 Jan 30, 2024
Jan 30, 2024Messaging Capabilities with Feature Flags
Maximize feature adoption by creating messaging campaigns for Feature Flag audiences and triggering surveys for users based on interaction with the feature.
A Feature Flag is a toggle for controlling the availability of content or functionality in your app or website. Today’s release gives you ways to message users based on their access to and interaction with flagged features.
Audience
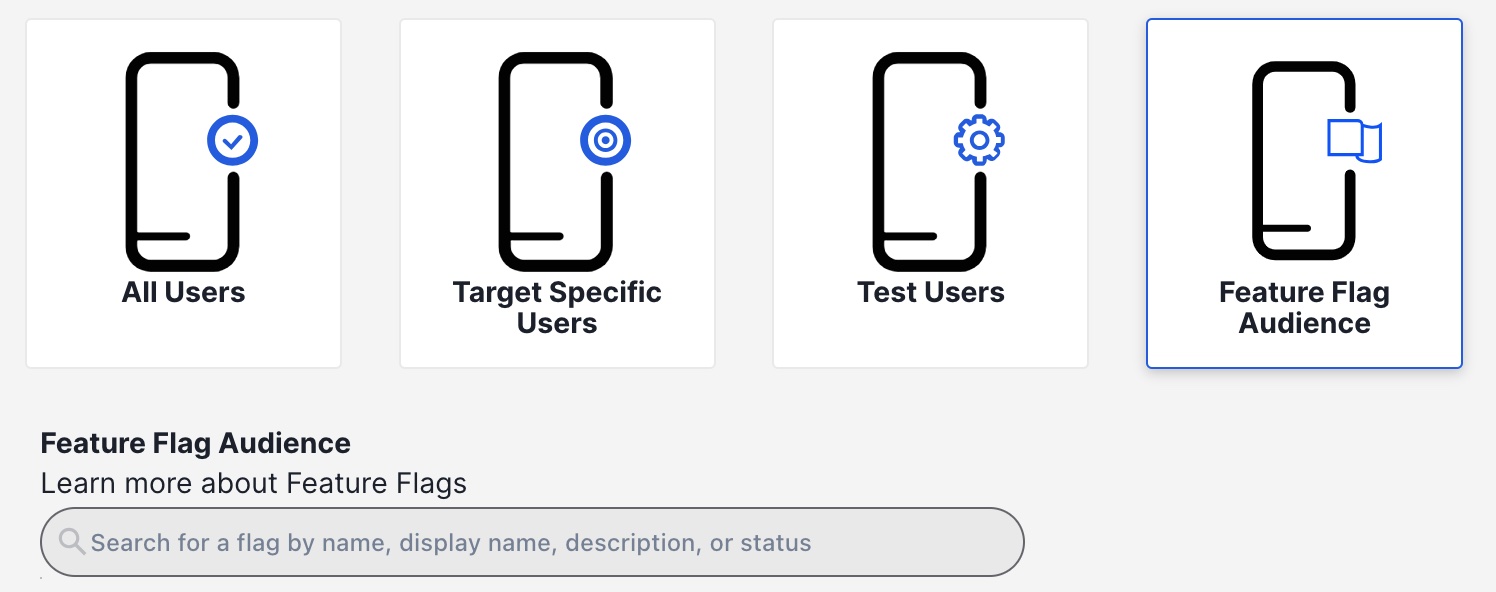
Use a flag’s audience as the audience for an In-App AutomationMessages cached on users’ devices and displayed when users meet certain conditions within your app, such as viewing a particular screen or opening the app a certain number of times. or SceneA mobile app or web experience of one or more screens displayed with fully native UI components in real time, providing immediate, contextual responses to user behaviors. Scenes can be presented in full-screen, modal, or embedded format using the default swipe/click mode or as a Story. They can also contain survey questions.. In the composer’s Audience step, select Feature Flag Audience, then search for and select a flag:

Trigger
Trigger an In-App Automation, Scene, or SequenceA series of messages that is initiated by a trigger. Airship sends messages in the series based on your timing settings, and you can also set conditions that determine its audience and continuation. Sequences can be connected to each other and to other messaging components to create continuous user experiences in a Journey. when a Feature Flag interaction event occurs. This requires tracking user interaction in your app or website. While it is called an “interaction” event, what you track is up to you and depends on the feature. For example, you might want to track a screen view instead of a literal interaction like selecting a button.
Configure the trigger in the Behavior step in the In-App Automation or Scene composers or from the Journey MapA visualization of messaging components that can be connected to create a continuous user experience. You can also create and edit from the map. for an In-App Automation, Scene, or Sequence:
- Search for and select a flag.
- Select who can trigger the In-App Automation, Scene, or Sequence:
- Users with feature access — These are members of the Feature Flag audience. When using the same flag for Audience and Trigger, you can only trigger for this group of users.
- Users without feature access — These users are not members of the Feature Flag audience.
- Enter the number of times the event must occur before the message is triggered.
Putting them to work in your campaigns
This example is for feature rollout in an app. Your developer would implement tracking when users view the screen containing the new feature. Your campaign strategy could look like this:
Inform users of the new feature — Create an In-App Automation or Scene for the Feature Flag Audience, and use the App Update trigger to determine when to display your message after users install the version of your app that contains the feature and flag code.
Trigger a survey for users who have interacted with the feature — Create a Scene with questions or an NPS survey for the Feature Flag Audience, and use the Feature Flag Interaction Event trigger to specify when to display the message for users who have interacted with the feature.
Have a broader use case? Design a JourneyA continuous user experience of connected Sequences, Scenes, and/or In-App Automations. that combines the above with a Sequence that follows a user’s interaction with the flagged feature and sends a customized message for each key step along the way.
Requirements and documentation
Feature Flags for apps require minimum SDK versions iOS 17.1 and Android 17.1. See the Feature Flag user guide for all the details.
Feature Flags are available for Airship customers participating in our special access program. Sign up here GA release: April 30, 2024.