.NET MAUI Setup
How to install the Airship .NET module.
We provide native binding packages for iOS and Android, and cross-platform .NET packages for core functionality and features:
- Airship Native Bindings: The native bindings contain all the functionality of
the iOS/Android SDKs, but provide no cross-platform interface. They can be found under the
Airship.Net.AndroidandAirship.Net.iOSnamespaces. - Airship .NET Library: The
Airship.Netpackage exposes a common subset of functionality between the iOS and Android SDKs. This library can be used within shared codebases (e.g., a .NET MAUI app). - Airship .NET MessageCenter Library: The
Airship.Net.MessageCenterpackage exposes a custom message view control that can be used to display Message Center messages in shared codebases.
Setup
This guide applies to apps built with .NET MAUI. If your app uses Xamarin and Xamarin.Forms, please refer to the Airship Xamarin Setup guide.
Before you begin, set up Push and any other Airship features for Mobile. The .NET bindings, like the SDKs that they wrap, are platform-specific, so this would be a good time to familiarize yourself with the SDK APIs and features for each platform you wish to target.
Android Integration
Android Packages
| Package name | Description |
|---|---|
| Airship.Net.Android.Core | Core SDK support |
| Airship.Net.Android.Adm | ADM push provider support |
| Airship.Net.Android.Fcm | FCM push provider support |
| Airship.Net.Android.Automation | In-App Automation, In-App Messaging, and Landing pages support |
| Airship.Net.Android.MessageCenter | Message Center support |
| Airship.Net.Android.PreferenceCenter | Preference Center support |
Push Provider
The Airship SDK for Android is split into modules which allow you to choose the push providers included in your application. You must install at least one push provider in your Android app. You can install more than one provider.
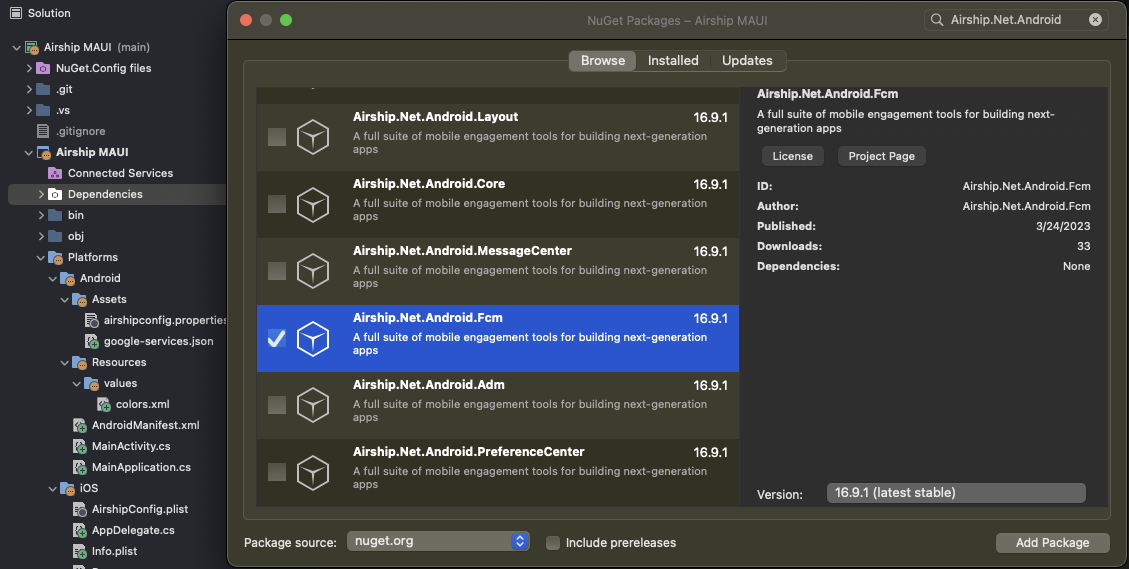
As with the core SDK bindings, the push provider(s) can be installed via the NuGet package manager in Visual Studio:
- Double-click the Dependencies folder in the Solution Explorer.
- With
nuget.orgselected as the source, search for Airship.Net.Android. - Choose one or more of the push provider packages and select Add Package.

Airship Config
Airship config options are a convenient way to pass custom settings to your app
without needing to edit the source code. By default, the Airship SDK loads
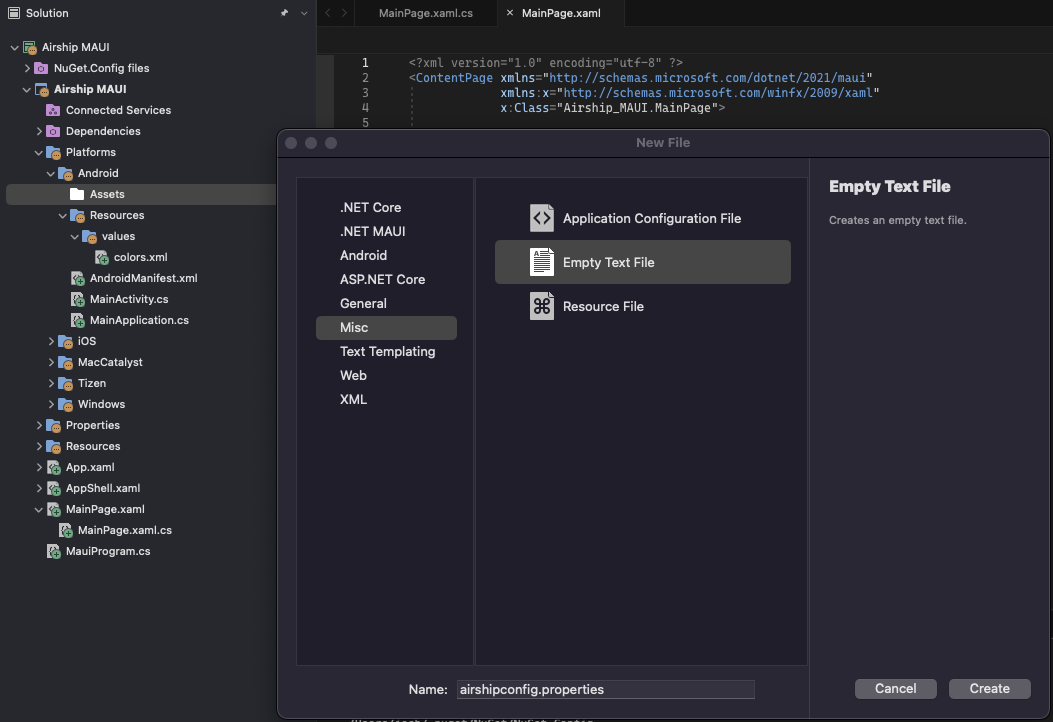
these settings from the airshipconfig.properties file located in your
application’s Assets directory for the Android platform. In the default MAUI
single-project structure, this should be located at Platforms/Android/Assets.
You may need to create the Assets directory, if it doesn’t already exist.
Use this file, among other things, to set the backend credentials for your app,
and to toggle between development and production builds. In order
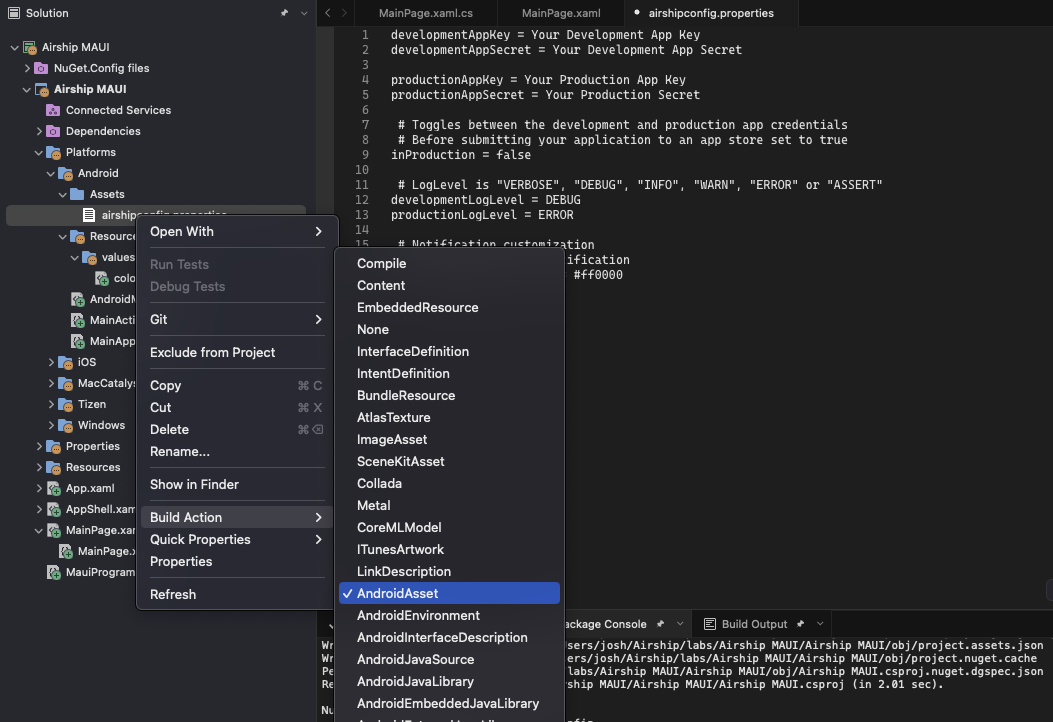
for this file to be visible to the SDK during TakeOff, be sure that its
Build Action is set to AndroidAsset in your app project.
airshipconfig.propertiesdevelopmentAppKey = Your Development App Key
developmentAppSecret = Your Development App Secret
productionAppKey = Your Production App Key
productionAppSecret = Your Production Secret
# Toggles between the development and production app credentials
# Before submitting your application to an app store set to true
inProduction = false
# LogLevel is "VERBOSE", "DEBUG", "INFO", "WARN", "ERROR" or "ASSERT"
developmentLogLevel = DEBUG
productionLogLevel = ERROR
# Notification customization
notificationIcon = ic_notification
notificationAccentColor = #ff0000

EU Cloud Site
If your app uses Airship’s EU cloud site, you will need to add that to airshipconfig.properties.
# EU Cloud Site
site = EUFCM-specific instructions
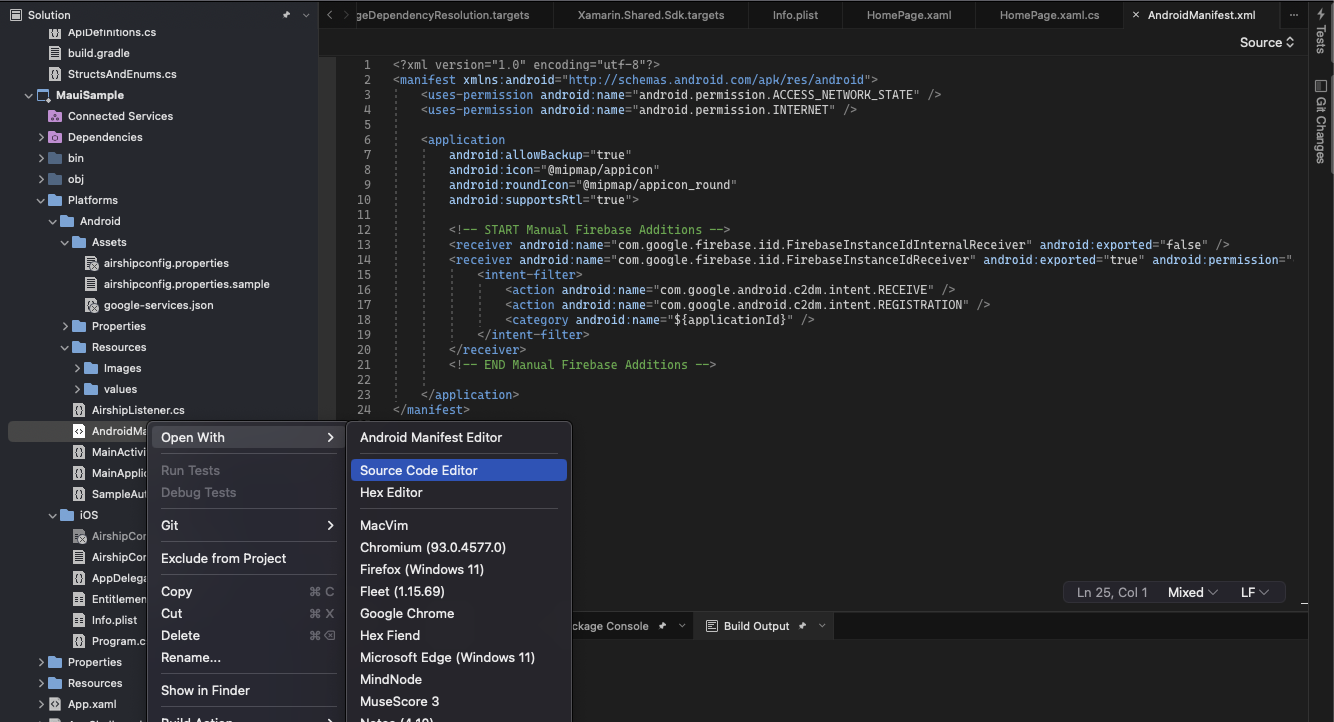
In order for you app to be notified of incoming push messages, you must declare the following Firebase receivers in your Android Manifest. Then follow FCM Android Setup and FCM Push Provider Setup to configure your application to use FCM.
AndroidManifest.xml<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionCode="1" android:versionName="1.0" package="com.urbanairship.sample">
<uses-sdk android:minSdkVersion="21" />
<application android:theme="@style/AppTheme" >
<!-- START Manual Firebase Additions -->
<receiver
android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver"
android:exported="false" />
<receiver
android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver"
android:exported="true"
android:permission="com.google.android.c2dm.permission.SEND" >
<intent-filter>
<action android:name="com.google.android.c2dm.intent.RECEIVE" />
<action android:name="com.google.android.c2dm.intent.REGISTRATION" />
<category android:name="${applicationId}" />
</intent-filter>
</receiver>
<!-- END Manual Firebase Additions -->
</application>
</manifest>
TakeOff
Create a class that extends Autopilot in Platforms/Android and register your Autopilot in the Android AssemblyInfo.cs file
to generate the required metadata in the AndroidManifest.xml file. If needed, create a new AssemblyInfo.cs file in the
Platforms/Android/Properties/ directory.
using UrbanAirship;
namespace ExampleApp;
[Register("com.example.SampleAutopilot")]
public class SampleAutopilot : Autopilot
{
public override void OnAirshipReady(UAirship airship)
{
// perform any post takeOff airship customizations
}
public override AirshipConfigOptions CreateAirshipConfigOptions(Context context)
{
/* Optionally set your config at runtime
AirshipConfigOptions options = new AirshipConfigOptions.Builder()
.SetInProduction(!BuildConfig.DEBUG)
.SetDevelopmentAppKey("Your Development App Key")
.SetDevelopmentAppSecret("Your Development App Secret")
.SetProductionAppKey("Your Production App Key")
.SetProductionAppSecret("Your Production App Secret")
.SetNotificationAccentColor(ContextCompat.getColor(this, R.color.color_accent))
.SetNotificationIcon(R.drawable.ic_notification)
.Build();
return options;
*/
return base.CreateAirshipConfigOptions(context);
}
}using Android.App;
[assembly: MetaData("com.urbanairship.autopilot", Value = "com.example.SampleAutopilot")]using UrbanAirship;
namespace ExampleApp;
[Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize /* ... */)]
public class MainActivity : MauiAppCompatActivity
{
protected override void OnCreate (Bundle savedInstanceState)
{
Autopilot.AutomaticTakeOff(this.ApplicationContext);
//...
}
}iOS Integration
iOS Packages
The Airship .NET component comes with full native bindings on the iOS SDK. The majority of these
bindings can be installed using a single package named Airship.Net.iOS. Notification extensions are
provided as separate packages.
| Package name | Description |
|---|---|
| Airship.Net.iOS | Umbrella SDK support |
| Airship.Net.iOS.NotificationContentExtension | Notification content extension support |
| Airship.Net.iOS.NotificationServiceExtension | Notification service extension support |
While the Airship.Net.iOS package is ideal for most use cases, more finely grained packages
are available as well for apps that require more modular integrations.
| Package name | Description |
|---|---|
| Airship.Net.iOS.Core | Core SDK support (excluding Automation, Message Center, Preference Center, and Extended Actions) |
| Airship.Net.iOS.Basement | Basement |
| Airship.Net.iOS.Automation | Automation support |
| Airship.Net.iOS.MessageCenter | Message Center support |
| Airship.Net.iOS.PreferenceCenter | Preference center support |
| Airship.Net.iOS.ExtendedActions | Extended Actions support |
Airship Config
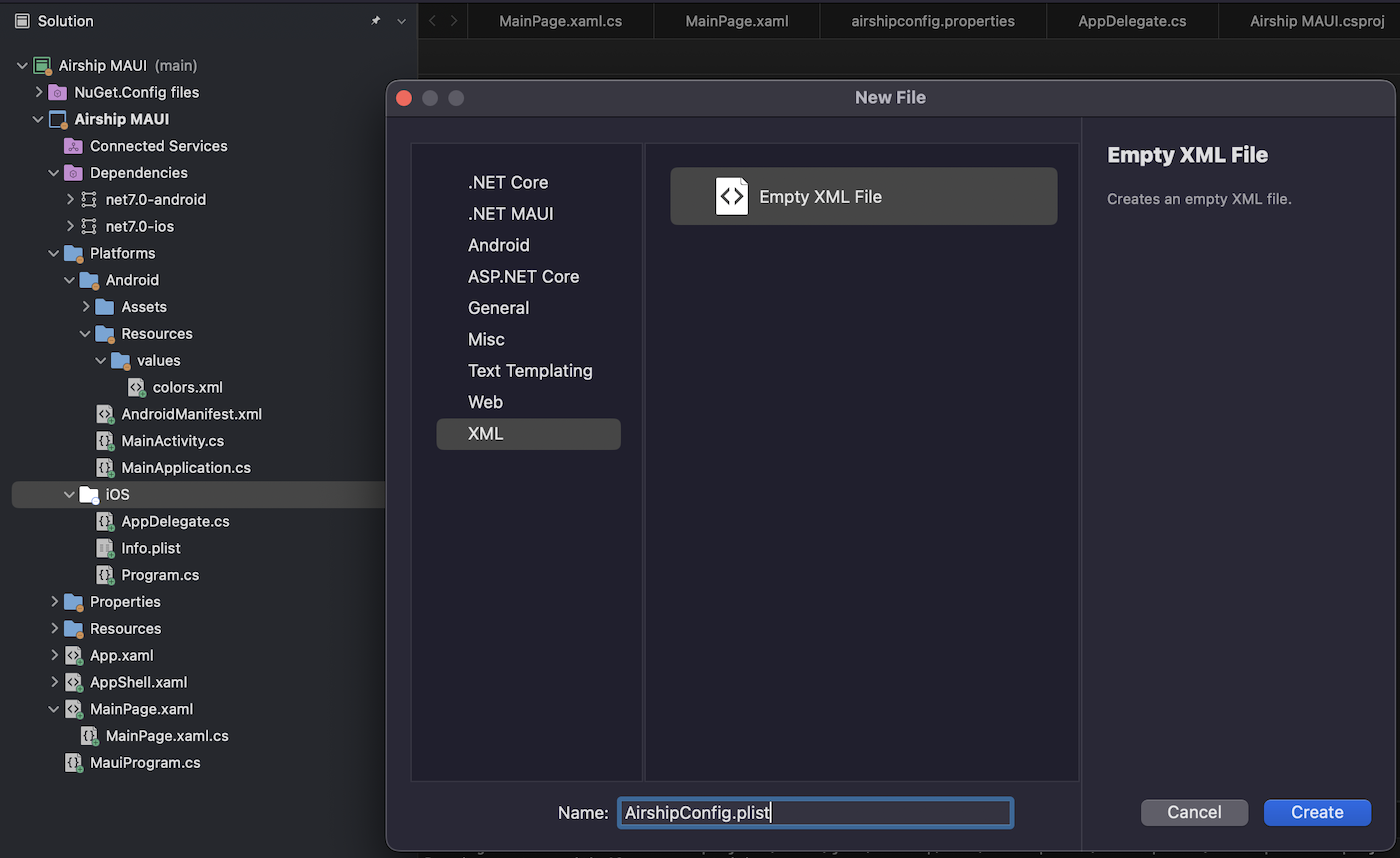
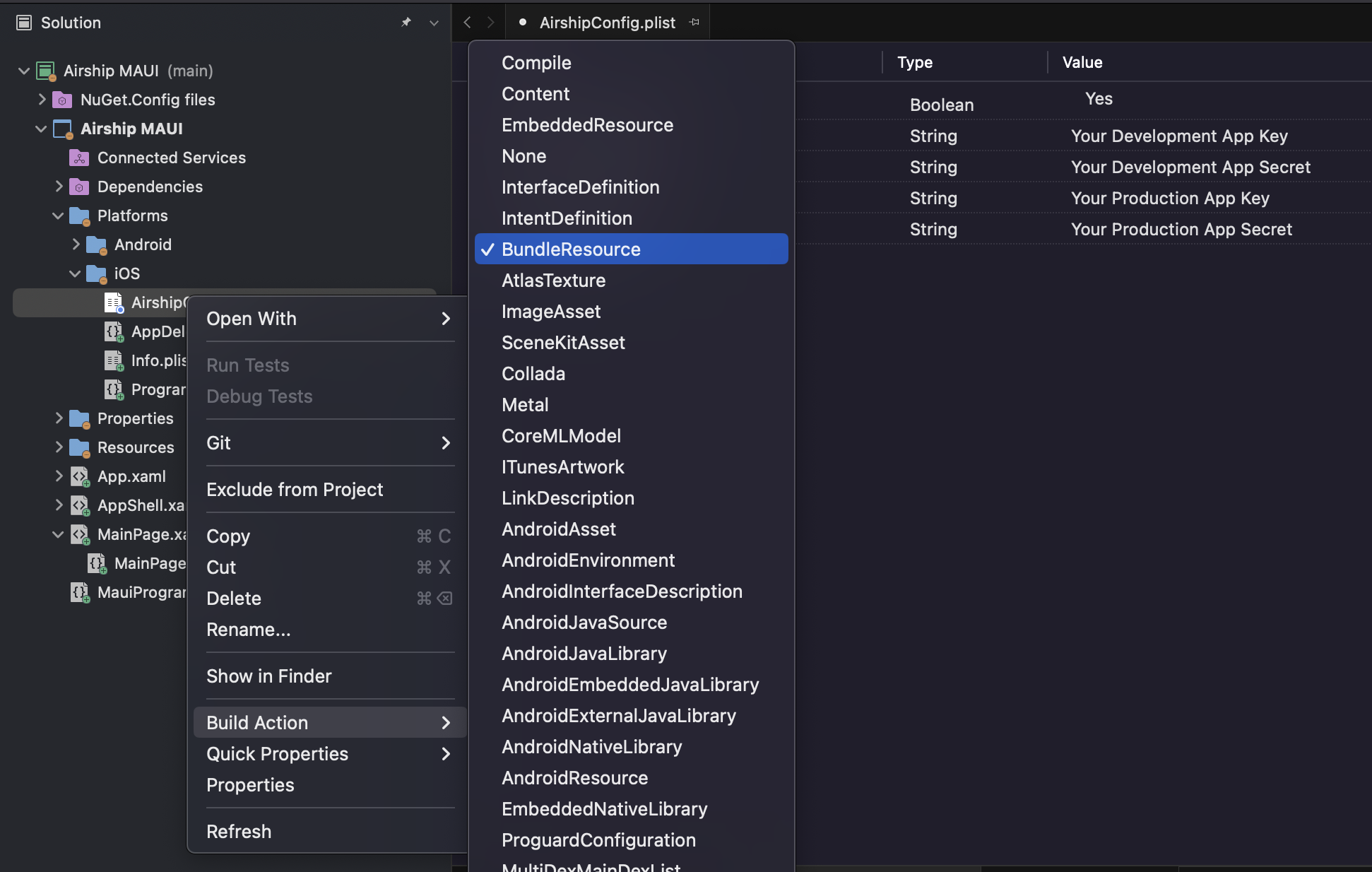
Provide an AirshipConfig.plist file with the application’s configuration in the Platforms/iOS folder.
In order for this file to be visible to the SDK during TakeOff, be sure that its Build Action is set to
BundleResource in your app project.
AirshipConfig.plist<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>detectProvisioningMode</key>
<true/>
<key>developmentAppKey</key>
<string>Your Development App Key</string>
<key>developmentAppSecret</key>
<string>Your Development App Secret</string>
<key>productionAppKey</key>
<string>Your Production App Key</string>
<key>productionAppSecret</key>
<string>Your Production App Secret</string>
<true/>
</dict>
</plist>

EU Cloud Site
If your app uses Airship’s EU cloud site, you will need to add that to AirshipConfig.plist.
<key>site</key>
<string>EU</string>TakeOff
The Airship SDK requires only a single entry point in the app
delegate, known as takeOff. Inside your application delegate’s
FinishedLaunching method, initialize a shared UAirship instance by
calling
UAirship takeOff
.
This will bootstrap the SDK and look for settings specified in the
AirshipConfig.plist config file.
If the takeOff process fails due to improper or missing configuration, the shared
UAirship instance will be null. The Airship SDK always logs implementation errors at
high visibility.
using UrbanAirship;
namespace ExampleApp;
[Register ("AppDelegate")]
public class AppDelegate : MauiUIApplicationDelegate
{
protected override MauiApp CreateMauiApp() => MauiProgram.CreateMauiApp();
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
// Populate AirshipConfig.plist with your app's info from https://go.urbanairship.com
// or set runtime properties here.
UAConfig config = UAConfig.DefaultConfig();
UAirship.TakeOff(config, launchOptions);
// Configure Airship here
return base.FinishedLaunching(application, launchOptions);
}
}Notification Service Extension
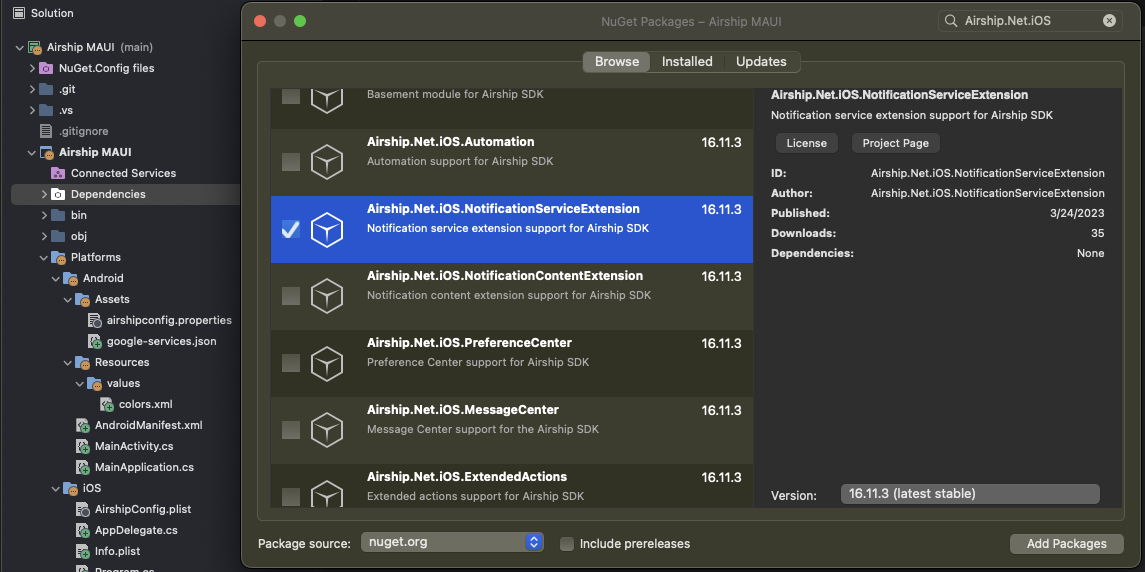
In order to take advantage of iOS notification attachments, such as images, animated gifs, and video, you will need to add the Notification Service Extension NuGet package to your project.
Add a new NuGet package in Visual Studio
Search for “Airship.Net.iOS.NotificationServiceExtension”
Follow the iOS Notification Service Extension Guide.

Notification Content Extension
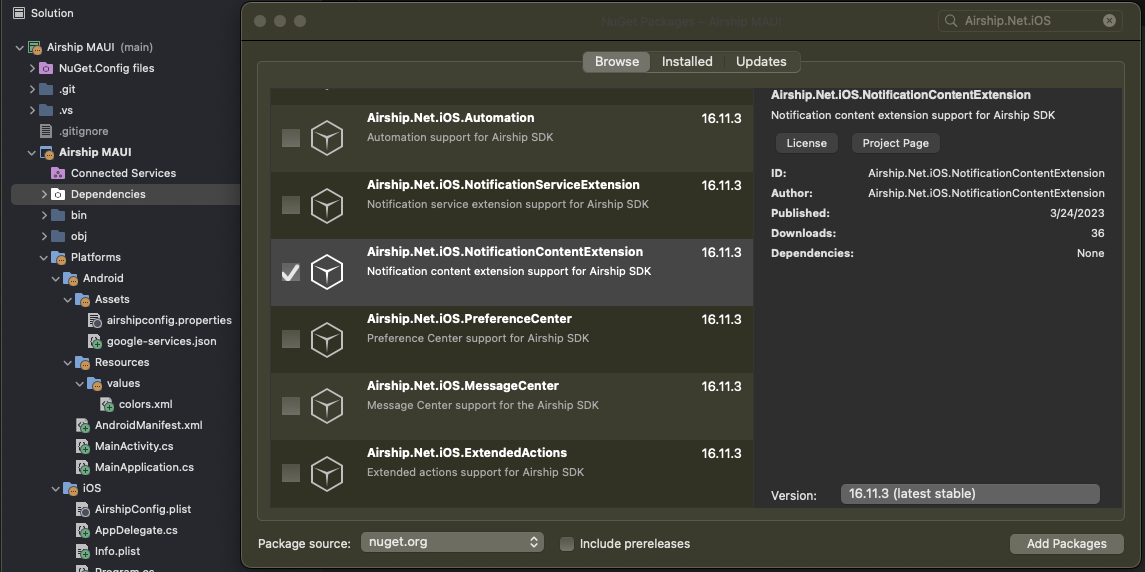
The iOS SDK’s Notification Content Extension provides support for carousel UI. To include this in your app, add the Notification Content Extension NuGet package to your project.
Add a new NuGet package in Visual Studio
Search for “Airship.iOS.NotificationContentExtension”
Follow the iOS Notification Content Extension Guide.

.NET Shared Components Installation
Installing the Airship components is a quick and easy process, seamlessly integrated into Visual Studio. You have two installation options:
Native bindings: If you are only working with one platform, or if there is no reason for you to have a shared codebase between your platform projects, this may be an appropriate option. It’s possible to make use of the native bindings
Airship.NET + native bindings: If you are working with multiple platforms, and you have a shared codebase (e.g., a MAUI app), this may be an appropriate option. You can use the Airship .NET libraries in the shared codebase, while the native bindings can handle platform-specific calls in each platform folder or project. Platform-specific native bindings can also be called directly from cross-platform code, using conditional compilation .
All components can be installed via the NuGet package manager in Visual Studio or the dotnet CLI.
After adding platform-specific binding packages, inspect your .csproj file to make sure that
the ItemGroup or PackageReference includes the correct Condition attribute for your .NET
version and target platform:
<ItemGroup Condition="'$(TargetFramework)' == 'net6.0-android'">
<PackageReference Include="Airship.Net.Android.Fcm" Version="x.y.z" />
<PackageReference Include="Airship.Net.Android.Automation" Version="x.y.z" />
<PackageReference Include="Airship.Net.Android.MessageCenter" Version="x.y.z" />
<PackageReference Include="Airship.Net.Android.PreferenceCenter" Version="x.y.z" />
</ItemGroup>
<ItemGroup Condition="'$(TargetFramework)' == 'net6.0-ios'">
<PackageReference Include="Airship.Net.iOS" Version="x.y.z" />
</ItemGroup>If targeting net7.0, replace the above target frameworks with net7.0-android and net7.0-ios.
NuGet
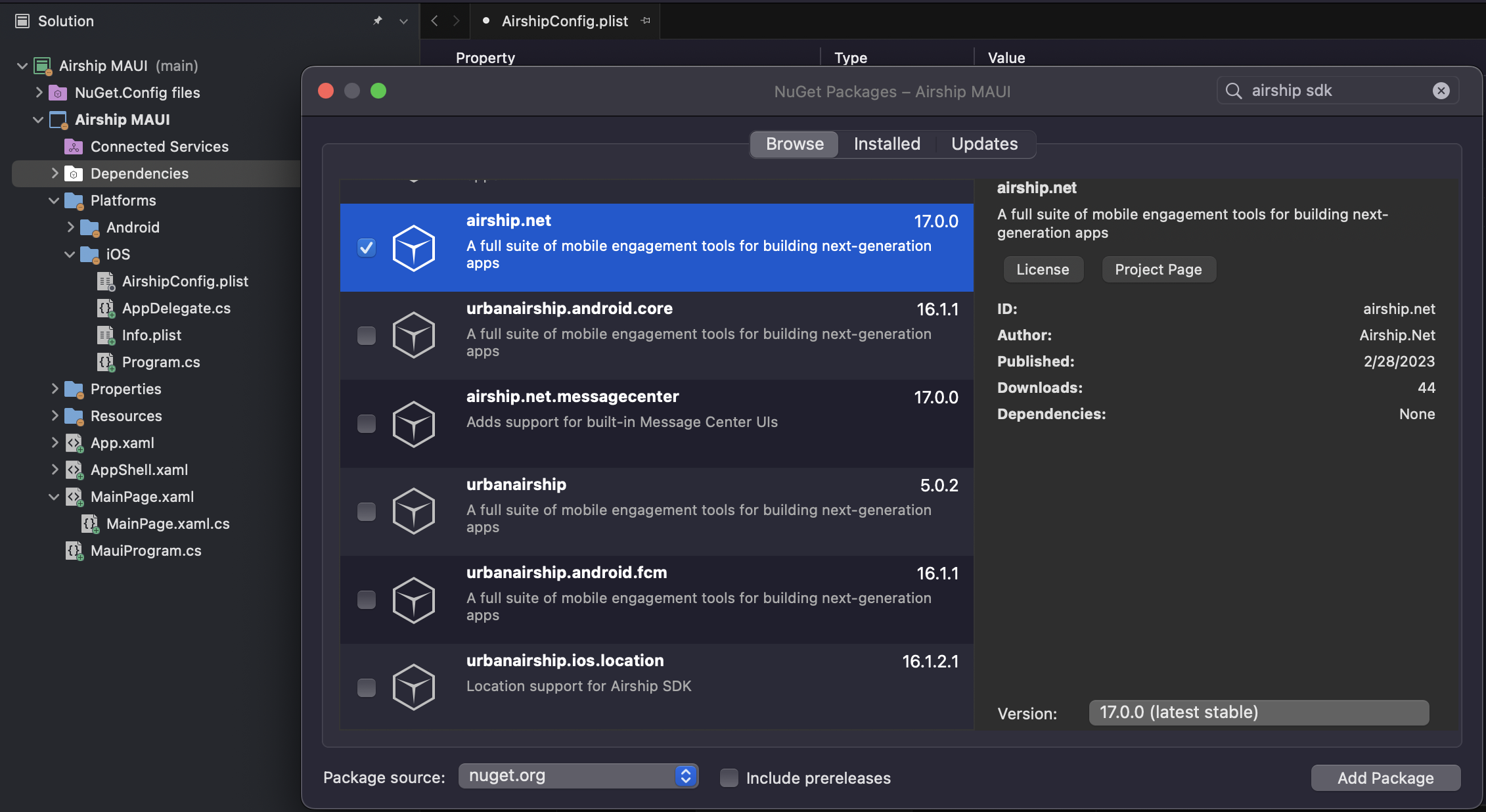
The SDK can be installed via the NuGet package manager:
- Double-click the Packages folder in the Solution Explorer.
- With
nuget.orgselected as the source, search for Airship.Net. - Choose either the Airship .NET library or native bindings and select Add Package.

The Airship SDK packages were updated in 2018 to reflect the modularization of the Android SDK, which is
now split into Core, ADM, FCM, and a set of feature modules. The original package named urbanairship is deprecated
and out of date, but currently remains in NuGet. The airship.netstandard package is not compatible with .NET MAUI
and is only appropriate for use in apps built with the older Xamarin Forms framework.
When in doubt, check the release date of the package before installing.
Native Bindings
Using the native binding libraries is similar to using either the Android or iOS SDKs. Below we provide a simple comparison between setting a named user ID in the native SDK and binding library. In general, the two changes you will notice between the bindings and SDKs are:
- Method calls are generally capitalized.
- Getters/setters are generally converted into properties.
Android
// Set the named user ID
UAirship.shared().contact().identify("NamedUserID");// Set the named user ID
UAirship.Shared().Contact.Identify("NamedUserID");For more information on the Android SDK, please see the Android platform documentation.
iOS
// Set the named user ID
Airship.contact.identify("NamedUserID")// Set the named user ID
UAirship.Contact.Identify("NamedUserID");For more information on the iOS SDK, please see the iOS platform documentation.
Airship .NET Library
The Airship .NET library provides a unified interface for common SDK
calls, allowing users to place common code in a shared location. This is
ideal for working with MAUI – simply add the Airship.Net NuGet dependency
and all of these calls should be available from your shared codebase.
Because the Airship.NET library currently has no shared interface for initializing
the app (i.e., calling takeOff), you must install the native bindings for each platform target and add platform-specific calls to initialize Airship
in your platform-specific sources or projects.
The Airship .NET library is accessible through the Airship class, found in the AirshipDotNet namespace.
Full documentation for the .NET library can be found here.
Implementation best practices
Make sure to set up logging. Internal logging can be valuable when troubleshooting issues that arise when testing.
Anytime you make any changes or updates to the SDK, test on a development device to ensure your integration was successful. Also make sure analytic information is still flowing to your Airship project before sending the app to production.
Categories
