 Jun 22, 2023
Jun 22, 2023Stories
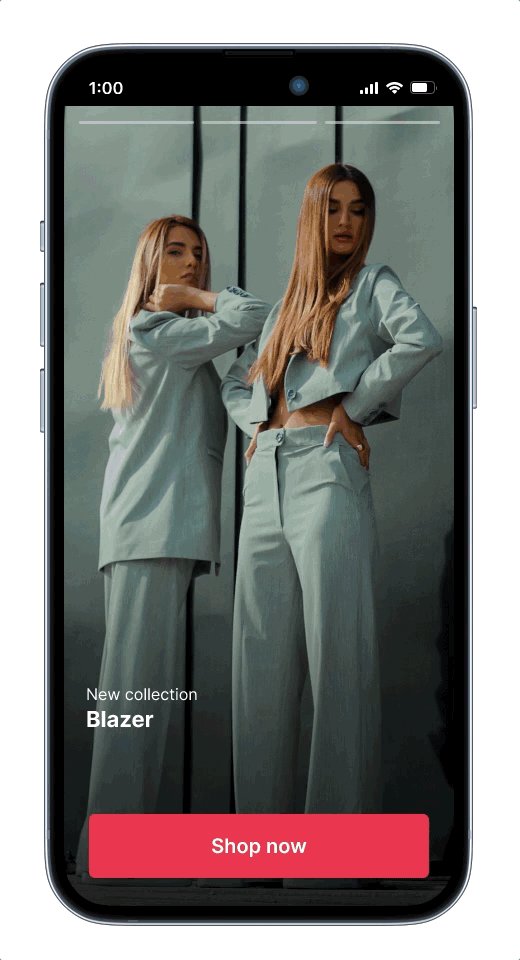
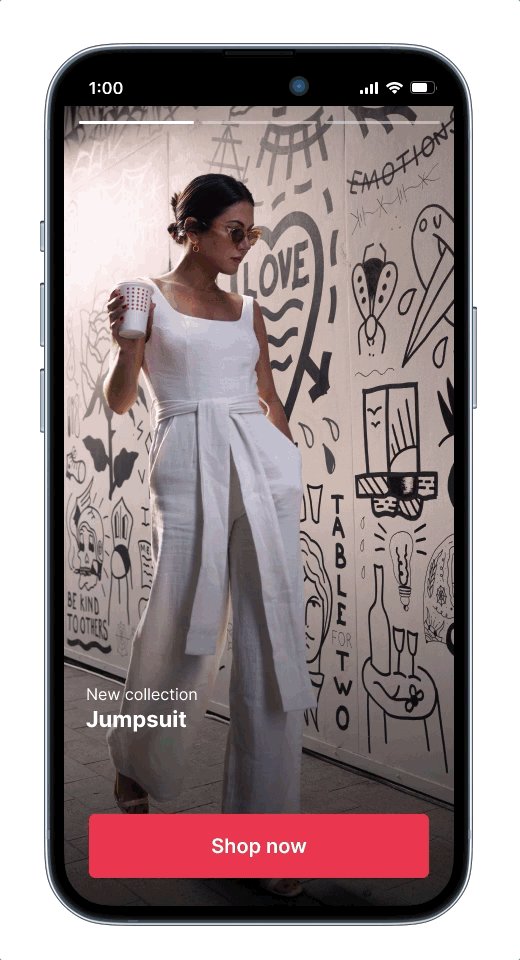
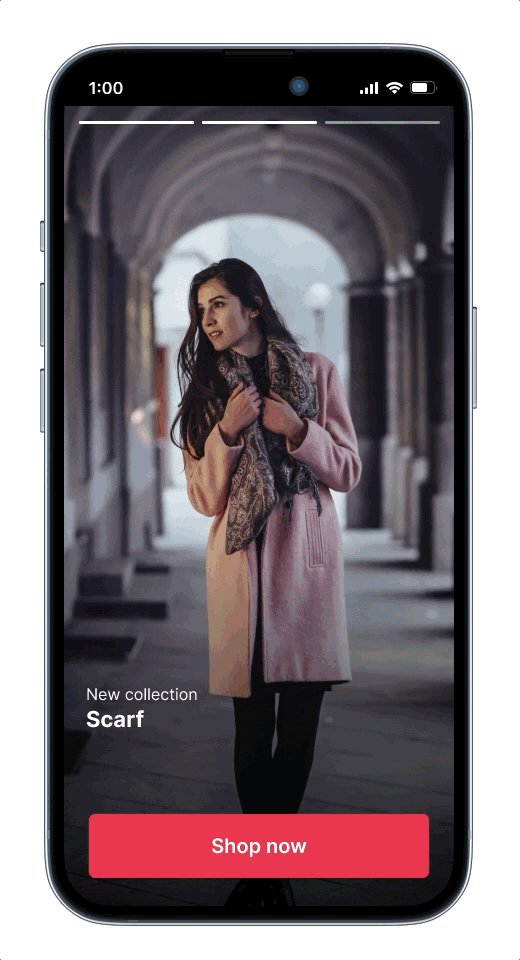
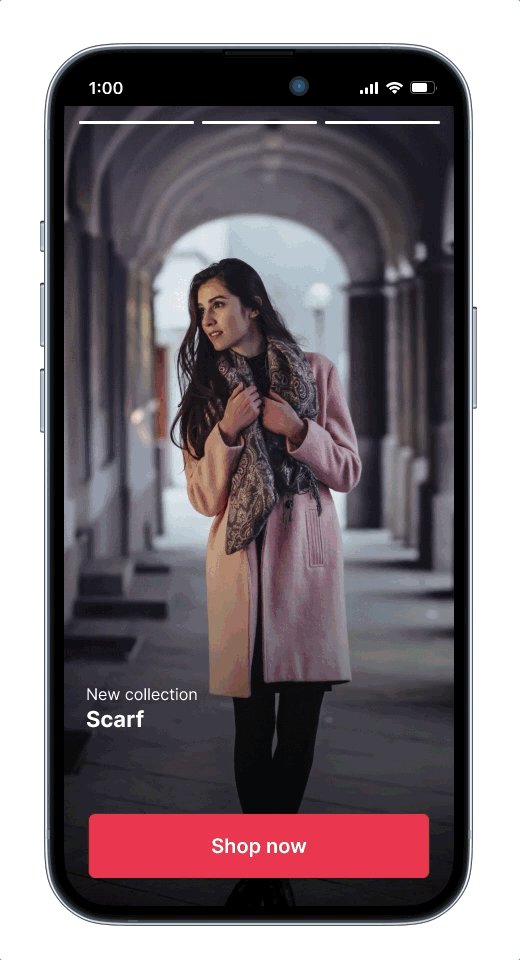
Use Stories to engage your audience in a trending and familiar format.
Scenes are multi-screen experiences that are cached on users’ devices and displayed when your users meet certain conditions within your app, such as viewing a particular screen or opening the app a certain number of times. Their default behavior requires the user to swipe between screens.
Story mode enables automatic transitions to the next screen without requiring swiping. Various popular social media apps use the story format, so many users recognize it immediately and are familiar with its interactions.
Setting up a story

You configure a story in the Content step of the Scene composer. In Settings:
- Click for Story mode.
- Enter the number of seconds (1-60) to display each screen.
- Determine what happens after the story ends:
- Loop — The scene replays indefinitely.
- Display last screen — The last screen of the scene continues to display.
- Dismiss — The scene closes.
When designing content for the story, note that this initial release of Story mode does not support:
- Scrolling — Make sure to design screens for small device dimensions to eliminate the appearance of a non-functional scroll bar.
- Video
- Questions or NPS
Viewing a story
When a story plays in your app, a progress bar indicates the number of screens and their remaining duration. The user can:
- Tap the right side of a screen to go to the next screen and tap the left side to go to the previous screen
- Tap and hold anywhere on the screen to pause
- Swipe down or tap the Dismiss (X) button to close
Requirements and documentation
Story mode requires minimum SDK versions iOS 17.0 and Android 17.0. Scenes are an
AXP feature.