 Aug 5, 2020
Aug 5, 2020Web Notification Buttons
Call your website’s users to action with interactive buttons in your web notifications.
Airship now supports interactive buttons for web notifications, adding new ways for your audience to interact with your messages.
You can set independent ActionsA configurable behavior that occurs when a user interacts with your message, e.g., opening a web page. for each button, providing new avenues for your users depending on how they engage with your message. Web notification actions, which normally send the user to a URL, also support HandlebarsHandlebars is Airship’s templating language for personalization. Handlebars expressions use double curly braces wrapped around a content template, ranging from a simple variable, e.g., {{first_name}}, to complex evaluations of personalization data., so you can personalize the URLs you send users to when they click notification buttons.

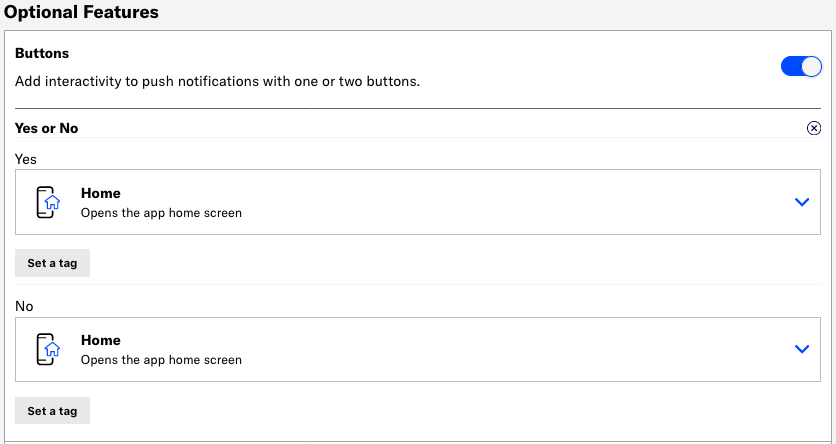
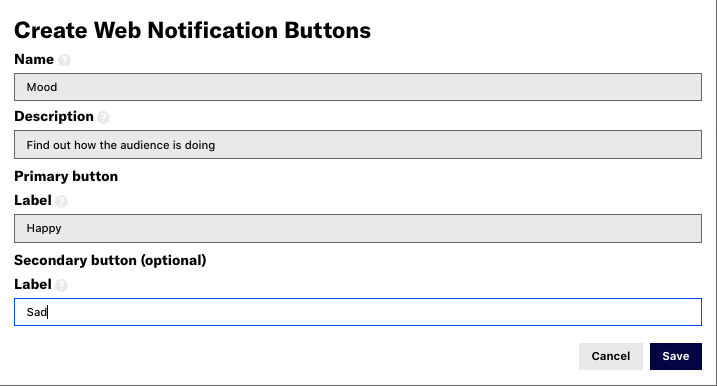
When creating a message, you can select from Airship’s predefined buttons, custom buttons that you added to your project configuration, or create your own buttons on the fly. You can define your own reusable buttons in Settings » Configuration » Web Notification Buttons, so that you can reuse buttons that are common to your project.

Airship reports button click events in message reports, the Reports » Event Tracking report, and Performance AnalyticsA customizable marketing intelligence tool that provides access to reports and graphs based on engagement data. using button-<button_label> to record the buttons that your audience clicks. In Real-Time Data StreamingA service that delivers user-level events in real time to your backend or third-party systems using the Data Streaming API. web button clicks are reported as CUSTOM events with the body.name set to button-<button_label>.
For more information, see:
Categories
