 Sep 25, 2024
Sep 25, 2024Web Scenes and Embedded Content
All the Scene capabilities for mobile apps, including Story and Embedded Content formats, are now available for Web.
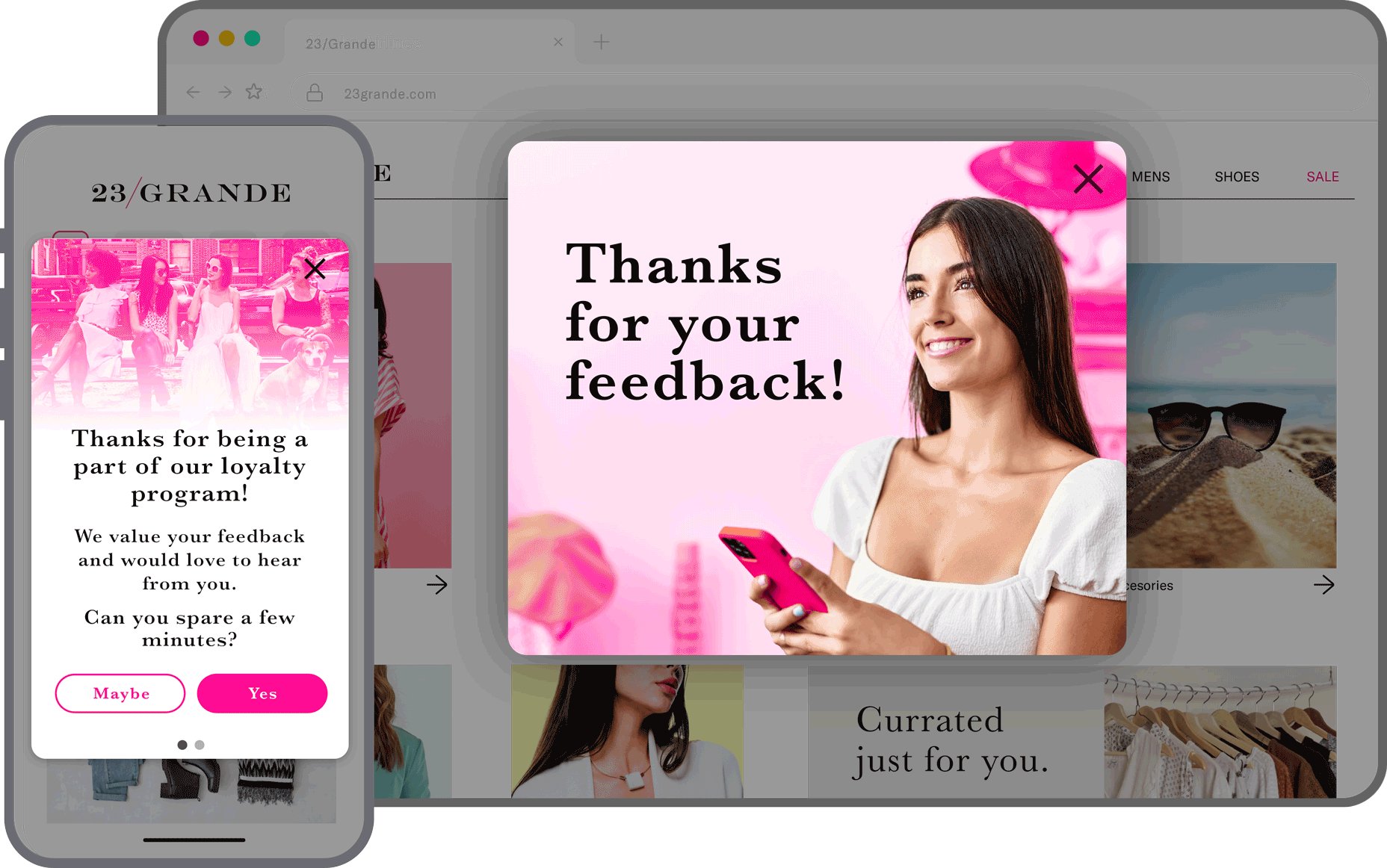
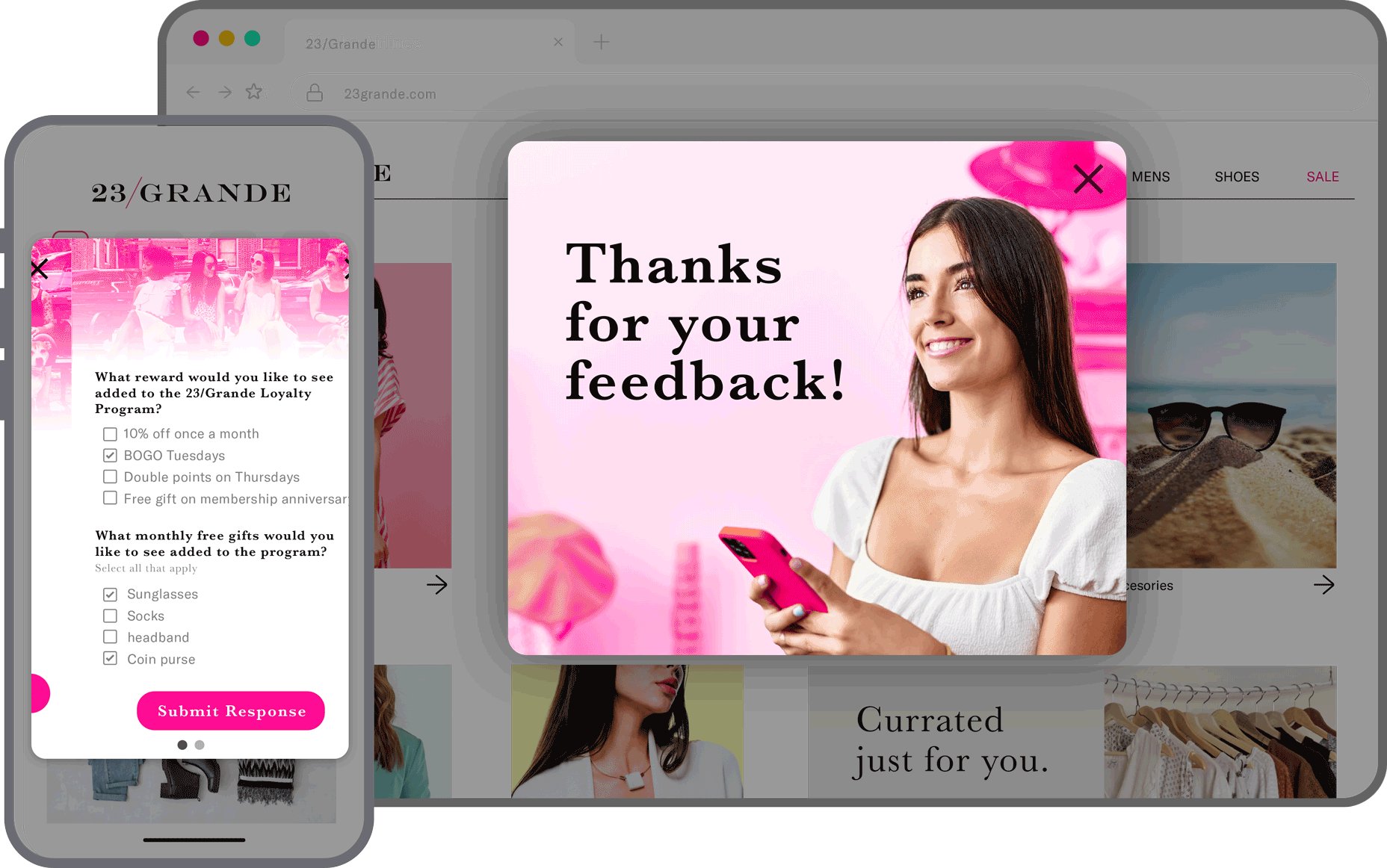
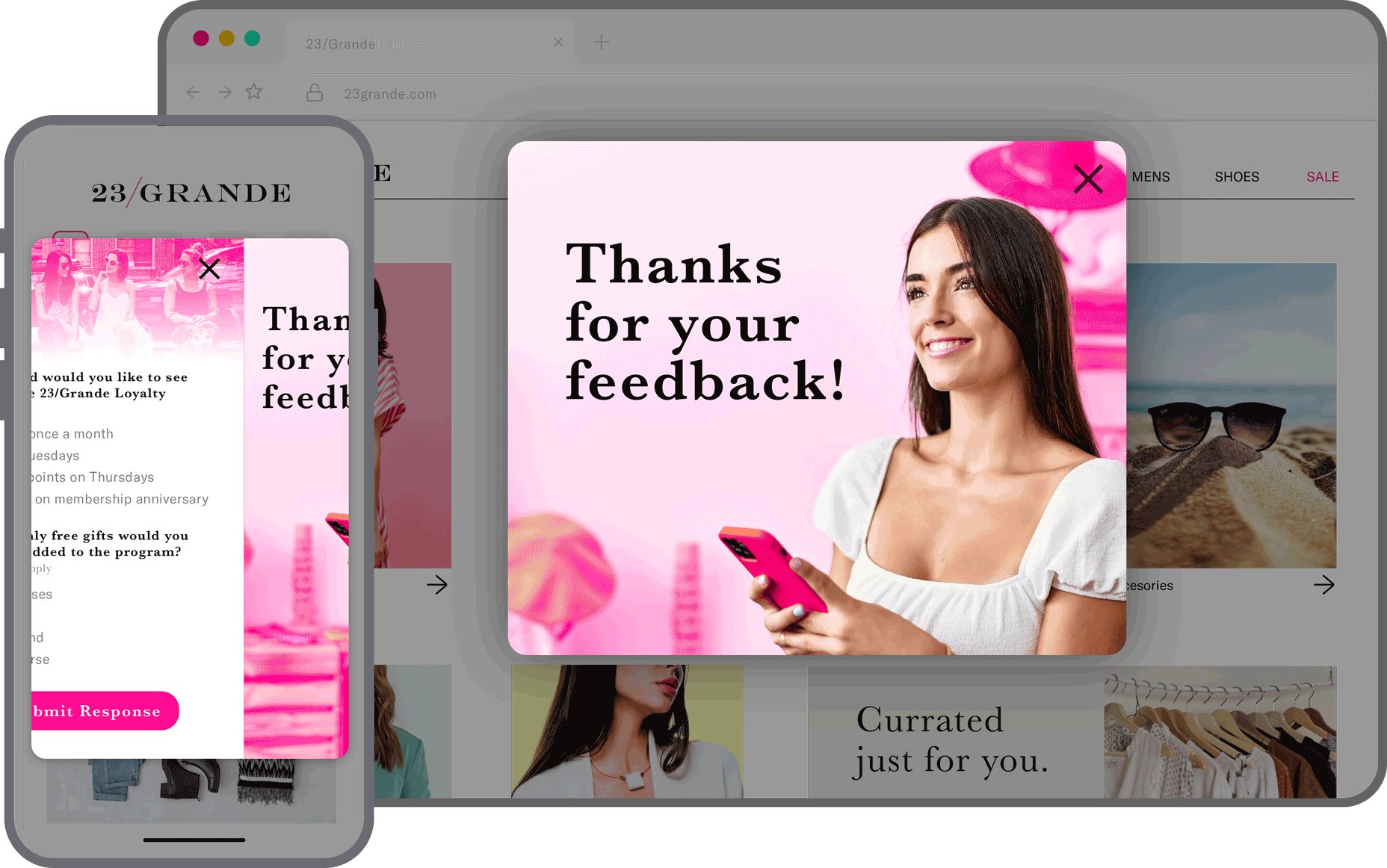
