Landing pages
Direct users to a landing page when they interact with your message.
About landing pages
A landing page is a page within your app that can include rich content (HTML, video, etc.) without requiring any additional UI customization to enable the view or to provide an inbox to store the messages. Landing pages are enabled out of the box.
You can configure a Push NotificationA message that can appear on any screen on a mobile device. Push notifications appear as banners. or In-App MessageA message that appears inside of your app. You can send in-app messages to your entire app audience, not just users who have opted-in to push notifications. The standard format, as opposed to In-App Automation, is a banner that slides downward or upward from the top or bottom of a device screen. to open a landing page when a user taps the message. In reporting and other areas of Airship, a landing page may be referred to as a rich page.
Appearance and behavior
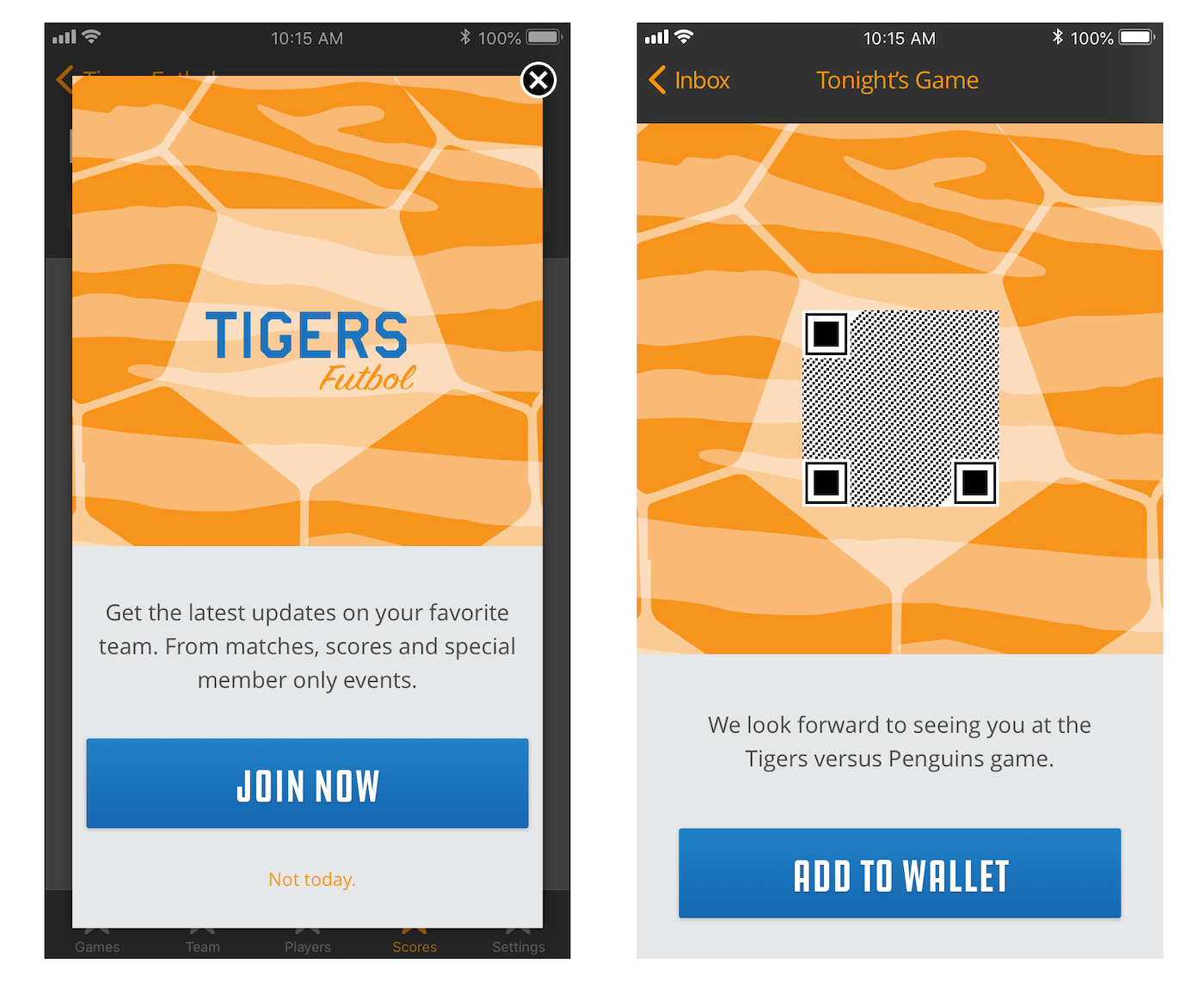
Landing pages appear as an overlay, with to close/delete. They open when a user taps a push notification or in-app message. Landing pages are not PersistentMessage content that remains available even if the alerts for the message are dismissed. For example, Message Center, email, and SMS content can be viewed in the app’s Message Center, email inbox, or the device’s native SMS client until the message is deleted by its recipient. Non-persistent message types become unavailable when users dismiss them. A message’s linked content, e.g., a web link, deep link, an Apple News story, remains available as determined by the source host..

