 Aug 28, 2019
Aug 28, 2019Email Template WYSIWYG Editor
Our new WYSIWYG email template editor helps you create and maintain professional HTML emails that are fully compatible with all major email clients.

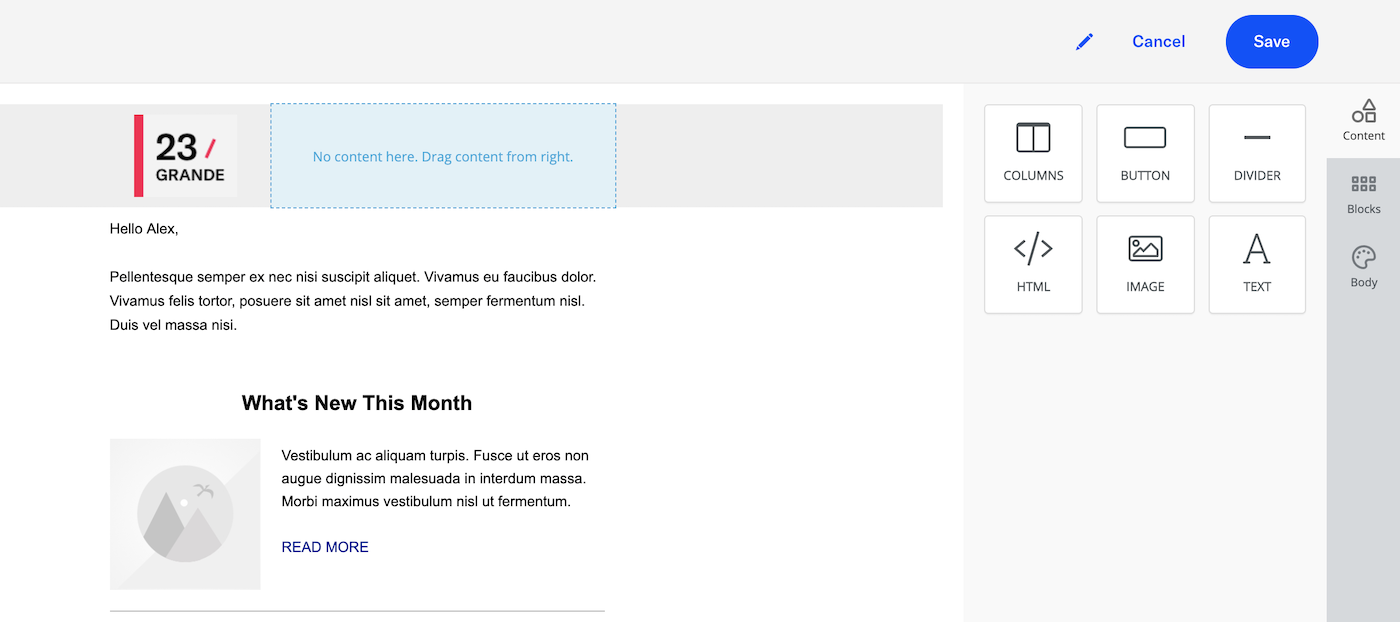
By adding a simple WYSIWYG (what you see is what you get) editor, we’ve made it much easier to create professional email templates. The editor uses settings and styles that are tested on a wide range of email clients, ensuring that your emails look great on all devices.
When you go to Messages » Templates and create an email template, the HTML Body field now presents you with the option to use the WYSIWYG Editor. Use drag-and-drop design elements to create a message layout and add content. Click the elements to style them and even add merge fieldsA variable in your message or template that you want to populate with a personalized value for each member of the audience. Merge fields use Handlebars syntax — {{merge_field}}. where necessary.
You can use your templates when you send an email using the Upload Users Audience option in the Airship UI, or by specifying the template_id when you use the /create-and-send API. When you use a template in the Airship UI, you can preview your HTML email on different clients.
Documentation:
Categories
