 May 11, 2020
May 11, 2020Attribute and Message Action Personalization
Personalize messages and message actions with attributes, and use our new Interactive Editor to send Message Center messages.
Personalize Messages with Attributes
Now you can personalize messages from Airship using AttributesMetadata used for audience segmentation and personalization. They extend the concept of Tags by adding comparison operators and values to determine whether or not to target a user, helping you better evaluate your audience., taking advantage of your segmentation data to send personalized, engaging messages to each member of your audience.
Just use {{attribute_name}} in any message to reference an attribute. You can also use attributes in combination with other personalization sources, so you can take advantage of relevant data from any source to provide your audience a highly personalized experience.
This release also makes it easier to personalize messages using custom event properties. You can just specify event properties by name, or a path within the custom event properties object.
If you have templates using the $data.events.[0].properties namespace, they’ll still work, but you won’t be able to reference event properties in the new, simplified namespace yet. Contact Airship Support when you’re ready to use the simplified namespace for custom event properties.
Learn more about creating and setting attributes for your audience.
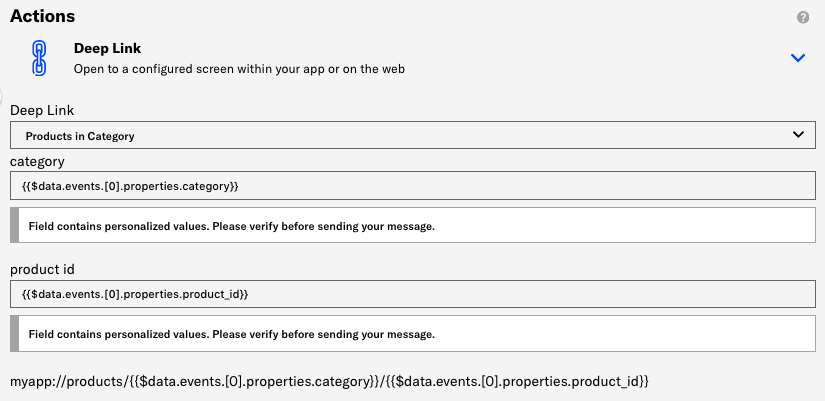
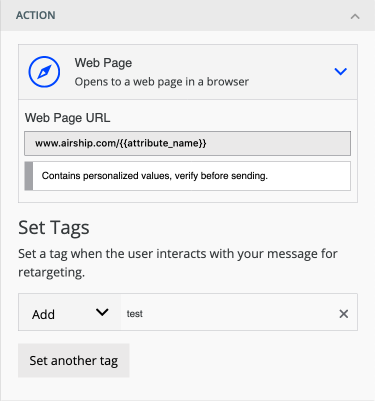
Personalize Message Actions
Now you can take advantage of HandlebarsHandlebars is Airship’s templating language for personalization. Handlebars expressions use double curly braces wrapped around a content template, ranging from a simple variable, e.g., {{first_name}}, to complex evaluations of personalization data. in message actions, using your audience data to deliver a personalized experience when your audience interacts with your message.
- Customize web and deep links to send your users to a personalized page in or out of your app when they interact with your message. For example,
https://example.com/products/{{category}}/{{product_id}}to send a user to a product page with category and product ID variables. - Use handlebars in adaptive links, making it easier to populate your audience’s passes from a message action.
- Personalize image paths so that your users see relevant visuals.
- Personalize Share text to help users relay their experiences in your app with their friends.
Standard handlebars syntax (using double curly-braces) is URL-encoded, so you can personalize individual parameters in a URL. Use triple braces to escape URL encoding and personalize a complete URL — {{{url}}}.

WYSIWYG for Message Center Messages
We’ve added support for Message Center messages in our improved WYSIWYG editor, making it easier for you to develop rich templates and messages without having to write your own HTML. You can click and drag your content to arrange a message that best fits your audience and style.
If you have existing templates, or if Airship designed templates for you, you can still use the previous visual editor. But with the WYSIWYG editor, you have a much simpler way to make Message Center messages.
This release also adds support for message actions in the WYSIWYG editor. You can set actions for individual elements in your message and drag those elements to where they’ll have the most impact.

Learn More
Categories