To create page content, you can do one of the following:
- Enter an HTTPS URL for your self-hosted content — URLs support personalization.
- Upload your own HTML
- Design using our WYSIWYG editor — Airship supplies several default layouts, and you can save the layouts you create.
Also, Airship can create and add custom landing page templates for you. Contact your Airship account manager if you are interested in adding custom templates to your project.
Hosting and page size
This information applies to content created using Airship. However, we suggest following these guidelines for your self-hosted content as well.
Content is hosted in a CDN , ensuring responsive load times for your users globally. Hosted content — including embedded CSS, images and JavaScript — is limited to 1.5 MB, however the ideal page size is much smaller, given the potential for degraded download speeds on cellular networks. We recommend that you optimize your images and HTML to keep total page sizes under 100 KB.
If you have additional assets to load, you can host them in another location and link to them. Airship offers additional asset hosting options as a Professional Service. Contact Airship Sales for more information.
Choosing an editor
The information applies to content created using Airship, not self-hosted content.
The first step in adding content to a landing page or Message Center message is choosing an editor.
Use the Interactive editor to do any of the following:
- Paste or upload your own HTML.
- Design using the WYSIWYG option. You can start from a blank layout or select an Airship default layout or a layout you saved. The WYSIWYG editor supports Merge FieldsA variable in your message or template that you want to populate with a personalized value for each member of the audience. Merge fields use Handlebars syntax —
{{merge_field}}., so you can personalize your message for your audience.
After selecting Interactive Editor, you also have the option to select a TemplateReusable message content. Templates support personalization using merge fields and other logic..

