Wallet basics
Mobile wallet helps you generate and manage Apple Wallet and Google Wallet passes — coupons, boarding passes, event tickets, etc.
A pass replaces a physical thing — a card that a user might have kept in their wallet or a piece of paper. It can contain a scannable barcode and you can update it remotely so it’s always current for your audience.
It may help to think of passes as another message type that you can send to your audience, with a few key differences:
Passes are not purely for communication/notification. They can contain a barcode to scan and other information a user can refer to and consume.
Passes are installed, not just received. Passes are distributed as a URL. A user opens the URL to install the pass, then uses the pass locally via Apple Wallet or Google Wallet.
Passes persist and can be updated, like when a gate on a boarding pass changes or a customer accrues points in a loyalty program.
Passes are designed for Apple Wallet and/or Google Wallet. They are not interpreted by the Airship SDK.
How do I use Wallet?
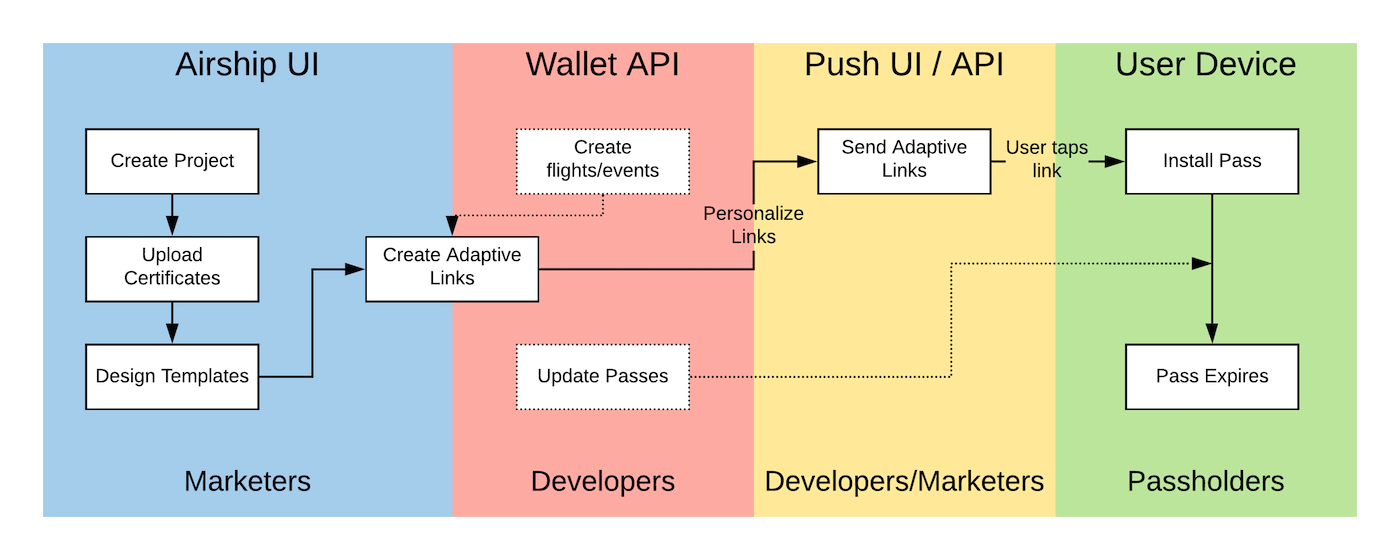
Because Mobile Wallet is a complex product, you can’t do everything from the Airship Dashboard. But we’ve made it easy enough to separate your marketing and design functions from developer and administrative functions. In general, you’ll use Wallet across a combination of the Airship Dashboard and the wallet API.

While the Airship Dashboard provides access to manage your project at a high level, the Wallet API exposes most of the same functions for users who are more comfortable working from a console.
Set up a project and upload certificates: Determine the type of pass you want to send and create your project. Upload the Apple and Google certificates that provide access to each platform.
Design Pass Templates in the UI: Determine the look and feel for your passes, and decide what information you want your pass to convey to your audience.
