About Adaptive Links
An Adaptive Link is a vendor-agnostic, shortened mobile wallet pass link that supports templates for both Google Wallet and Apple Wallet. When a user taps the link, Airship determines the user’s platform and generates the right pass for that platform.
After you create a pass template, you then generate URLs for the pass (create pass links) that you distribute to your users. When your audience clicks or taps the link, it displays the viewable pass generated from the template, and the user can then install it on their device. Adaptive Links are the preferred pass distribution method since you can distribute a single link to each recipient instead of needing separate pass URLs for Apple Wallet and Google Wallet.
You can set a limit on the number of passes that can be generated from an Adaptive Link. You can also create multi-pass Adaptive Links that allow users to install up to 10 related passes at once.
Link behavior

Adaptive Links behave differently on Android and iOS devices.
On an Android device, the user is redirected to a Google-hosted landing page, which displays a simple preview of the pass to be installed and buttons indicating the install status and deep linking to the pass in the users Google Wallet.
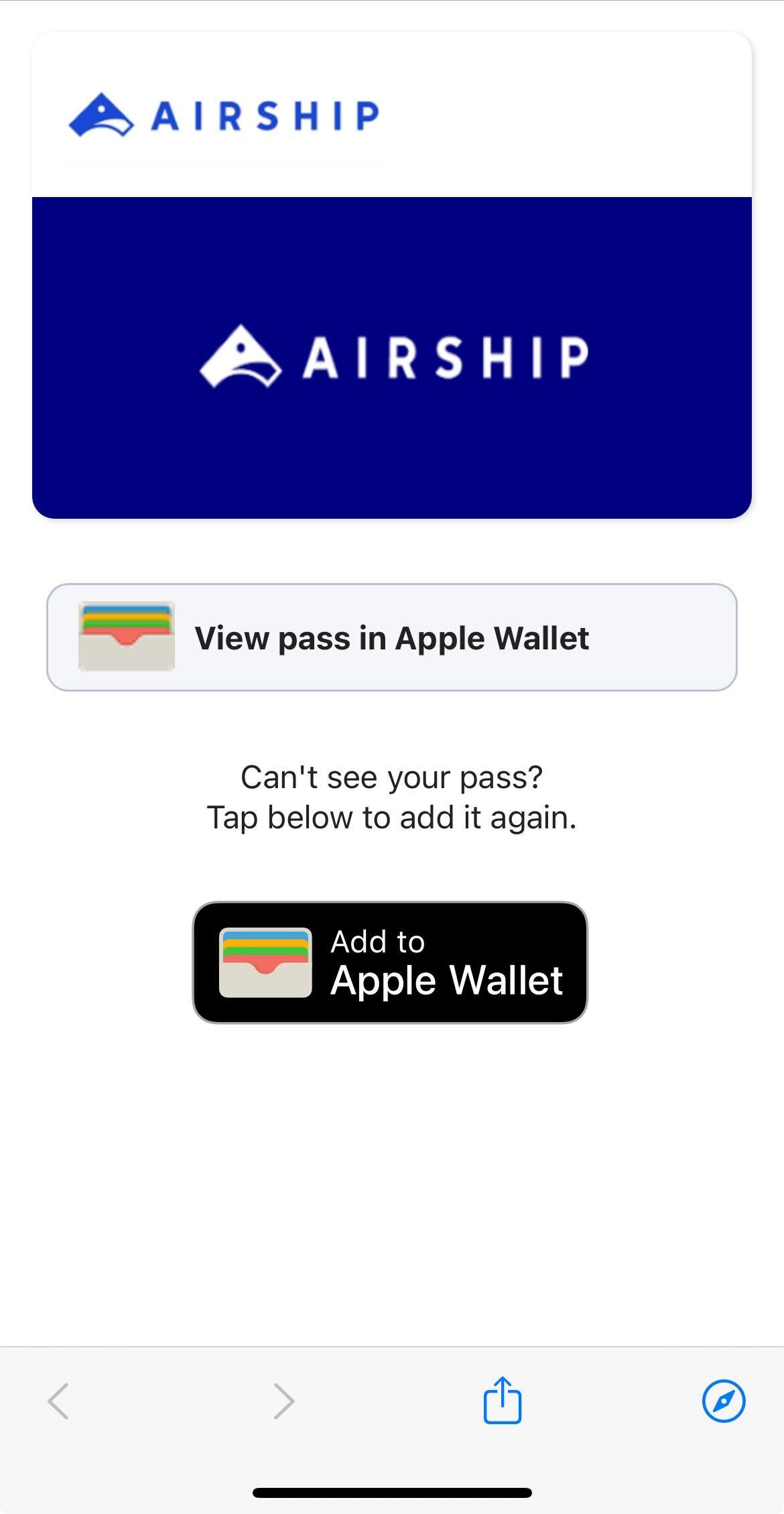
On iOS, the first time a user opens an Adaptive Link, they are prompted to add the pass to the Wallet app. After adding the pass or canceling, Wallet closes, and a landing page displays these elements:
- Logo image — The full pass rendering is replaced with its template’s logo image laid over its background color. You can customize this to also add the strip image.