Use the Visual editor to do any of the following:
- Upload your own HTML.
- Select a legacy custom or default template. This editor has fewer default templates than the Interactive editor and with simple layouts.
- Design using our legacy editor, which has fewer design features than the Interactive editor.

Video
- You can enter a URL for video content in the Interactive and Visual editors, but the Interactive editor accepts YouTube URLs only.
HTML
- Uploaded HTML is single-use. It is not saved in your project for reuse on other messages.
- You cannot edit uploaded HTML. We recommend sending a test message before you send to your live audience.
- See: Custom HTML Templates for Rich Pages.
Creating content: Custom URL
In the Content step for a push notification or in-app message, select Landing Page from the ActionsA configurable behavior that occurs when a user interacts with your message, e.g., opening a web page. menu, then click Custom URL and enter an HTTPS URL.
Creating content: Interactive editor
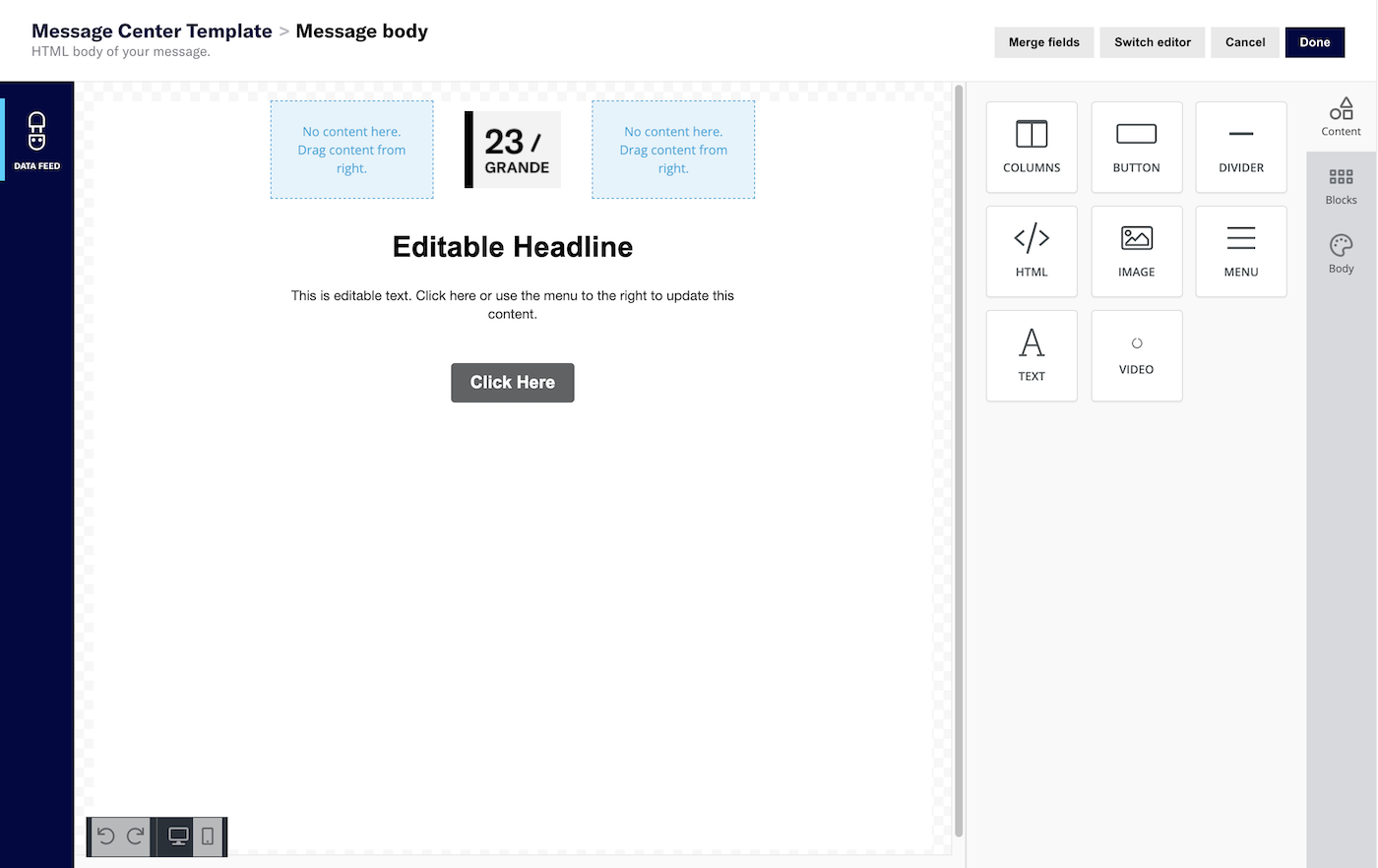
In the Content step for a push notification or in-app message, select Landing Page from the ActionsA configurable behavior that occurs when a user interacts with your message, e.g., opening a web page. menu, then click Interactive editor » Add content » Edit. Now you can configure the landing page:

If your landing page includes HandlebarsHandlebars is Airship’s templating language for personalization. Handlebars expressions use double curly braces wrapped around a content template, ranging from a simple variable, e.g., {{first_name}}, to complex evaluations of personalization data., you can enable Preview Data to test how they will appear. See: Previewing personalized content.
- Click Add .
- For HTML, select the paste or upload option and add your HTML.
- For the WYSIWYG editor, first select a default or saved layout, or select Blank Layout to design your own. You can edit any layout after selecting. Then design your message. See: WYSIWYG editor.
- Click Done.
- Click Done to exit the editor.
Now you are ready to complete the remaining steps in the composer.
Creating content: Visual editor
In the Content step for a push notification or in-app message, select Landing Page from the ActionsA configurable behavior that occurs when a user interacts with your message, e.g., opening a web page. menu, then click Visual editor » Create. Now you can configure the landing page:
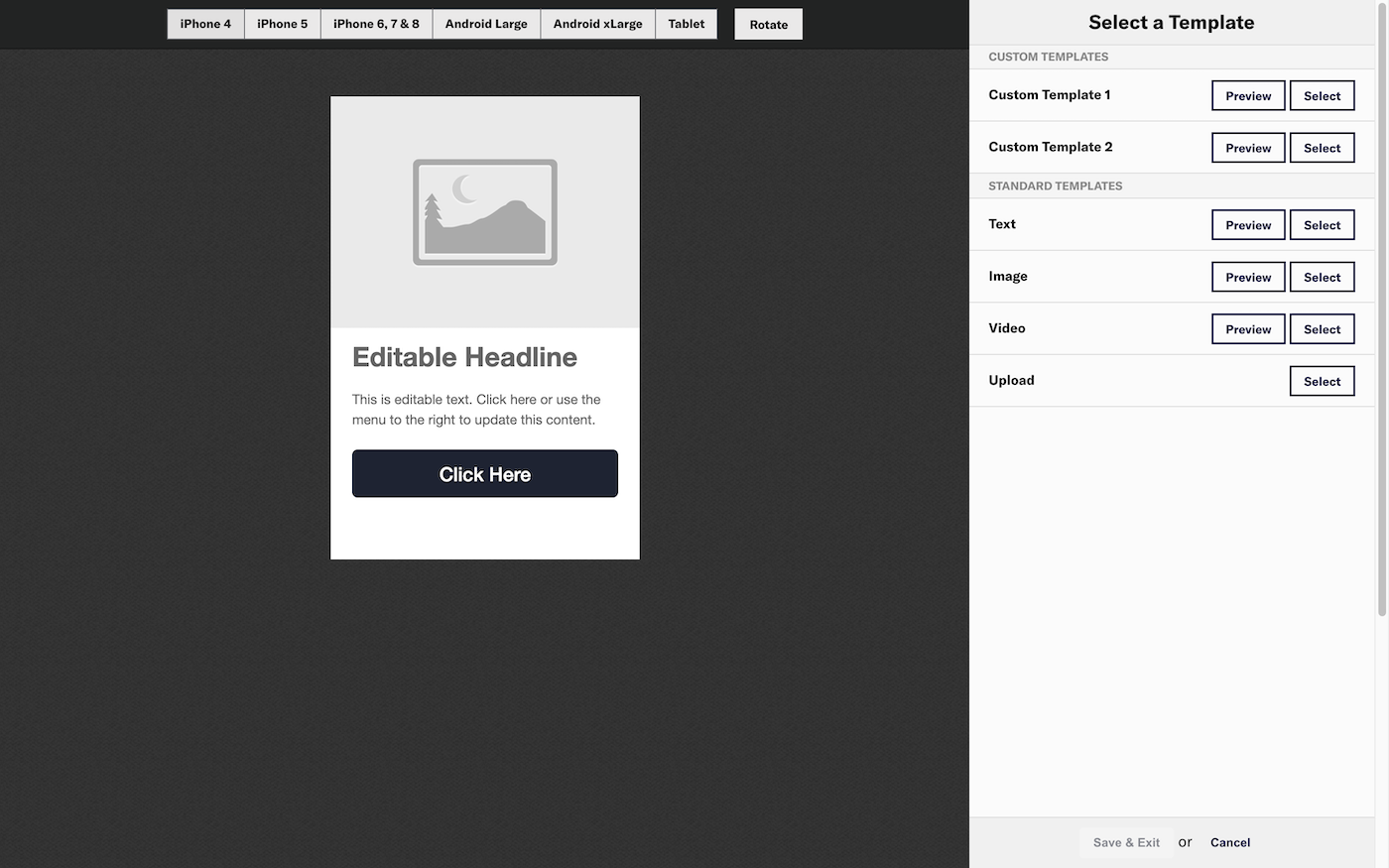
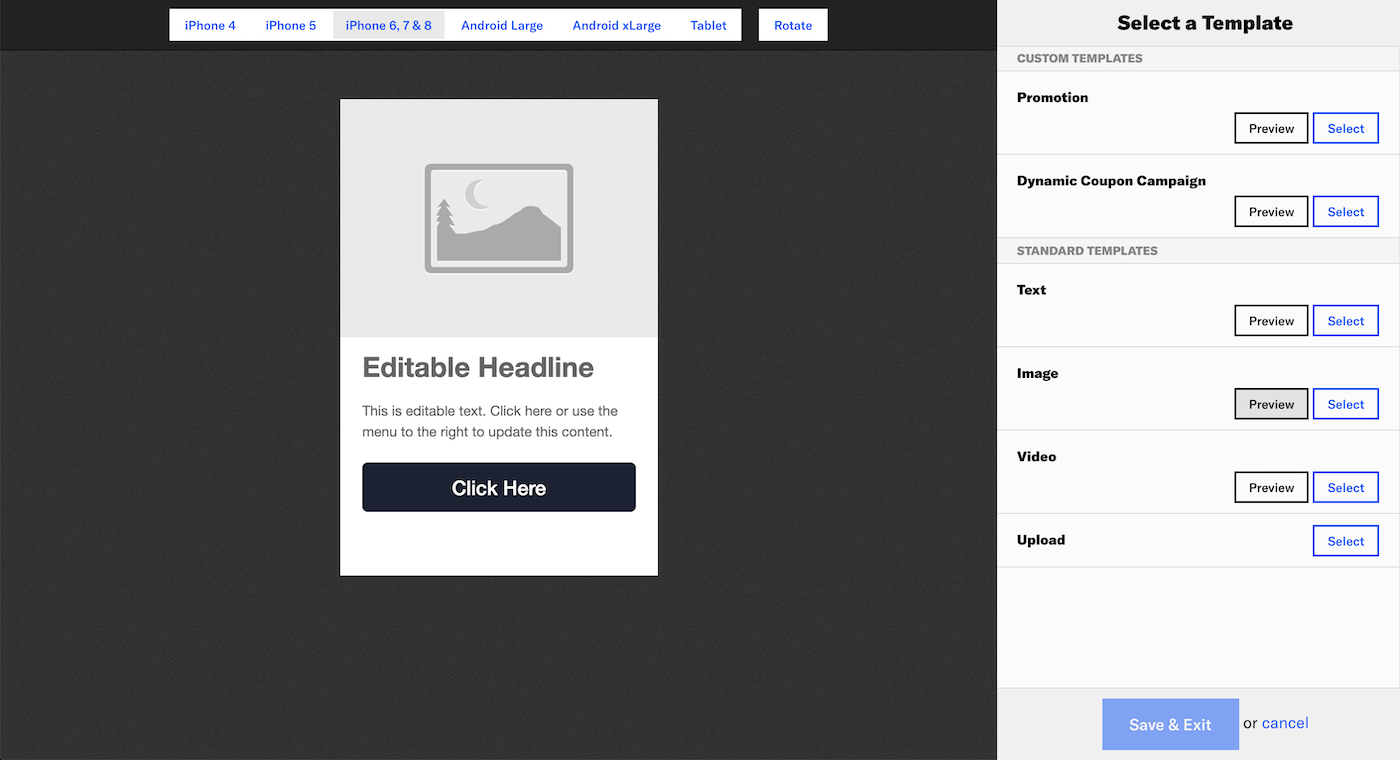
Select a template or the upload option.
For HTML, under Standard Templates click Select for Upload, and select your HTML file.
For templates, click Preview for a template and select devices at the top of the screen to see how it will appear, then click Select for the template you want to use.
- Standard Templates are Text, Image, and Video. See: Standard templates.
- Templates added for you by Airship are listed under Custom Templates.

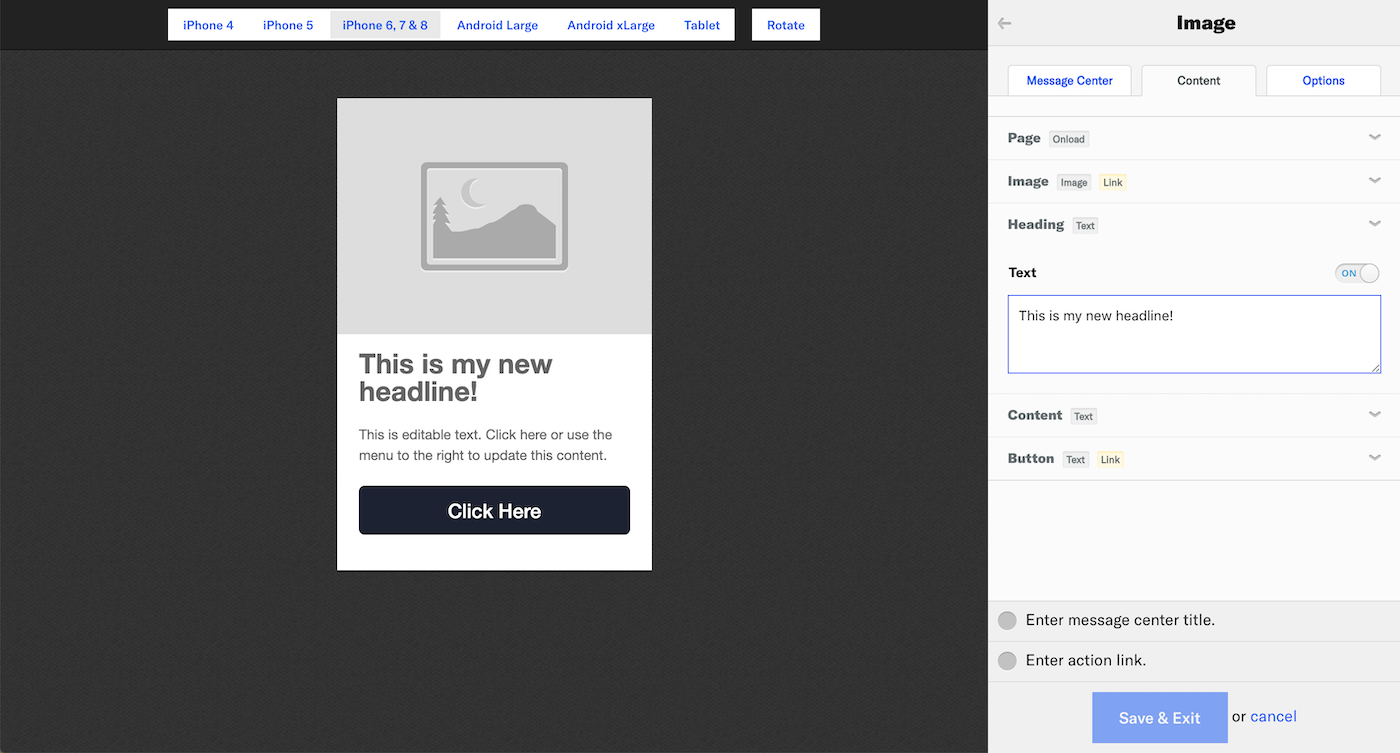
(Templates only) Configure the fields for each page element. See: Field configuration. You can click to select fields in the preview or select directly from the side menu. Use the ON/OFF toggle in the upper right corner to enable/disable an element.

Click Save & Exit.
- You cannot save until your page meets minimum configuration requirements.
- Requirements are listed above Save & Exit.
Standard templates and fields
Airship provides three default (labeled “Standard”) templates: Text, Image, and Video.
- Each template contains various default elements.
- Each element requires configuring one or more field. See: Field configuration.
| Element | Fields | Text template | Image template | Video template |
|---|---|---|---|---|
| Page | Onload | ✓ | ✓ | ✓ |
| Headline | Text | ✓ | ✓1 | ✓ |
| Content | Text | ✓ | ✓ | ✓ |
| Button | Text, Link | ✓ | ✓ | |
| Image | Image, Link | ✓ | ||
| Video | Video | ✓ |
1. Labeled “Heading” in the Image template.
Field configuration
Elements in a template are controlled by various fields. Both custom and standard templates use the same field types, requirements, and configuration:
Text — Displayed in a headline, message body, button label, etc. Enter text.
Image — Displayed in the body of the message. Upload an image. See: Media guidelines.
Video — Displayed in the body of the message. Enter the URL for the video source. See: Media guidelines.
Onload — Add or remove tags when the content loads.
- Click Add Tags or Remove Tags.
- Click Select Tag.
- Enter the tag in the search field.
- Matches are listed below the Create Tag button. Click to select.
- If the tag is not found, click Create Tag to add it.
- Remove a selected tag by clicking at the end of its row.
- (Optional) Repeat for additional tag actions.
Link — The action that occurs when a user taps a button or image in the message. Select and configure an ActionA configurable behavior that occurs when a user interacts with your message, e.g., opening a web page.: Deep Link, URL, or Share.
You can also add or remove a tag when your audience taps the button or image. Follow the process as described for Onload above.
Important - Images have Action Link enabled by default. This makes the image perform as a button. If you don’t want the image to be clickable, disable Action Link for the image.
- While you can disable the Action Link for buttons, doing so does not remove the button itself. Because you must configure or disable the Action Link to save a template, you can disable it if you want to edit the message later.
iOS developer notes
The default behavior in the iOS SDK is to not display the landing page when the corresponding push notification is received while the app is in the foreground state. The logic behind this behavior is that you may not wish to interrupt or distract a user who is currently occupied with the app, only to ask them to visit a different part of the app.
If you need to display a landing page while the app is in the foreground state, replace the registry predicate associated with that action with one that allows foreground execution.
In the Airship SDK, this relative state between what the app is doing now and how the action was invoked is known as a situation, or more properly, ActionSituation . Other examples of situations besides foreground state include background push and app launched from push notification.
See with ActionArguments for more detail on the methods involved with this display behavior.
Categories
