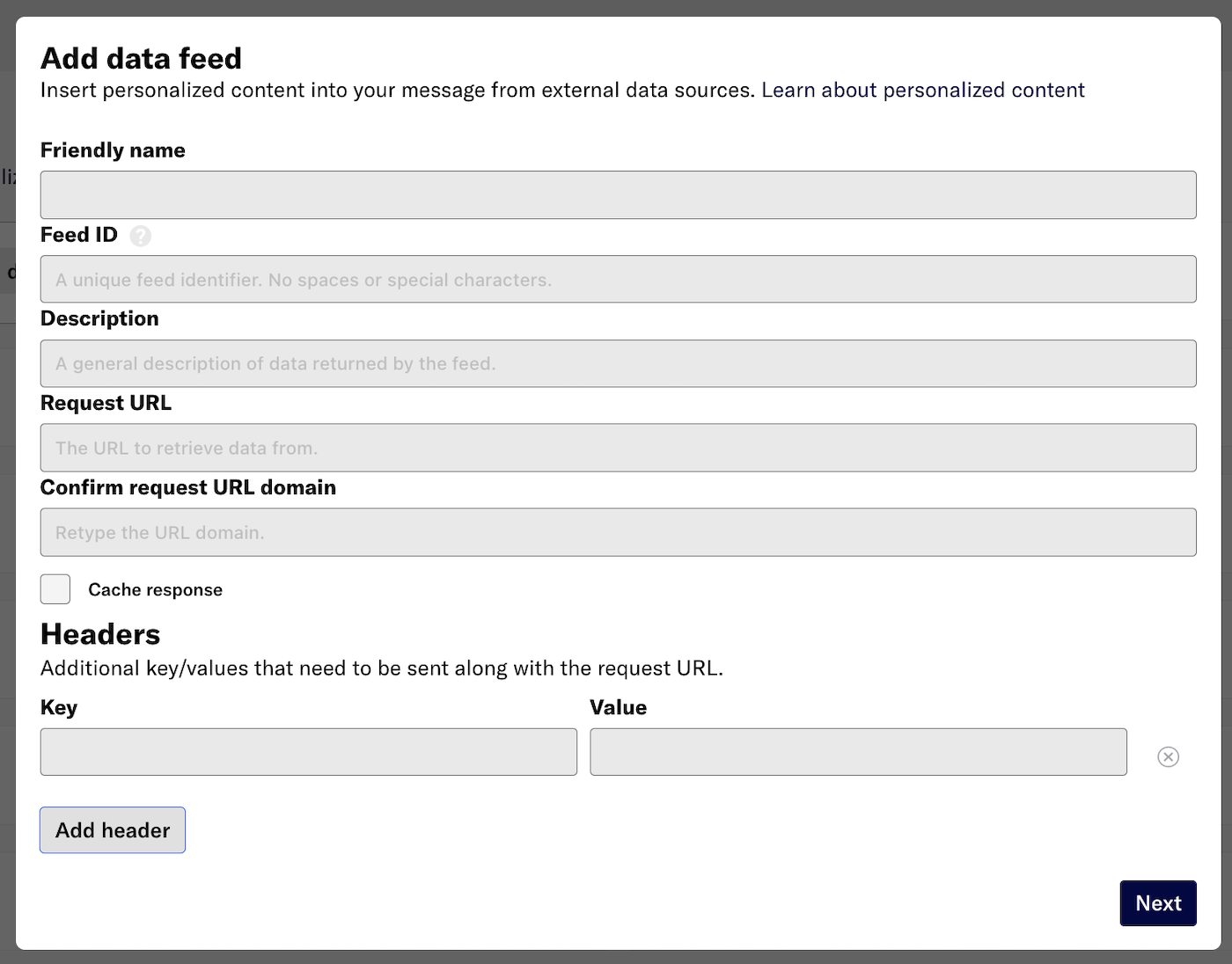
Click Add data feed.

Configuring an External Data Feed Configure the feed settings:
Friendly name — Helps you find the feed in the Airship dashboard.
Feed ID — How you will reference the feed. The ID must be unique, without spaces or special characters. Use a feed ID that is meaningful to use and relatively easy to type. You cannot change the feed ID later.
Description — A summary of the data returned by the feed.