Set up Passes and Adaptive Links in the Wallet API: You’ll generate adaptive links or passes in the wallet API based on the templates you designed in the Airship UI. If you’re setting up boarding passes or event tickets, you’ll also create and associate
flightsandeventsusing the Wallet API.Send Passes (Through the Messaging API!): Mobile Wallet helps you set up and administer passes, but you still need to send them to your audience! You can send them however you want, but we highly recommend sending messages through Airship using the adaptive link action or by inserting a barcode in an email.
Update Passes in the Wallet API: After users install your passes, you can update them! Add points to loyalty cards, send personalized coupons, or update flight times for your users.
Project and Pass Types
In Airship, your project and pass type are synonymous — you create a single project for each different kind of pass you want to send. So, for example, if you are an airline and you issue both boarding passes and have a loyalty card program, you’ll need two projects: one for your boarding passes and one for your loyalty cards.
There are seven different pass types to choose from, each with default layouts, image types, and fields that support their specific use. You can even trigger some passes to appear based on the user’s location. See Mobile Wallet Reference: Location Triggers and the Triggers Tutorial.
| Pass type | Use cases | Apple Wallet | Google Wallet |
|---|---|---|---|
| Loyalty | Loyalty programs, tiered status programs | ✓ | ✓ |
| Coupon | Discounts, special offers, ongoing engagement | ✓ | ✓ |
| Gift card | Gift cards, prepaid cards, return credits | ✓ | ✓ |
| Member card | Membership cards, photo IDs, monthly passes, claim tickets | ✓ | |
| Event ticket | Event & admission tracking, season tickets, invitations, movie tickets | ✓ | ✓ |
| Boarding pass | Airline boarding passes | ✓1 | ✓ |
| Generic | Everything else | ✓ | ✓ |
1. Also supports ferry, bus, and train tickets.
Project Type and Certificates
When you set up your mobile wallet project, you determine the type of passes you want to create. You cannot change the pass type you want to create later. If you want to generate different kinds of passes — for example, if you have both a Loyalty program and want to send Offers or Coupons, you would need two projects: one for the loyalty card and one for offers/coupons.
Your project also contains your Apple Wallet and Google Pay certificates. Before you can send passes to users, you must upload certificates. You can generate your own Apple Wallet certificate as a developer, and Airship will help you with your Google Pay certificate.
Your project contains your templates and any pass links or adaptive links you generate.
Templates
Templates contain the design and fields that you want to populate when you create passes. A template belongs to a project and is specific to a vendor — Apple or Google.
Your template also specifies the type of barcode you want to use on your passes. You can populate different values for the barcodes when you generate passes, but the type of barcode that your passes support is set at the template level.
You can set up the fields on your template with static information, or you can populate them with values when you create the pass.
You can personalize the passes or adaptive links resulting from your template using by providing new values for fields in the payload, or by creating passes and adaptive links with URL-encoded parameters.
Boarding Passes and Event Tickets
Where most passes are a template populated with some amount of information, boarding passes and event tickets are associated with flight and event objects, respectively. An Adaptive LinkA vendor-agnostic, shortened mobile wallet pass link that supports templates for both Google Wallet and Apple Wallet. When a user taps the link, Airship determines the user’s platform and generates the right pass for that platform. for these pass types cannot contain URL-encoded parameters to personalize the pass; the payload for the adaptive link must contain all the information for the pass.
Boarding Passes are associated with flights. You cannot create flight information through the dashboard; you must create flights and associate flights with adaptive links (generated from boarding pass templates) through the API.
Event Tickets are associated with events. You cannot create event information through the dashboard; you must create events and associate events with adaptive links (generated from event ticket templates) through the API.
In the Airship dashboard, you can populate both boarding passes and event tickets with test information, helping you preview your passes. This information does not carry over to any passes you generate from your templates. You cannot generate boarding passes or event tickets from the Airship dashboard.