- View prompt — If the pass was already added to Wallet, selecting this prompt opens the pass in the app. If not added to Wallet, it opens the app’s home screen.
- Add prompt — Selecting this prompt downloads the pass file and opens it in Wallet with a prompt to add it.
This is the default appearance and behavior for Adaptive Links opened on an iOS device for projects created after April 10, 2025. You can also enable it for older projects and disable it at any time: Go to Settings, then Project Details, and then toggle the Adaptive Link Landing Pages option. When disabled, the landing page displays a blank white screen after adding the pass or canceling.
Error handling

Error messages display when an Adaptive Link is opened on an unsupported platform, when a device type cannot be detected, a link has expired or reached its installation limit, and other error states.
Redirecting unsupported platforms
Airship supports Android and iOS only. For unsupported platforms, instead of the default error handling, you can redirect users to a self-hosted landing page where you can provide custom content. For example, if your link is configured for Apple Wallet only, your landing page should include instructions for Android users.
To set up a redirect when creating an Adaptive Link using the API, use ID null for the second template, and make sure to include a value for landingPageUrl. When creating an Adaptive Link from the dashboard, select Redirect to a landing page and enter the URL that the pass link should redirect to.
Personalization and location
Customize the user experience with these features:
URL-encoded pass personalization — Add query parameters to your links to personalize passes for each user. This can help you leverage your CRM data to populate passes without performing additional API calls. See Personalizing passes from Adaptive Links.
Location detection for Apple Wallet passes — Upload up to 10,000 locations to your project, and an Apple Wallet pass installed from an Adaptive Link will detect the 10 locations nearest the user and associate them with the pass. See the locations array for an Adaptive Link request in our Wallet API reference.
Make pass-relevant text appear on a user’s lock screen based on location or proximity to a beacon. See Location-based pass alerts.
Expiration
Adaptive Link expiration is distinct from pass expiration, which determines when a pass will expire from the end user’s mobile device wallet. For pass expiration default values and editing options, see Editing Wallet Pass Expiration.
Adaptive Links automatically expire after a period that begins upon creation and ends after a duration determined by its associated pass type:
- Boarding pass: 30 days
- Event ticket: 30 days
- Coupon: 365 days
- Generic: 730 days
- Gift card: 730 days
- Loyalty: 730 days
- Member card: 730 days
This automatic expiration period is known as its time-to-live (TTL). Once the TTL for a link has elapsed, it is considered expired and will no longer generate new passes. After a 90-day grace period, the expired link is deleted permanently.
Creating a pass from an Adaptive Link or updating any part of the link causes its TTL to reset to its initial value. A TTL may be reset this way indefinitely.
Reset example for an Adaptive Link for a Coupon pass created on June 1st:
- The link has an initial TTL of 365 days.
- On June 22nd, a user follows the link to create the first pass. This resets the TTL from 344 days to 365 days.
- On May 1st of the following year, without additional passes created, an API call updates the payload on that link. This resets the TTL from 21 days to 365 days.
You can set a custom expiration date when creating Adaptive Links. Any link configured with a custom expiration date expires on that date regardless of its remaining TTL. This is useful if you want to guarantee a link will not generate any new passes after a specific date.
Creating Adaptive Links
You can create Adaptive Links using the API or the dashboard. For event tickets and boarding passes, you must use the API.
User guides for each method: