UI Support for Custom Event Properties
What do we want?
Custom Event Properties in the UI!
And when do we want them?
NOW!
Done. Take full advantage of custom event data sent from your app, the web, or third-party integrations.
Automated messages can be triggered by specific custom events. With custom event properties, you can really dial it in. Trigger a notification when:
- A particular SKU is included in a purchase event.
- A video in the
sportscategory is viewed. - A movie by a particular director is favorited.
- A new platinum account is registered.
- An item from a particular brand is added to a cart.
- etc.
How To Use Custom Event Properties
Custom Event Properties are key/value pairs associated with a custom event. For example, you might have a “purchased” event in your system for which you want to track the brand purchased and the loyalty status of the purchaser. Such an event could look like this:
{
"body": {
"name": "purchased",
"properties": {
"brand": "Acme",
"loyalty_status": "platinum"
}In order to trigger an automated message from either an Acme brand purchase or a purchase by a platinum loyalty member, follow these steps:
- Associate specific properties with your app’s custom events. Properties must be set by a developer either through the Custom Events API or via the SDK. See the iOS with CustomEvent and Android CustomEvent.Builder class references for details.
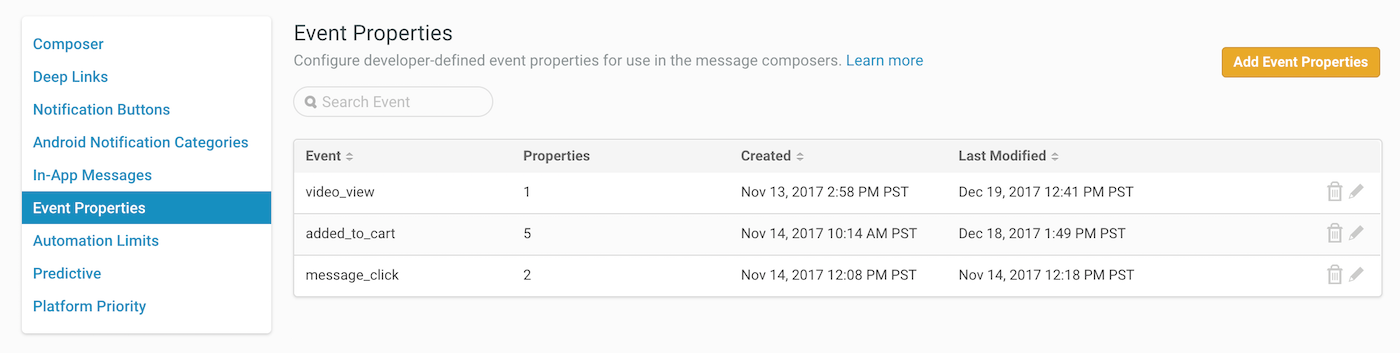
- Add the event properties to your project in the Airship dashboard.
- Select the event properties when configuring an Automated message’s custom event trigger.
Bonus: You can also use these event properties when configuring a Cancellation Event for an Automated message.
Docs
And, of course, you can also use custom event properties in the API. See: Custom Event Selectors.
Categories