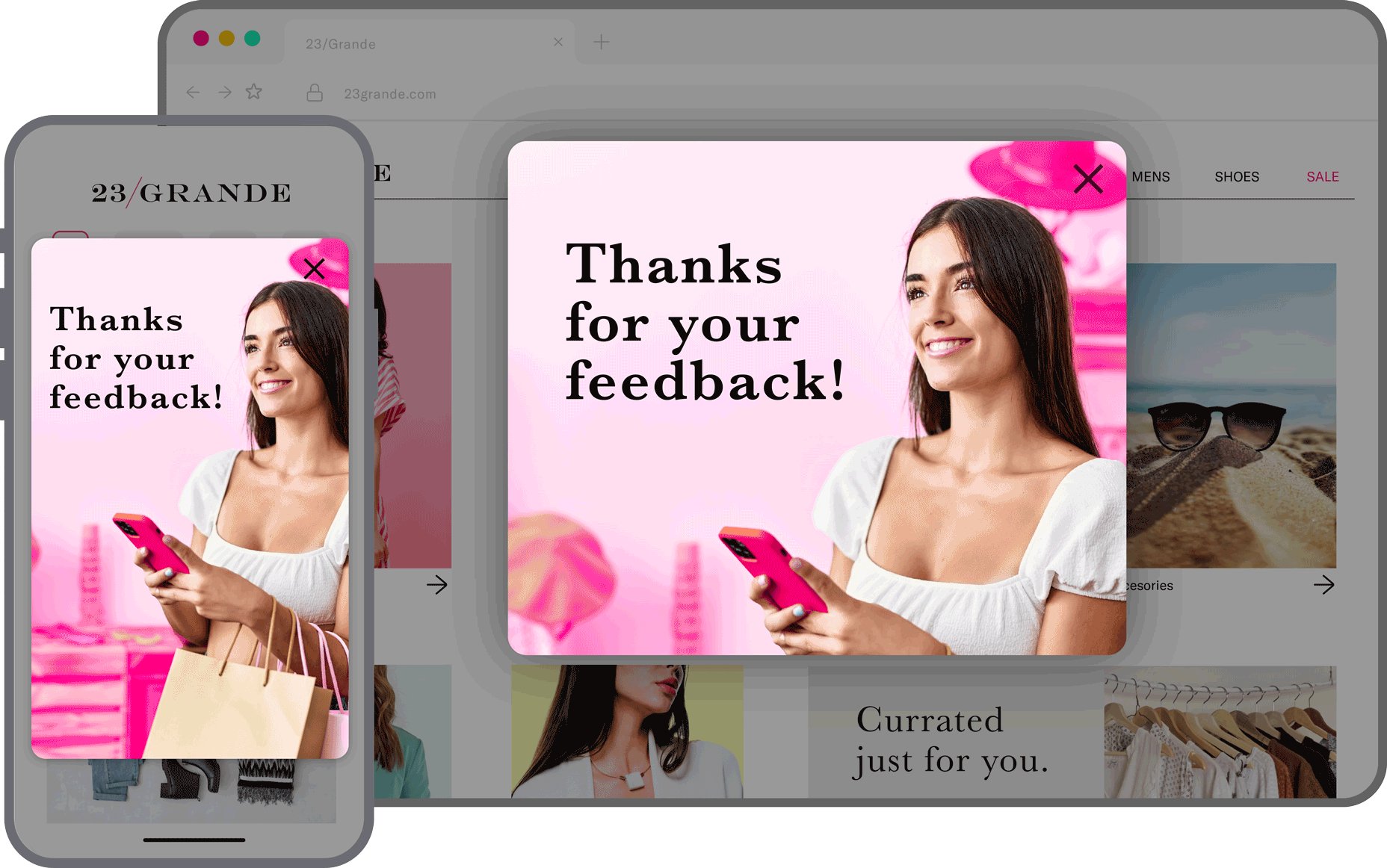
Create the same experiences for your website as your mobile app: onboarding flows, educational information, promotional updates, and more. Web Scenes and Embedded Content are a great way to reach your entire website audience — with no user opt-in requirement.