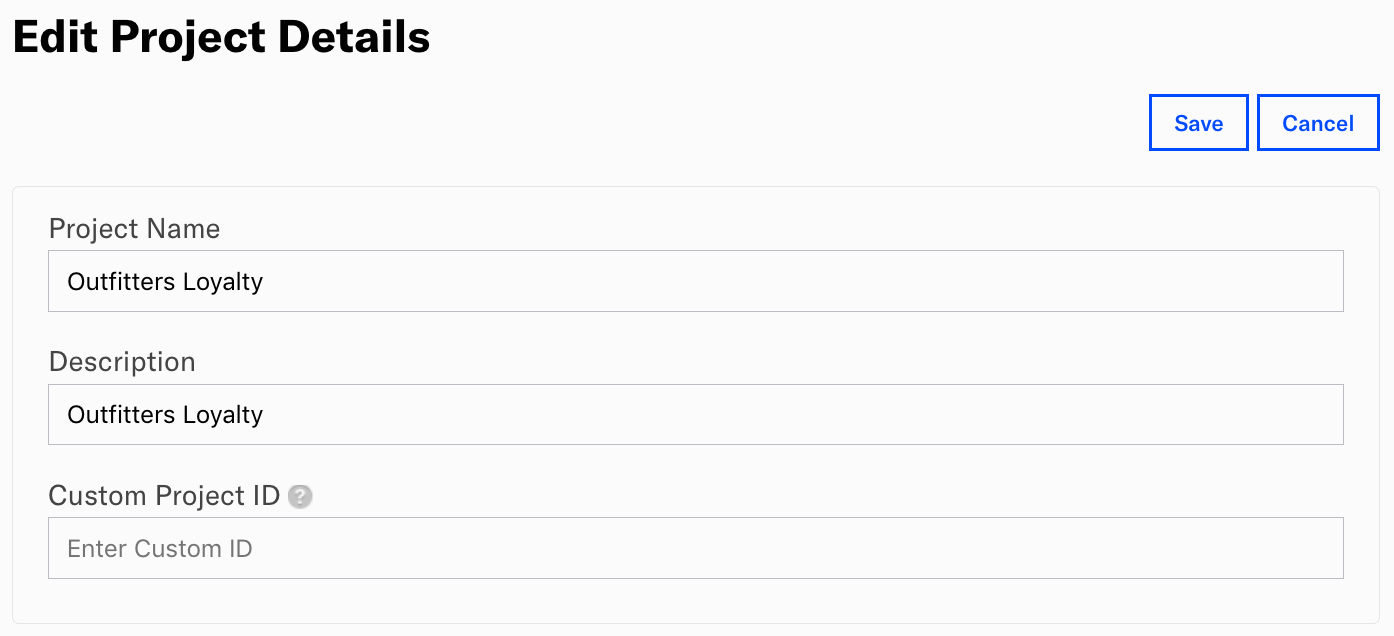
External (or Custom) IDs
Airship gives each asset in Wallet a numeric identifier — your project, your templates, adaptive links, etc. However, you can assign your own string identifiers — commonly known as External IDs or Custom IDs in the Airship Dashboard — to assets in your Wallet project.
External IDs let you use your own taxonomy to organize templates, adaptive links, and passes in a way that makes sense to you. This can be especially helpful when working with external data, like when tying loyalty cards to an external CRM or managing large numbers of flights and boarding passes.
Aside from your project itself, you must assign external IDs when you create assets if you want to take advantage of external IDs. You cannot assign external IDs to any asset other than your Wallet project itself after you create it. Using external IDs does not preclude you from using standard, automatically-generated Wallet identifiers.

All Wallet operations that support external IDs have /id/<assetExternalId> in the path where most endpoints would expect just the Wallet-generated <Id>.
If you want to take advantage of external IDs for some assets, you should plan to take advantage of them for all assets. Items with external IDs have their own endpoints in the Wallet API, and it can be difficult or confusing to switch between standard Wallet IDs and your own external IDs.
In general, Airship expects external IDs to be unique to their parent. Templates should have unique IDs within their project. Adaptive links and passes should have IDs unique to their template(s).
The Wallet API
You can use the Wallet API to create Apple Wallet and Google Wallet passes, and also for creating callbacks for pass events, like installation and uninstallation.
Wallet template and pass payloads are largely based on Apple Wallet and Google Wallet specifications. Passes for each platform have similar objects, but the arrangement of objects on the pass differs by pass type. See the Mobile Wallet Reference for more information about pass layouts.
Because passes typically include fields that must be updated dynamically and programmatically, e.g., by user, location, or as other events occur, it can be helpful to create and manage your passes through the API.
While the Wallet API can be used to create pass templates and URLs, passes are not distributed to recipients via the Wallet API. See the various pass distribution methods.