 Aug 1, 2024
Aug 1, 2024Embedded Content GA
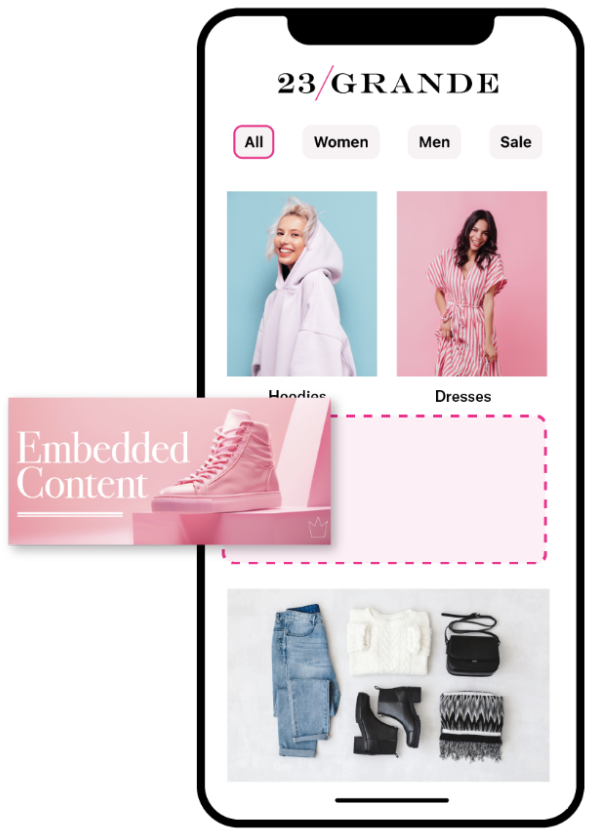
Embedded Content is now generally available.
Embedded Content is an alternative SceneA mobile app or web experience of one or more screens displayed with fully native UI components in real time, providing immediate, contextual responses to user behaviors. Scenes can be presented in full-screen, modal, or embedded format using the default swipe/click mode or as a Story. They can also contain survey questions. format that can be displayed on any app screen in a view defined by an app developer. It can also be presented in Story format.
Highlights

You can insert content blocks anywhere within your app. Your developer defines the content’s placement, and you can create and manage the content in the Airship dashboard.
You create Embedded Content using the same composer and project settings used for Scenes, so all features available for Scenes are also available for Embedded Content, like rollout capabilities and A/B testing.
A few details about Embedded Content:
A no-code native app experience — Non-technical teams can tailor experiences to every individual, collect feedback, and incentivize high-value actions. You can embed interactive elements such as video, gifs, surveys and stories.
Limitless possibilities, without opt-in requirements — Connect with customers using some of your app’s most valuable real estate.
Better UX control — Control the copy, imagery, timing, and segmentation of specific content blocks.
Agility and speed in updates — Dynamically test and modify without developer support or app updates.
Experimentation — Incorporate Airship’s robust experimentation into your app by testing modal versus Embedded Content.
This is all possible without ongoing developer support.
How it works
There are three primary components:
| Component | Description |
|---|---|
| A "view" in your app where the content will display | An app developer creates an AirshipEmbeddedView that controls the dimensions of the content and its location in your app. They also determine what content can be displayed in the view by setting a value for the view's embeddedId that matches the ID of an Embedded Content view style. |
| A view style in your project settings | A marketer creates an Embedded Content view style and assigns an ID for reference in the app view's embeddedId. |
| A Scene using an Embedded Content view style | This is the source of the content that will be displayed in the view. |
Once the Scene is triggered for display and matches the specified audience conditions, its content is available to users when visiting a screen that contains the AirshipEmbeddedView. The view is populated with the content from all active Scenes with the matching ID and in the order in which the Scenes were triggered.
Relocated settings
Along with the feature release, we also moved Background Push and Missed Behavior to the Dashboard Settings section of your projects.
Requirements and documentation
Embedded Content requires AXP . Depending on purchase date, your contract may require an amendment. Contact your account manager for details.
Required SDKs: iOS SDK 18.7+Android SDK 18.1.4+
User guides and billing:
- About Scenes: Fullscreen, modal, and Embedded Content
- Setting Scene defaults
- Create a Scene
- View impressions usage
Developer guides:
Background Push and Missed Behavior: