Mobile Wallet Reference
Design and usage reference for Airship Mobile Wallet passes.
Supported Platforms
| Pass type | Apple Wallet | Google Wallet |
|---|---|---|
| Loyalty | ✓1 | ✓ |
| Coupon | ✓ | ✓2 |
| Gift card | ✓1 | ✓ |
| Member card | ✓1 | |
| Event ticket | ✓ | ✓ |
| Boarding pass | ✓3 | ✓ |
| Generic | ✓ | ✓ |
1. Loyalty, gift card, and member card passes for Apple Wallet are based on Apple’s Store Card pass style.
2. Coupon passes for Google Wallet are based on Google’s Offer pass style.
3. Also supports ferry, bus, and train tickets.
Supported Countries and Regions
Feature support by country and region is determined by Apple and Google. All Airship supported wallet pass types, while not necessarily tied to payment transactions, are bound to the same regional restrictions that apply to the Apple and Google payment (“Pay”) platforms. See:
Location Triggers
As of August 2020, Location triggers are unavailable for all mobile devices upgraded to Google Play Services, which affects most Google Wallet passes. Google has not announced when they will make Location triggers available again.
Location triggers for Apple Wallet passes:
| Pass type | Available triggers | Location radius | Date window |
|---|---|---|---|
| Loyalty | Location | Small (100 m) | |
| Coupon | Location | Small (100 m) | |
| Gift card | Location | Small (100 m) | |
| Member card | Date and Location1 | Small (100 m) | ✓ |
| Event ticket | Date and Location2 | Large (1,000 m) | ✓ |
| Boarding pass | Date and Location3 | Large (1,000 m) | ✓ |
| Generic | Date and Location1 | Small (100 m) | ✓ |
1. Location can be used alone, but Date cannot be used without Location.
2. Date can be used alone, but Location cannot be used without Date.
3. You can specify a Date, a Location, or both.
- Available Triggers
- The triggers that will cause pass-related text to appear on the lock screen.
- Location Radius
- The minimum required proximity to a defined location trigger for Relevant Location text to appear on the lock screen.
- Date Window
- The window of time before and after a defined date and time trigger when Relevant Date text will appear on the lock screen.
See also Relevance Information Displays Passes on the Lock Screen, including Table 4-2, in Apple Wallet Developer Guide: Pass Design and Creation.
Layouts
In addition to the layout information provided here, please also refer to Apple and Google developer documentation for the position of fields, images, and other design elements for each pass type.
- Apple Wallet Developer Guide: Pass Design and Creation
- Google Wallet API for Passes: Generic
- Google Wallet API for Passes: Gift cards
- Google Wallet API for Passes: Loyalty
- Google Wallet API for Passes: Offer/Coupon
- Google Wallet API for Passes: Boarding passes
- Google Wallet API for Passes: Event tickets
Fields
Most passes can have up to three header fields, a single primary field, up to four secondary fields and up to four auxiliary fields.
Boarding passes use two primary fields to show origination and destination. They also can have up to five auxiliary fields.
Coupons and Member Cards combine secondary and auxiliary fields onto a single line, for up to four fields total.
Event Tickets with a background image and Generic passes with a square bar code (QR code or Aztec) will not use auxiliary fields.
Google Wallet Loyalty passes will display the content of the MemberID/AccountID fields where the barcode should be if a barcode is missing. To avoid this you can leave the fields blank and check the Hide this field if the label and value are blank option in the template.
Google Wallet Generic passes have two required fields,
headerandcardTitle, and an optionalsubheaderfield.The number of fields on a pass also depends on the text in each field. If there is too much text in a field, some fields will not be displayed.
Images
Pass type also determines the types of images that will appear on the pass. Event Ticket passes have two different layouts, determined by the type of images and/or barcode types that are selected.
| Pass Type | Fields |
|---|---|
| Loyalty | Icon1, Logo, Strip, Hero2 |
| Coupon | Icon1, Logo, Strip, Hero2 |
| Gift Card | Icon1, Logo, Strip, Hero2 |
| Member Card | Icon1, Logo, Thumbnail |
| Event Ticket (Layout 1) | Icon1, Logo, Background, Thumbnail |
| Event Ticket (Layout 2) | Icon1, Logo, Strip |
| Boarding Pass | Icon1, Logo, Strip, Hero2, Footer |
| Generic | Icon1, Logo, Thumbnail, Hero2 |
1. Icon images are available on iOS only.
2. Hero images are available on Android only.
Image Sizes
For Apple Wallet, each image type should adhere to the specifications below.
| Image type | Width | Height | Maximum file size |
|---|---|---|---|
| Hero | 1032 px | 336 px | 200 KB |
| Thumbnail | 180 px | 180 px | 100 KB |
| Background | 360 px | 400 px | 250 KB |
| Icon | 58 px | 58 px | 50 KB |
| Logo | 660 px | 660 px | 150 KB |
| Strip | 624 px | 246 px | 450 KB |
| Footer | 572 px | 30 px | 50 KB |
Always send and install a test pass, and verify the pass’s appearance prior to distribution to end users.
Image file size limits are enforced when uploading via the dashboard or the API.
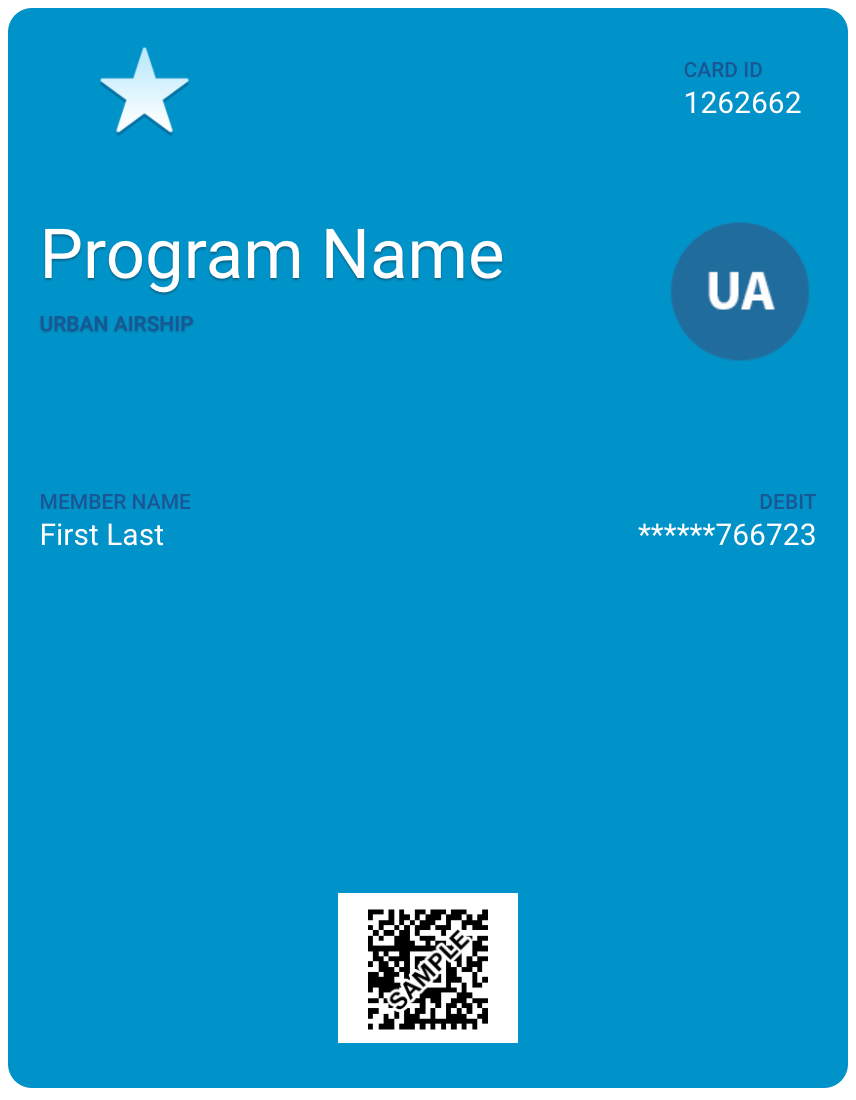
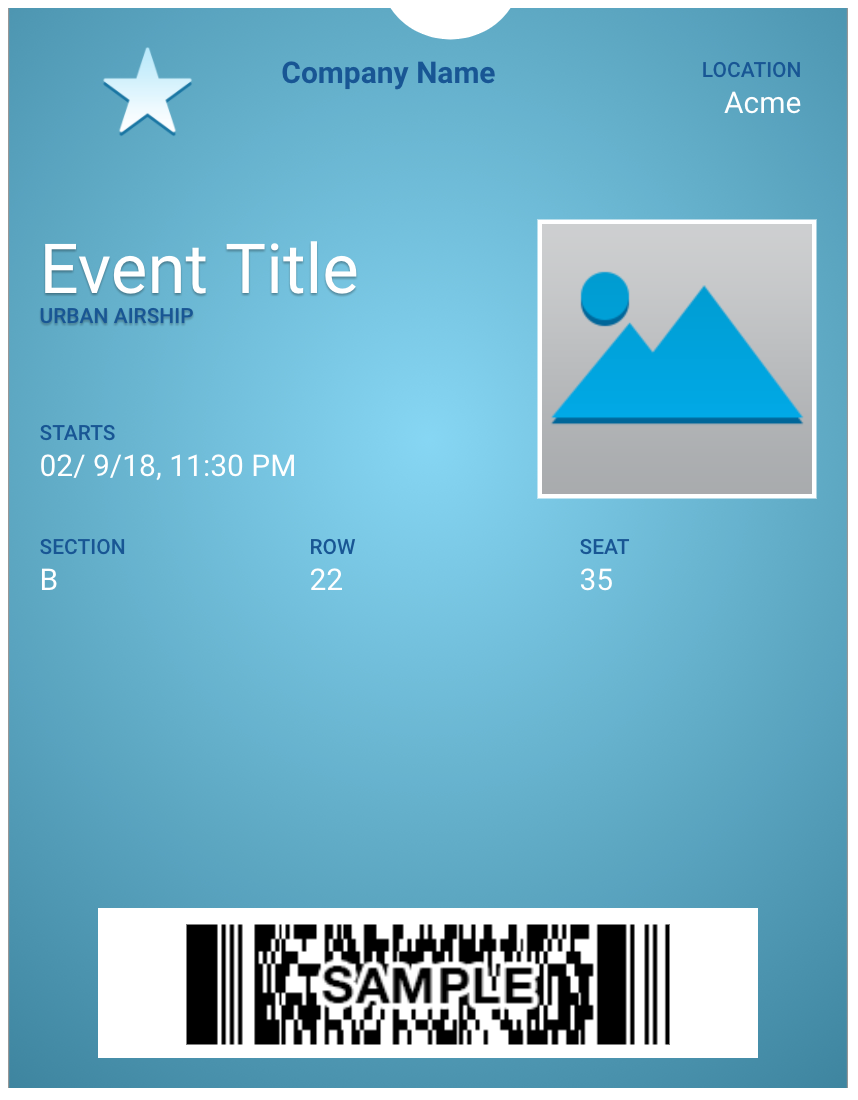
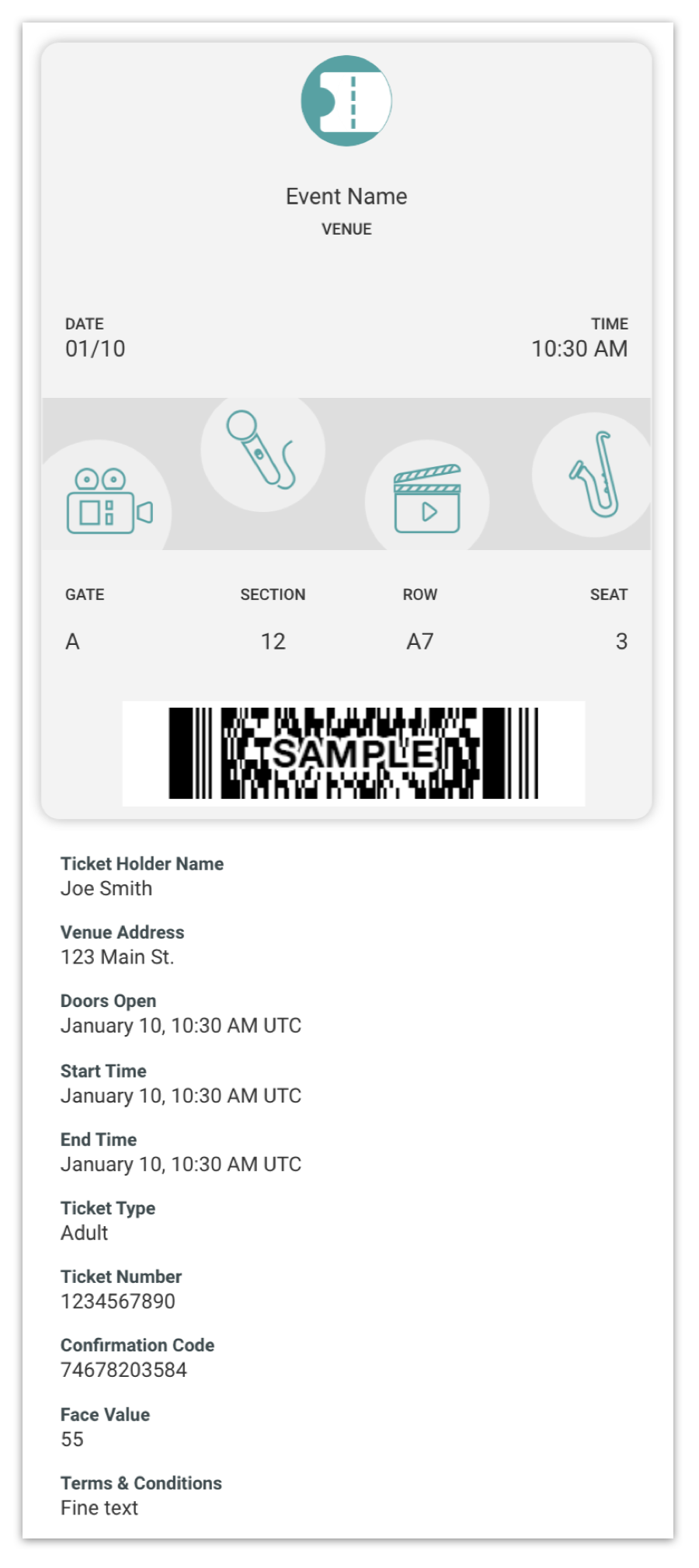
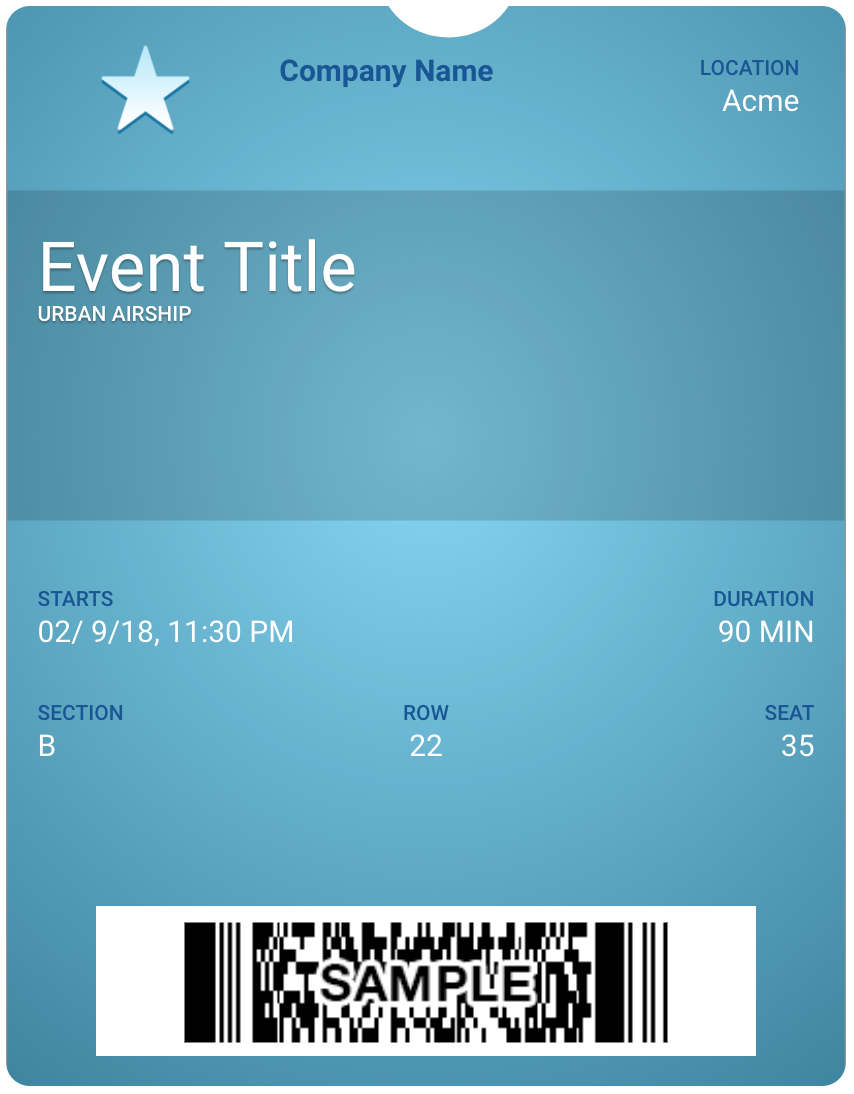
Schematics
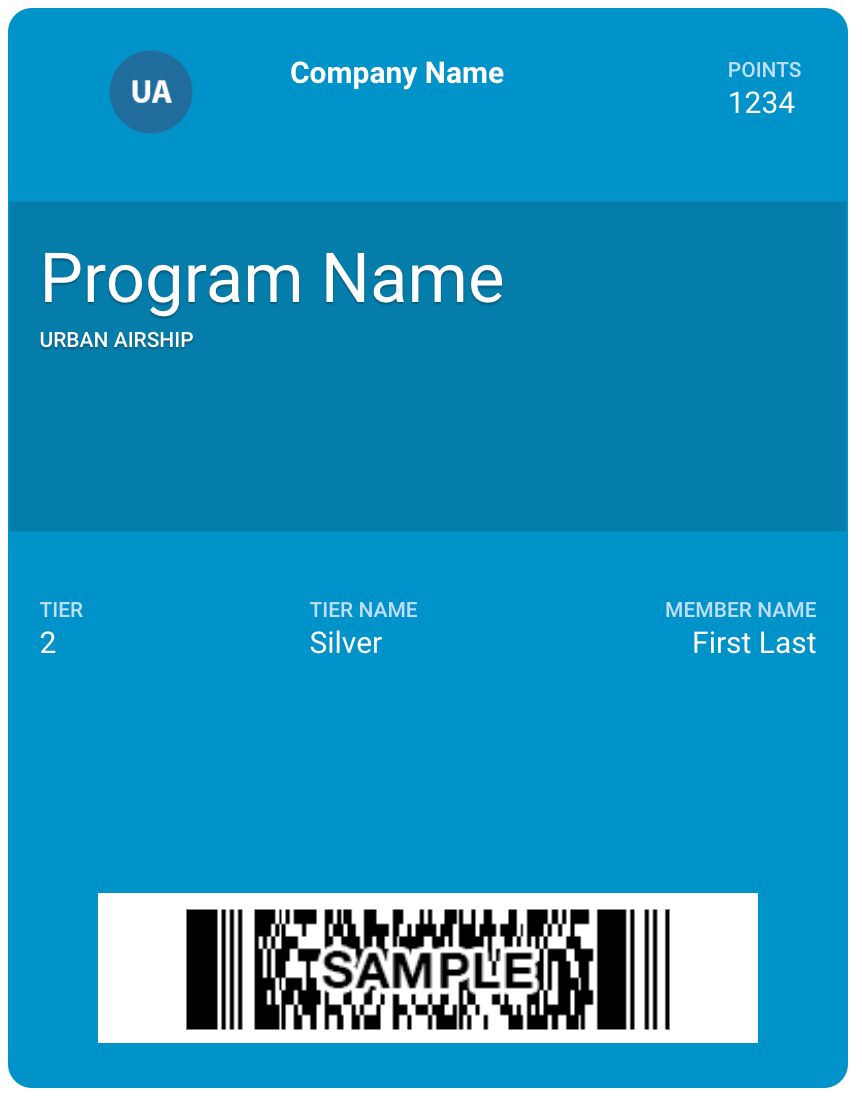
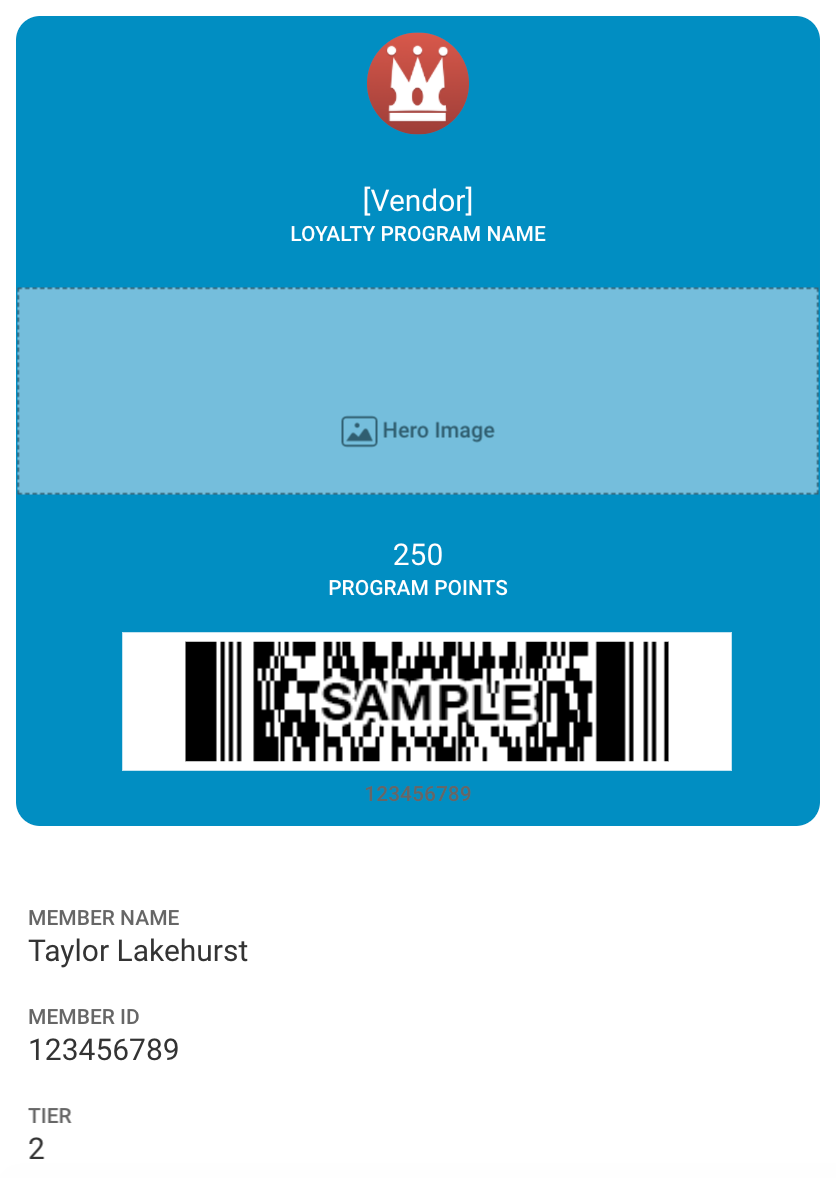
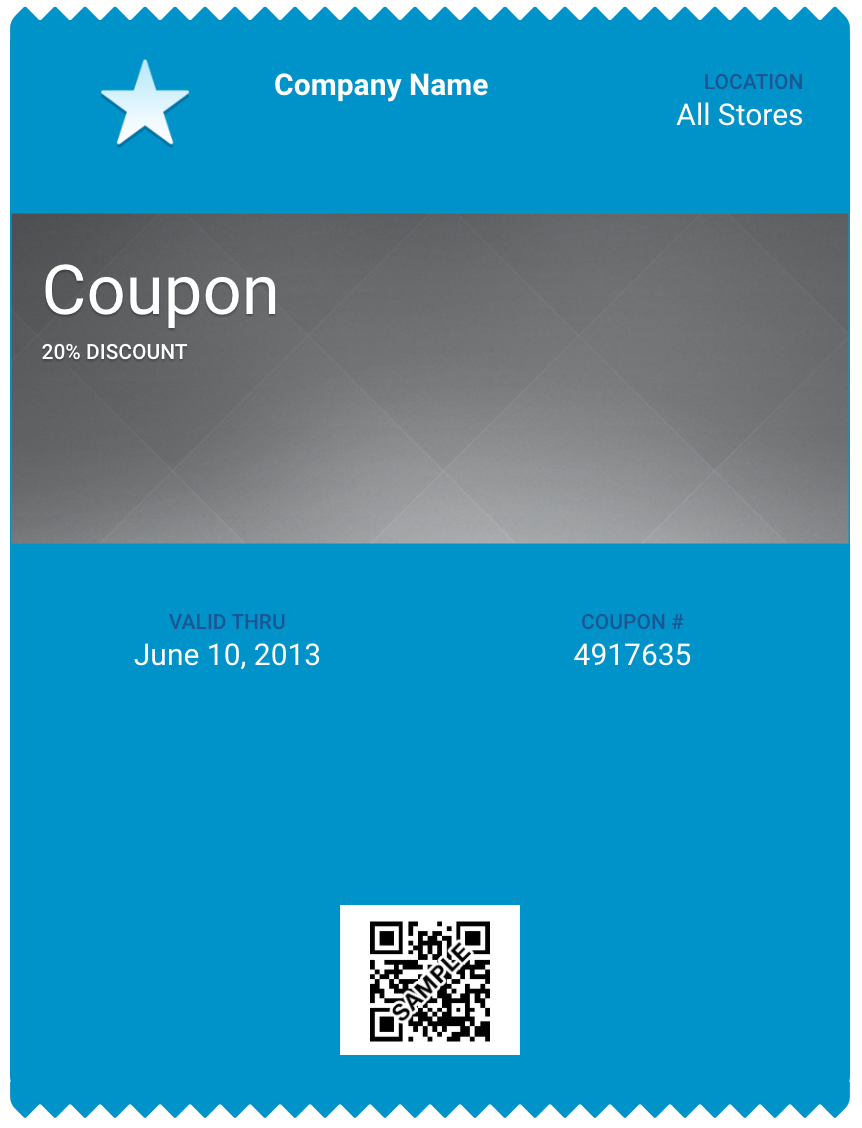
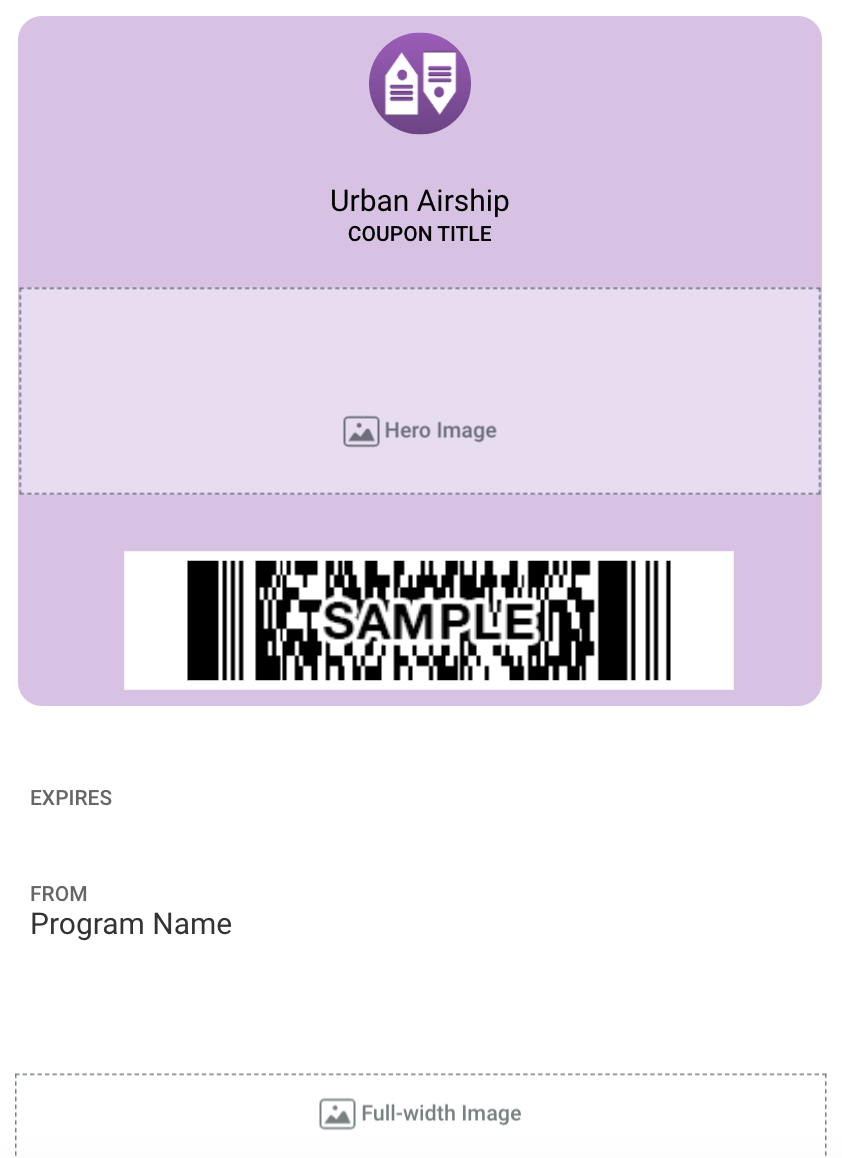
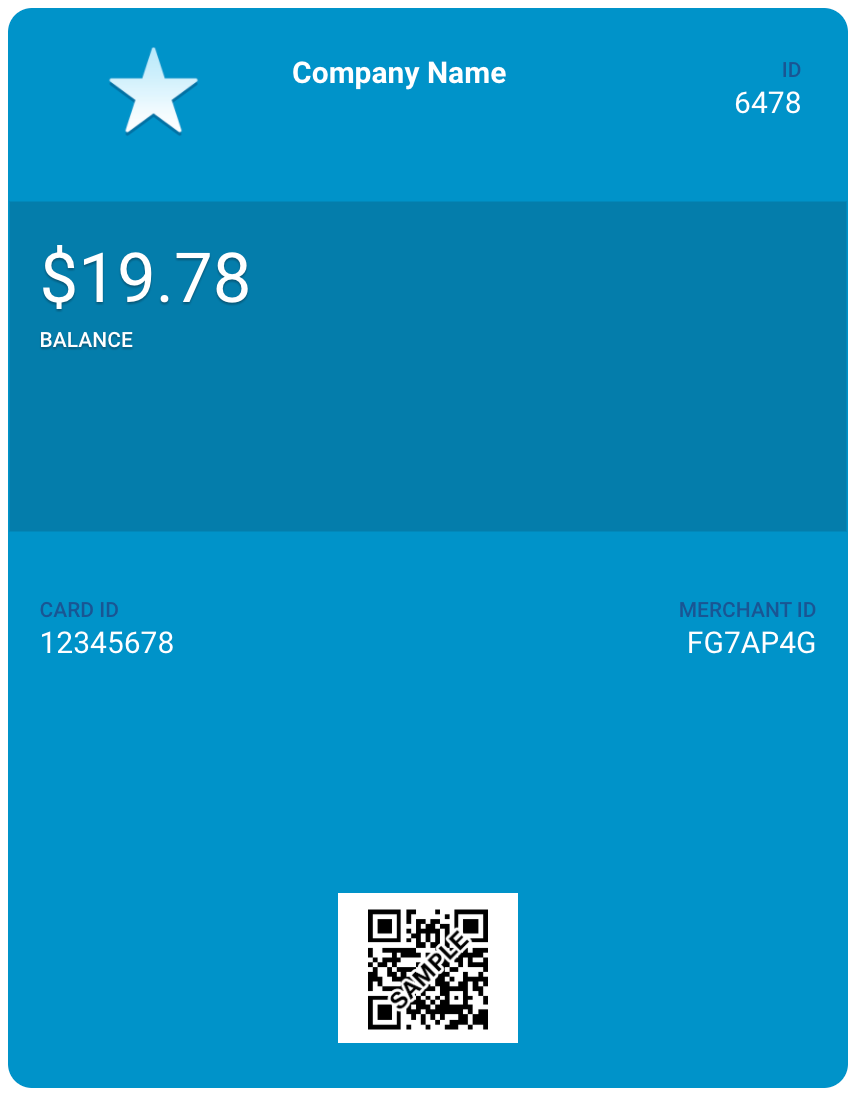
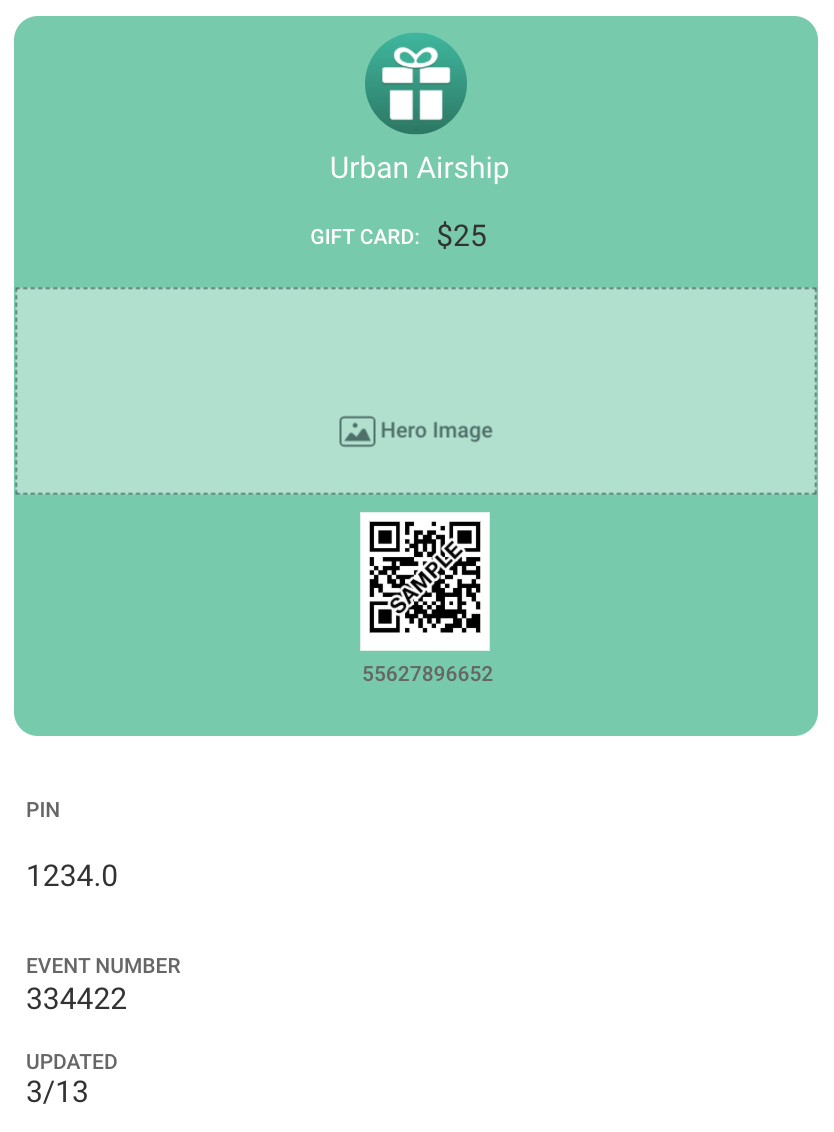
The images below indicate where each field appears on the pass. In some cases, field placement is determined by the images selected.
| Pass type | Apple Wallet | Google Wallet |
|---|---|---|
| Loyalty |  |  |
| Coupon |  |  |
| Gift card |  |  |
| Member card |  | |
| Event ticket (Layout 1) |  |  |
| Event ticket (Layout 2) |  | |
| Boarding pass |  |  |
| Generic |  |  |
Barcode Types
Sharing Policy
By default, templates allow pass sharing across users and devices. You can change the sharing policy for templates from the Templates menu for a mobile wallet project.
Apple Wallet and Google Wallet support slightly different sharing settings.
| Sharing policy | Apple | |
|---|---|---|
| Multiple users and devices (Default) | ✓ | ✓ |
| One user on multiple devices | ✓ | |
| One user on one device | ✓ | ✓1 |
1. Intended for use in limited circumstances. Contact Airship Support for additional information.
Security
The Mobile Wallet API supports a basic authorization. Basic Authorization uses your Airship App Key and App or Master Secret to generate a Base-64 authorization string. The authorization header contains the word Basic followed by a space and a Base64-encoded string generated from your project key and project secret. e.g., Basic YXBwX2tleTptYXN0ZXJfc2VjcmV0
Airship Mobile Wallet does not support ciphers that are considered weak. The full list of supported ciphers is as follows:
TLS_CHACHA20_POLY1305_SHA256
TLS_AES_256_GCM_SHA384
TLS_AES_128_GCM_SHA256
TLS_ECDHE_RSA_WITH_CHACHA20_POLY1305_SHA256
TLS_ECDHE_RSA_WITH_AES_256_GCM_SHA384
TLS_ECDHE_RSA_WITH_AES_128_GCM_SHA256Only TLS 1.2 and TLS 1.3 are supported for Wallet API endpoint access.
In an effort to make Wallet projects as secure as possible, we’ve removed support for several legacy platforms:
- Android and iOS devices running unsupported operating systems
- Java 6 or lower
- Java 7 and 8 without Unlimited Strength cipher libraries enabled
- Windows XP, Windows 7, Server 2003, Server 2008, Server 2008 R2, and Internet Explorer 9 (or lower)
Apple vs Google URL Differences
From the user’s perspective, the pass installation experience is similar on either iOS or Android — the pass is ultimately downloaded directly to either the Apple Wallet or Google Wallet app. However, there are differences between the pass URLs:
Apple Wallet: Pass URLs generated from Apple Wallet templates point to a stored .pkpass file. A .pkpass file can be considered similar to a PDF or any other document that you might link to.
Google Wallet: Pass URLs generated from Google Wallet templates provide a deep link from Google into the Google Wallet app so that the pass can be downloaded directly without requiring a browser window to facilitate the request.
For additional detail about the publicUrl object and pass deep linking, see:
API: Passes.
Single- vs Multi-Use Public URL
When generating a pass via the
API, you can
create a publicly accessible URL for the pass, hosted at
https://wallet-api.urbanairship.com. The Public URL can be either a single
or multiple (multi-use) pass type, referring to the number of times the pass
can be be downloaded.
Use the Single option if you are creating a unique pass. A Single Public URL can only be downloaded once, but the user can share the pass from the Apple Wallet directly.
Use the Multiple option if the pass is non-unique and can be downloaded by multiple devices and shared many times.
A public URL is required for Android and optional for iOS.
The URLs returned by the CSV Batch Importer are multi-use passes — they can be downloaded by multiple devices.
Adaptive Link Expiration
Adaptive Links automatically expire after a period that begins upon creation and ends after a duration determined by its associated pass type:
- Boarding pass: 30 days
- Event ticket: 30 days
- Coupon: 365 days
- Generic: 730 days
- Gift card: 730 days
- Loyalty: 730 days
- Member card: 730 days
For additional details, including setting custom expiration dates, see Expiration in About Adaptive Links.
Troubleshooting Apple Wallet Passes
In rare instances, some passes created in Airship Wallet projects will not load in Apple Wallet. Here are some probable causes:
We’ve found inconsistent support of PNG image bit-depths by Apple Wallet and OS X PassViewer. 8-bit .png images are not currently supported by Apple Wallet. We recommend that you re-create your PNG at 24-bits (in Photoshop use Save for Web, and choose PNG-24), then re-upload your image in Airship Wallet.
Corrupt graphics will sometimes cause an image to not appear on the pass. Regenerate your graphics using your favorite graphics editor (you can use Apple’s Preview.app if you prefer) as 24-bit PNGs and re-upload them to your Airship Wallet project.
Pass Design Elements
Pass appearance is dependent on the template design, but all passes have the same primary elements:
- Background color
- Images
- Data fields
- Barcode (optional)
For Apple Wallet passes, you can also set:
- Text color
- Icon image: This is displayed on the lock screen along with any notifications. It is also displayed when a pass is provided by an app, e.g., a mail attachment.
- Data fields on the back of the pass
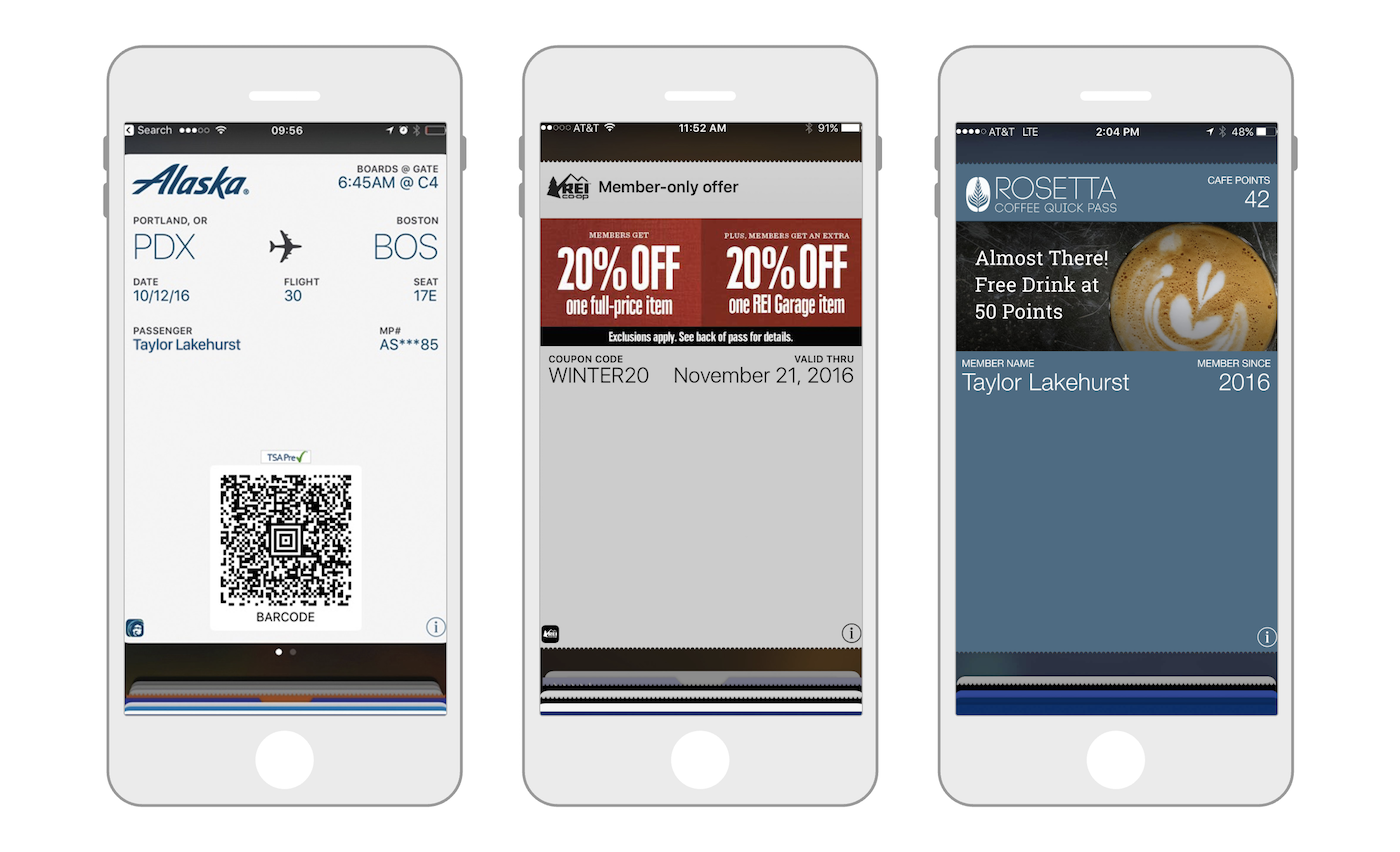
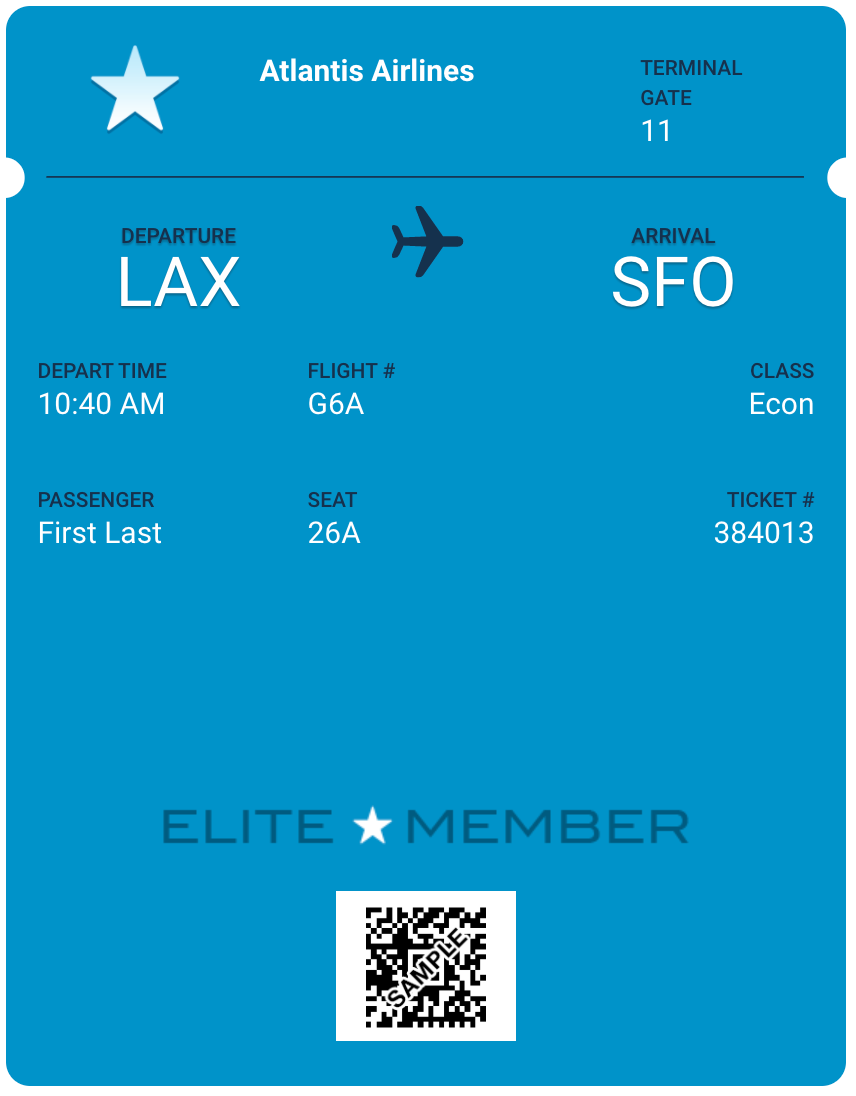
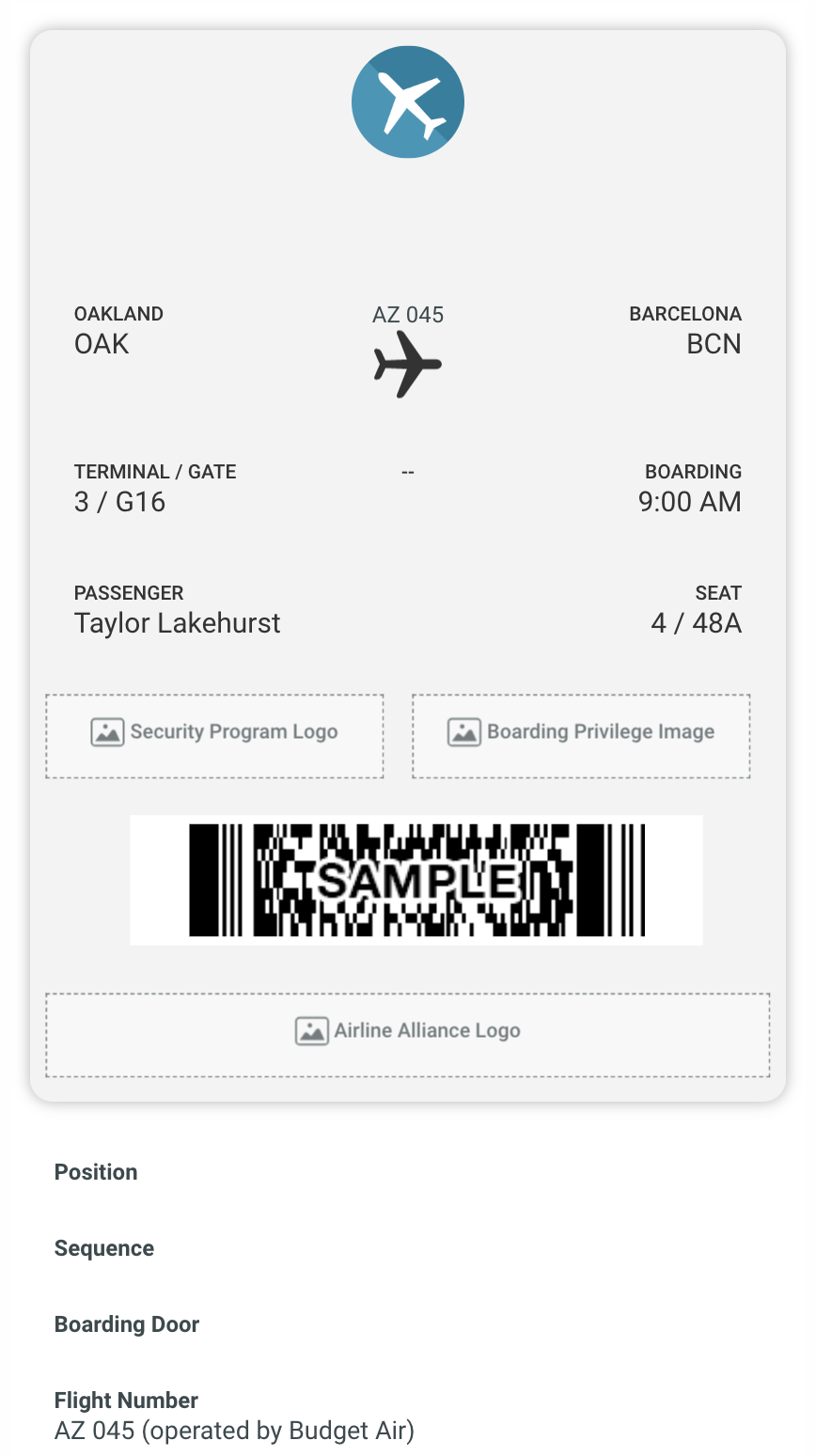
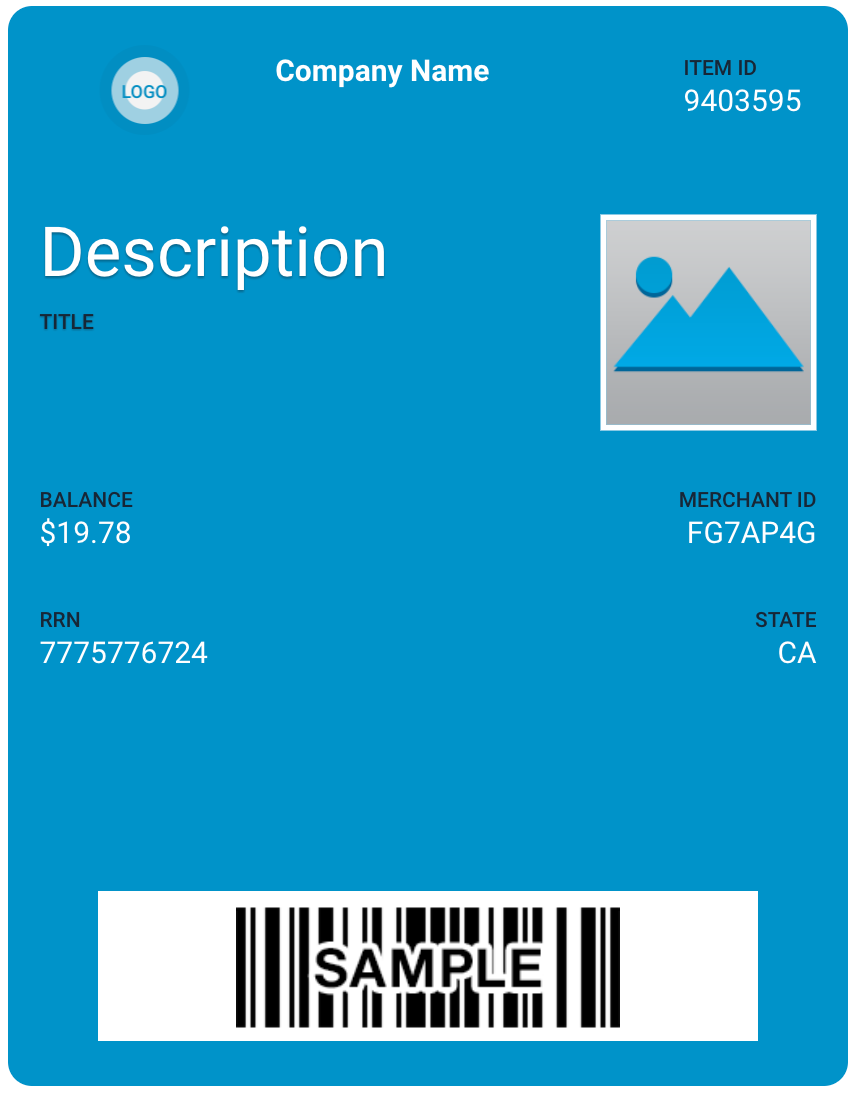
See Layouts for more information. These are iOS examples of a boarding pass, a coupon, and a loyalty card.