Request URL — The URL to retrieve data from, also called the feed URL. The URL is your domain, protocol, and path (e.g.,
https://api.example.com/products/) and any variables you want to use to personalize your messages.- Use double square brackets (
[[var]]) for send time, or message-level, variables. - Use curly brackets (
{{var}}— standard HandlebarsHandlebars is Airship’s templating language for personalization. Handlebars expressions use double curly braces wrapped around a content template, ranging from a simple variable, e.g.,{{first_name}}, to complex evaluations of personalization data.) for variables whose values come from audience data — attributes, custom event properties, etc.
This example feed URL has a send time variable (
msg_purpose) and variables populated with audience data (first_nameandlast_name):https://api.example.com/[[msg_purpose]]?user={{first_name}}%20{{last_name}}- Use double square brackets (
Tip If you have users with Named UserA customer-provided identifier used for mapping multiple devices and channels to a specific individual. set, you can use the
ua_named_user_iddefault attribute to fetch feed data for their external ID:https://api.example.com/[[msg_purpose]]?user={{ua_named_user_id}}Default values — These fields appear automatically based on the request URL. Enter a default value for each send time variable used in the request URL.
Confirm request URL domain — The domain in the request URL. For example,
api.example.com. Do not include the protocol or variables.Cache response — Optional. Check box to enable.
Headers — Optional. HTTP request headers that may be required to successfully communicate with the external feed (e.g.,
authorizationheaders).Header values support Handlebars as well, so you can populate header values from attributes and other personalization sources. Header information is not a part of the request URL.
Click Add header, then enter a Key and Value. Repeat for additional headers.
Click Next to move on.

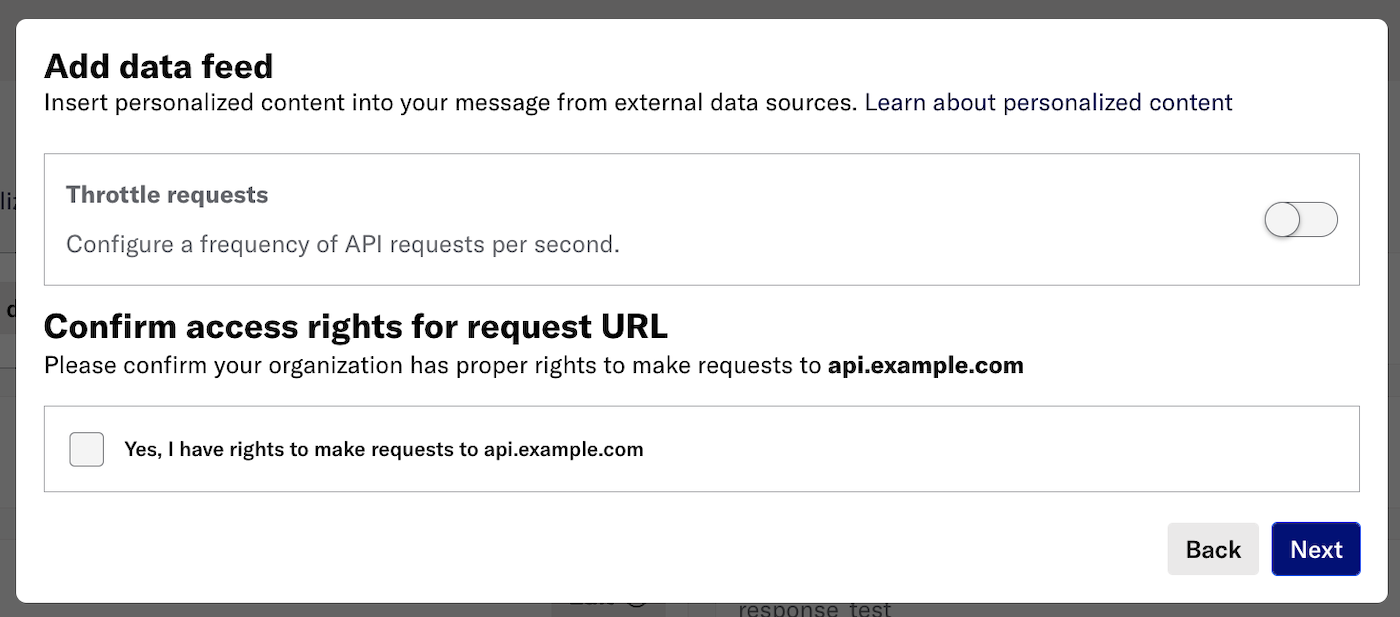
Setting throttling and confirming access rights Configure:
Throttle requests — Optional. Enable to set a frequency rate for your requests. Enter the number of API requests per second. The minimum rate is 100 requests per second. This option does not appear if you enabled Cache response.
Confirm access rights for request URL — Check the box to confirm.
Click Next to move on.

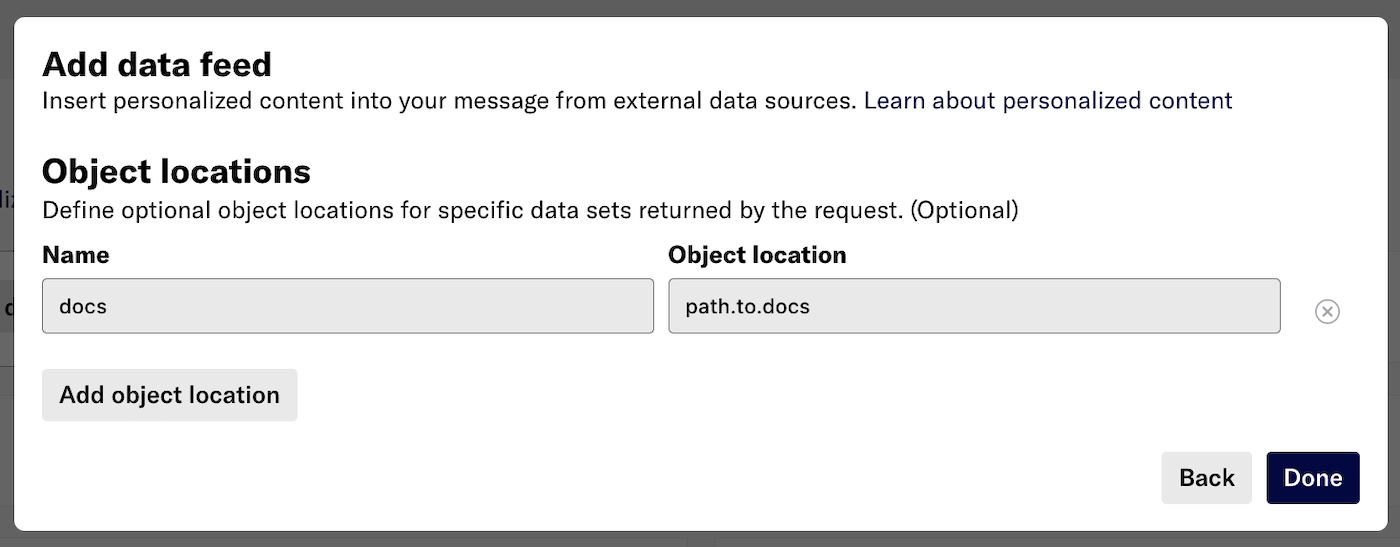
Adding object locations Configure:
- Object locations — Optional. Click Add object location and enter a name and object location. Repeat for additional locations.
Click Done.
Using a feed in messages
You add your data feed to messages in two parts:
- Formatting the message content
- Entering default values for the variables you referenced in your message and determining how to handle the message if the feed fails
Formatting content
Formatting your message content is identical in the dashboard and the API. In the dashboard you add content when configuring a template or in the Content step in a composer.
{{#feed "feed_id"}}
Content referencing the feed, like {{first_name}} or {{mtn_weather}}.
{{/feed}}If your feed URL includes send time variables, you can override their default values in the #feed block as {{#feed "feed_id" var="value"}}. Or you can set a value in the Delivery step that applies to all of the channels selected for the message.
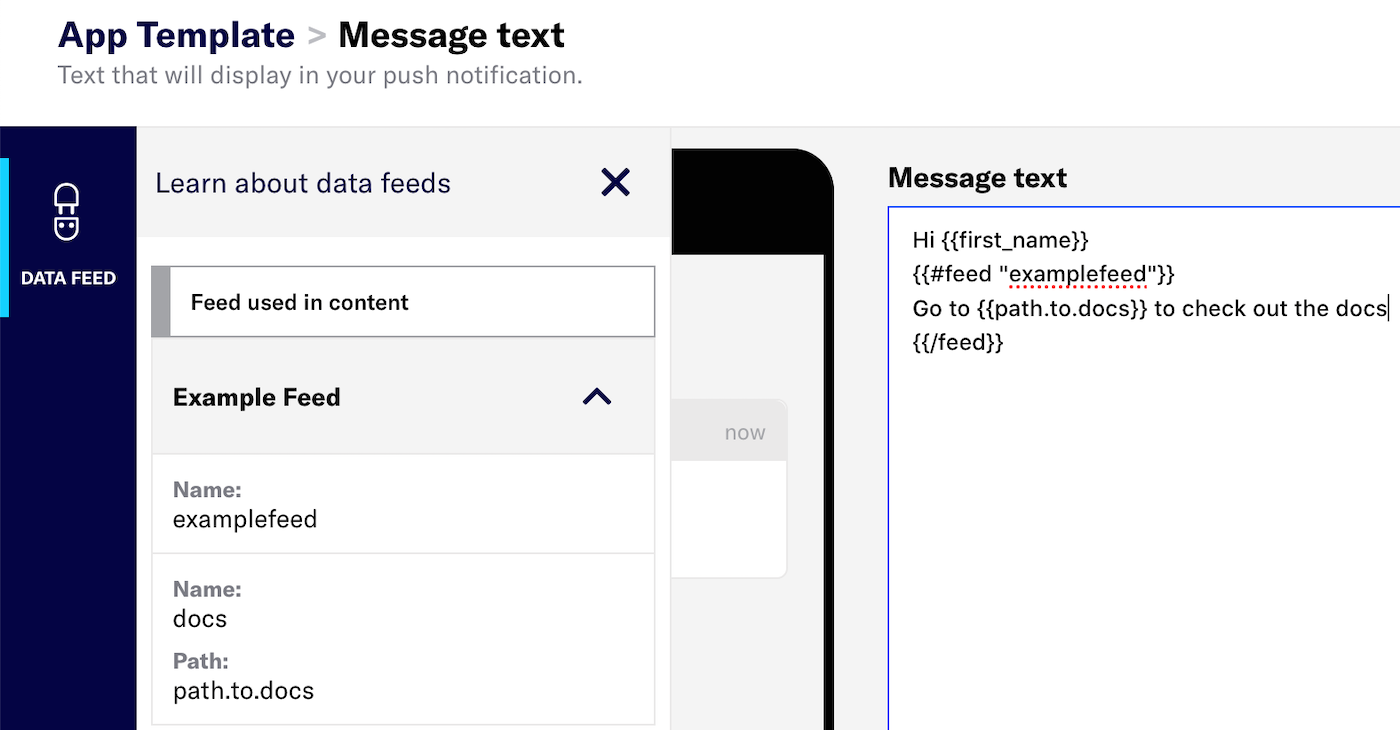
When using the Interactive EditorA tool for creating content for landing pages, Message Center, email, and in-app automation. You can provide your own HTML or design using the drag-and-drop WYSIWYG option. to create content for a template, email, landing page, or Message Center message, we provide a helper for inserting feed code. Available code:
- Object locations — Paths defined in the feed settings.
#feedblocks — Available for all feeds in your project. A preformatted block that includes the feed ID:
{{#feed "feed_id"}}
{{/feed}}When adding content:
- Click Data Feed in the left sidebar.
- Click for a feed.
- Hover over a feed name or object location and click to copy the code.
- Select a field in your message content and paste the copied data.

Differentiating data sources
You can use reference variables (or Merge FieldsA variable in your message or template that you want to populate with a personalized value for each member of the audience. Merge fields use Handlebars syntax — {{merge_field}}.) that aren’t a part of a feed and variables that are part of a feed in the same #feed block. For instance, if your content uses project attribute first_name and the feed also has a property first_name, if you don’t namespace it, the feed data will take precedence over the project attribute.
To differentiate the data sources, set the feed namespace using as |alias|. This ensures that Airship uses the proper data for the variables in your messages.
In the example below, we can differentiate between attributes (first_name and user_id) and feed properties based on the parent namespace set within the feed and each blocks.
{{#feed "featured_products" region="us" as |result|}}
Hi, {{first_name}}. Take a look at
{{#each (limit result.products 2) as |product|}}
{{product.name}}: {{product.price}}
https://example.com/us/{{user_id}}/featured/{{urlEncode product.slug}}/
{{else}}
Products that might interest you at https://example.com/us/products/featured
{{/each}}
{{else}}
Couldn't fetch featured products!
{{/feed}}Setting feed failure behavior and variable values
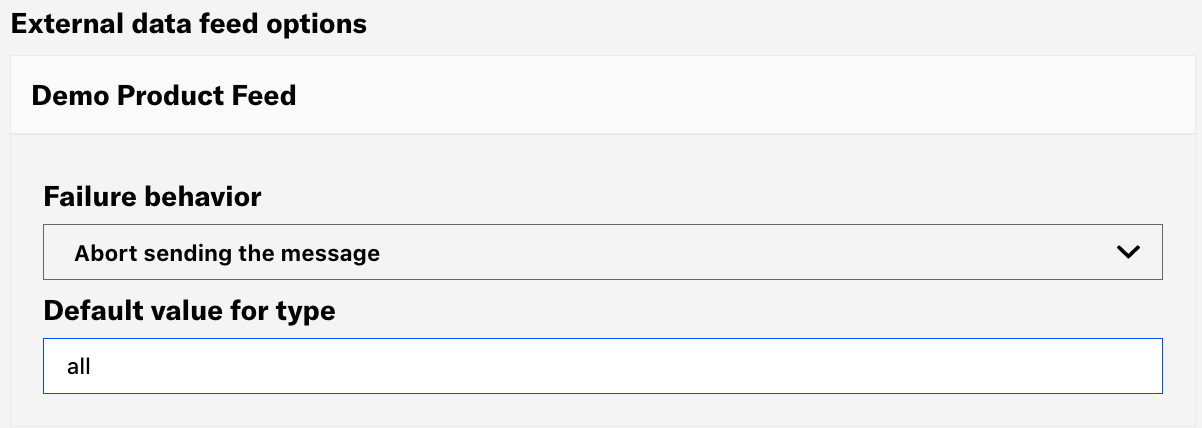
In the Delivery step of a composer, you must configure each feed listed in External data feed options.
Failure behavior — Determine how your message is handled if the feed fails. If your message still makes sense without a feed, you may want to send the message even if your data feed fails. Also consider how ongoing (automated and recurring) messages will be affected if you later delete the feed.
Select Abort sending the message or Send message without this data.
See also: Success, Retry, and Error Conditions.
Send time variables — If your feed URL contains send time variables, each one will be listed as
Default value for [var]with its default value. You can change the value here to override the default. Changes apply to the current message only.

With the API, you set the failure (error) behavior in the External Data Feed References Object. When using a data feed you must include a templates object in the payload or set the personalization option to true.
The value for
nameis the Feed ID you set when creating your feed.The possible values for
on_errorarecancelandcontinue. These are equivalent to the dashboard options Abort sending the message and Send message without this data.continuewill result in sending the message despite an error. Otherwise, a feed failure will prevent Airship from sending your message.
{
"feed_references": {
"feeds": [
{
"name": "featured_products",
"params": {
"region": "us"
},
"on_error": "continue"
}
]
}
}Managing External Data Feeds
Go to Settings and click Manage for External Data Feeds to see a list of all your feeds.
Click to edit all fields except the Feed ID. If you make changes to the Request URL, you will need to reconfirm the request URL domain. You must confirm access rights for request URL every time you edit a data feed.
Deleting a feed
- If you delete an External Data Feed, any messages content referencing its data will be handled according to the message’s feed failure behavior settings.
- Your External Data Feed is deleted immediately. There is no confirmation and your External Data Feed cannot be restored once deleted.
- Go to Settings and click Manage for External Data Feeds.
- Click for a data feed.
- Click Delete.
Success, Retry, and Error Conditions
Airship considers any 2xx response from a feed to be a success and will continue a message using the feed response. Airship considers any 3xx, 4xx, and 5xx codes (except 502/503) to be error conditions.
| HTTP status | Result | Behavior |
|---|---|---|
| 2xx | Success | Airship uses the feed response, even if empty. |
| 3xx | Error | Error behavior determined by user. |
| 4xx | Error | Error behavior determined by user. |
| 5xx | Error | Error behavior determined by user. |
| timeout (60 sec) | Retry | Up to 4 retries, 60 sec between attempts. |
| 502/503 | Retry | Up to 4 retries, 60 sec between attempts. |
Send Aborted event
The Real-Time Data StreamingA service that delivers engagement events in real time via the Data Streaming API or an Airship partner integration. SEND_ABORTED event occurs when a push is dropped from our system before delivery is attempted. Device information for the device that did not receive the push is included with SEND_ABORTED events, and the reason property gives more information about the error.
For additional information and a sample event, see the Send Aborted event in the Real-Time Data Streaming API reference.
Categories
