 Sep 13, 2023
Sep 13, 2023Enhanced Previews for Scenes — Additional Features
More preview options for Scenes makes content creation and testing easier and more reliable.
Scenes are multi-screen experiences that are cached on users’ devices and displayed when your users meet certain conditions within your app, such as viewing a particular screen or opening the app a certain number of times.
A preview of a Scene updates as you design its content. Today’s release gives you three more ways to enhance previews.
Personalized content
Scene previews now display the default values for personalized content instead of the logic as entered in text fields.
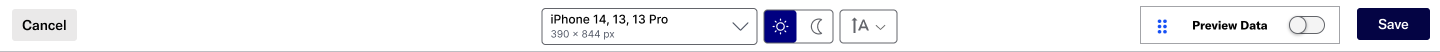
We also added support for previewing personalization by entering your own JSON sample data or by selecting a Preview GroupA preview group is audience group used for previewing personalized content in the dashboard. Wherever a personalization preview is available, you can select a preview group, and its group members’ attributes will appear for any Handlebars references to attributes. You can enable any preview group as a test group so you can send test messages to its group members. These messages appear as tests in Messages Overview. user. The Preview Data option appears alongside the other preview tools when editing screens:

Docs: Previewing Personalized Content
Text scaling for accessibility
Above Scene previews, you’ll now see the text scale tool. You can set a scale between 70% and 200% of the current text size to display how the content will appear on devices using text size accessibility features.
Docs: Create a Scene: Preview Tools
Custom fonts
Set a web font URL for the first font in each of the font stacks in your design defaults, and the font will be rendered in Scene previews.