Use the existing Scene composer for Web Scenes. You can create experiences for your website, in your app, or both in a single campaign.

Embedded Content Highlights

Since you create Embedded Content using the same composer and project settings used for Scenes, all features available for Scenes are also available for Embedded Content, like rollout capabilities and A/B testing.
A few details about Embedded Content:
- A no-code experience — Non-technical teams can tailor experiences to every individual, collect feedback, and incentivize high-value actions. You can embed interactive elements such as video, gifs, surveys and stories.
- Limitless possibilities, without opt-in requirements — Connect with customers using some of your website’s most valuable real estate.
- Better UX control — Control the copy, imagery, timing, and segmentation of specific content blocks.
- Agility and speed in updates — Dynamically test and modify without developer support or site updates.
- Experimentation — Incorporate Airship’s robust experimentation into your website by testing modal versus Embedded Content.
This is all possible without ongoing developer support.
How Embedded Content works
There are three primary components:
| Component | Description |
|---|---|
| A "view" in your website where the content will display | A web developer creates an HTML container where Scene content will be rendered. They also determine what content can be displayed in the container by setting a value for the view's embeddedId that matches the ID of an Embedded Content view style. |
| A view style in your project settings | A marketer creates an Embedded Content view style and assigns an ID for reference in the view's embeddedId. |
| A Scene using an Embedded Content view style | This is the source of the content that will be displayed in the view. |
Once the Scene is triggered for display and matches the specified audience conditions, its content is available to users visiting a web page with a container. The container is populated with the content from all active Scenes with the matching ID and in the order in which the Scenes were triggered.
Embedded Content behavior in web pages is the same as for mobile app modal and fullscreen Scenes:
- The content displays only within the website.
- When the user leaves or closes the web page, the content is not automatically dismissed. It continues to display in the next web session.
Dashboard updates
To support this addition, you’ll see these changes in the dashboard:
- Channel selector — If you have both App and Web messaging, in the Audience step of a Scene, you’ll be prompted to select App and/or Web channels.
- Web previews — When creating a Scene, the device preview now has options for Web.
- Web fallback URL for button and text actions — For Scenes with both App and Web channels selected, some actions apply to mobile apps only.When configuring the actions, you can enter a URL as an alternative behavior. Selecting the button or text opens a web page or any valid device-level URL such as App Store or app protocol links. The web page opens in the device’s default browser.
- Enable/disable shade — When configuring default settings for Scene view styles, you can specify if you want to remove the shade in a non-fullscreen Scene so the website behind can be accessed.
- Combined Message LimitsLimits that cap the number of messages you can send within a specified time frame, preventing you from over-messaging your users. They are set at the project level. — The limit for Scenes and In-App AutomationsMessages cached on users’ devices and displayed when users meet certain conditions within your app, such as viewing a particular screen or opening the app a certain number of times. are combined. App and Web Scenes use the same limit settings but are tracked independently on the device. If you set a limit of no more than one message in 24 hours, a user can receive a Scene triggered on both App and Web channels: once in the app and once on the web within 24 hours.
- Combined settings — For accounts with both App and Web messaging, settings shared between channels are grouped together. Go to Setttings, then Mobile App & Web.
- Web channel configuration — We removed settings that are not supported by Web SDK v2.
Requirements and documentation
Web Scenes and Embedded Content require AXP . Depending on purchase date, your contract may require an amendment. Contact your account manager for details.
Required SDK: Web SDK 2+
User guides and billing:
- About Scenes: Fullscreen, modal, and Embedded Content
- Setting Scene defaults
- Create a Scene
- Button and text actions: Web fallback URL
- View impressions usage
Web developer guides:
Background Push and Missed Behavior: