Custom Web Notification Buttons
Buttons that you add to your Airship project settings are available to other users in your project, ensuring that your buttons are uniform across notifications and Airship reports.
You can add buttons to Web notifications to direct users to take specific actions. Web notifications support one or two buttons, e.g., a single Opt in button, or a Yes/No pair, and you associate each button with an ActionA configurable behavior that occurs when a user interacts with your message, e.g., opening a web page.. You can also add or remove TagsMetadata that you can associate with channels or named users for audience segmentation. Generally, they are descriptive terms indicating user preferences or other categorizations, e.g., wine_enthusiast or weather_alerts_los_angeles. Tags are case-sensitive. or opt a user in to or out of a Subscription ListAn audience list of users who are opted in to messaging about a specific topic. Users can manage their opt-in status per list using a Preference Center. when they tap a button.
Airship records button clicks to help you track how your audience engages with your messages. Airship records them as Custom EventsEvents that indicate that a user performed a predefined action, such as adding an item to a shopping cart, viewing a screen, or clicking an Unsubscribe button. Custom events can trigger automation, including Sequences, Scenes, and Surveys. You can code them into your app or website, or send them to Airship from an external source using the custom event API. Custom events contain properties that you can use to personalize messages. with the name button--<BUTTON_ID>, where BUTTON_ID is either the button’s label or ID (when using the API). These events are included in Message Reports, Event Tracking, and Real-Time Data StreamingA service that delivers engagement events in real time via the Data Streaming API or an Airship partner integration..
Airship provides 30+ predefined buttons, which have preset labels and actions. Some buttons support changing their associated actions.
You can also create custom buttons when you create a message, or within your project so you can reuse them for other messages. Custom buttons can be associated with Airship actions, or they can be associated with custom actions.
Create reusable buttons for Web notifications
Buttons that you create in your project appear under Select Buttons when you add buttons to a Web notification. You will associate an ActionA configurable behavior that occurs when a user interacts with your message, e.g., opening a web page. with with the button after you add it to a message.
- Go to Settings » Channels » Web and click Manage for Web Notification Buttons.
- Click New Web Notification Buttons.
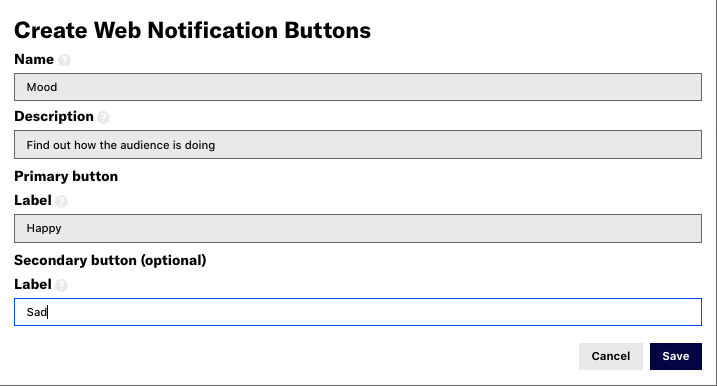
- Enter a Name and Description. The name helps you identify your buttons when setting up a message.

- Enter a Label for each button — these are the button labels users see in your web messages.
- Click Save.
Add buttons to a Web notification
In the Content step of a composer:
- Enable Buttons.
Click Select or add buttons.
Select your buttons, or click Create Buttons to make your own custom buttons for this message. To add:
- Click Add buttons.
- Enter a label for the Primary button (normally affirmative) and an optional Secondary button (appears to the right of the primary button).
- Click Add buttons.
Set an ActionA configurable behavior that occurs when a user interacts with your message, e.g., opening a web page. for each button.
- Home
- Dismiss Message
- Web Page
- Adaptive Link
Note You cannot use HandlebarsHandlebars is Airship’s templating language for personalization. Handlebars expressions use double curly braces wrapped around a content template, ranging from a simple variable, e.g.,
{{first_name}}, to complex evaluations of personalization data. to personalize actions for Web buttons.
(Optional) Set and/or remove TagsMetadata that you can associate with channels or named users for audience segmentation. Generally, they are descriptive terms indicating user preferences or other categorizations, e.g., wine_enthusiast or weather_alerts_los_angeles. Tags are case-sensitive. when the user taps a button.
- Click Configure options.
- Select Add tag or Remove tag, then search for tags that exist in the system, or create a new tag.
Click Configure another option for additional tags.
(Optional) Opt a user in to or out of a Subscription ListAn audience list of users who are opted in to messaging about a specific topic. Users can manage their opt-in status per list using a Preference Center. when the user taps a button. AXP iOS SDK 16.9+Android SDK 16.7+
- Click Configure options.
- Select Opt in to or Opt out of, then search for a subscription list by name. When you first click the search field, you can select from your five most recently modified subscription lists.
Click Configure another option for additional subscription lists.
Web button events and reporting
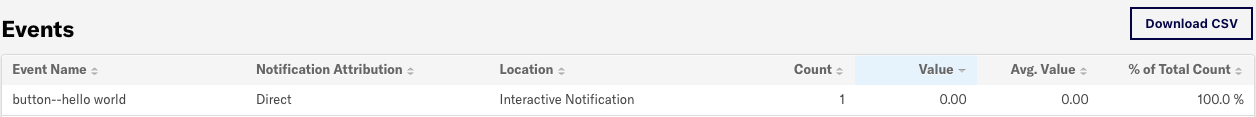
Button click events as they appear in Event Tracking:
In Real-Time Data StreamingA service that delivers engagement events in real time via the Data Streaming API or an Airship partner integration. button clicks are custom events with button--<button_label> as the body.name property.
{
"id": "11f6d751-7818-4436-8f40-6c4a343deb5e",
"offset": "1000032296503",
"occurred": "2020-07-17T18:13:49.000Z",
"processed": "2020-07-17T18:13:49.905Z",
"device": {
"channel": "21f72485-47a4-c369-a21b-c0d73698b14c",
"device_type": "WEB",
"named_user_id": "cool_person"
},
"body": {
"name": "button--hello world",
"interaction_type": "url",
"interaction_id": "https://www.airship.com",
"session_id": "45a1576f-1af3-4c8e-9d6d-44d546e1271a",
"source": "SDK"
},
"type": "CUSTOM"
}Categories
